「Google Chromeで、今開いているWebサイトがスマホ表示だったらどんな感じになるのか確認したいな」
今回は上記の悩みにお答えします。
解決策としては、Google Chromeの「デベロッパーツール」というものを使います。
デベロッパーツールは、簡単に言えば「Webサイトを詳しく検証するためのツール」です。
デベロッパーツールは、本当にいろんな機能が使えて結構複雑です。
この記事では、以下にしぼって解説します。
Webサイトをスマホで表示した場合の見た目を確認する
Webサイトをタブレットで表示した場合の見た目を確認する
デベロッパーツールを起動する
Google Chromeを開いた状態で以下のショートカットキーを押してください。
Windowsなら「Ctrl + Shift + I(←アルファベットのアイ)」
Macなら「comand + option + I(←アルファベットのアイ)」

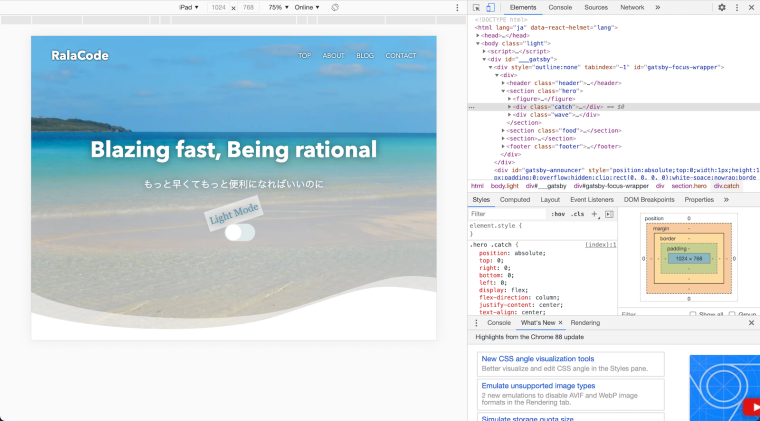
↑このような表示になったと思います。
左にサイトが表示され、右になんか色々文字が書かれています。
右の色々文字が書かれている部分を「Dock(ドック)」といいます。

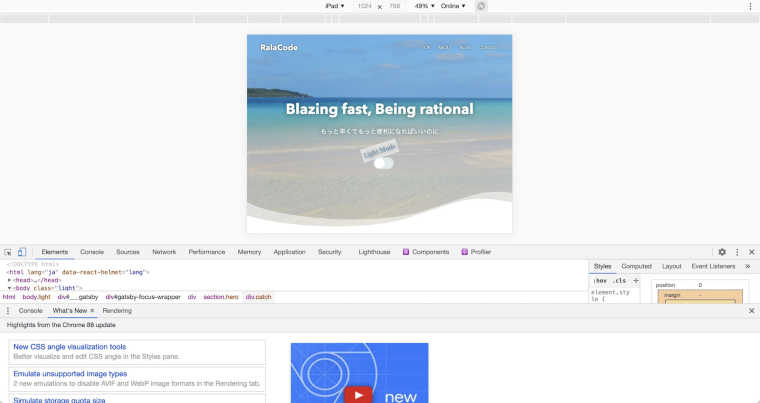
このような表示になることもあります。
上の部分にサイトが表示され、下の部分にDockが表示されています。

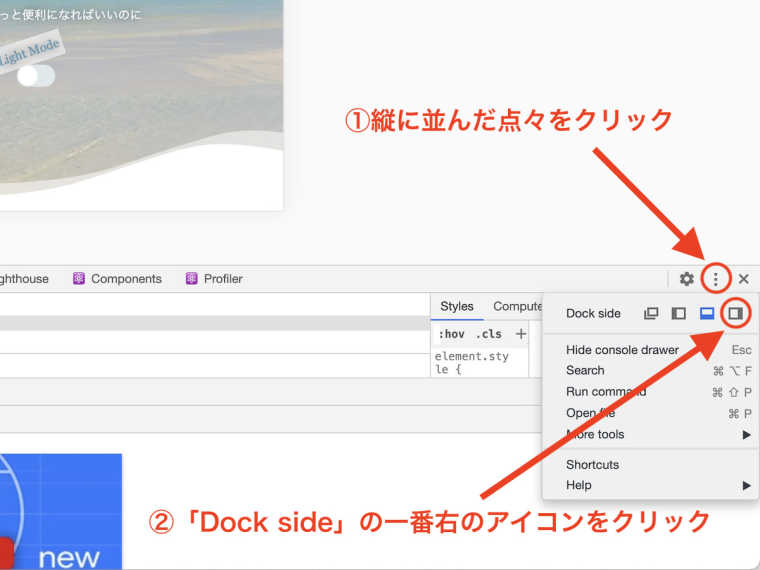
Dockの位置はお好みで決めていいです。
ここではDockの位置を右に設定しています。
表示方法を変えてみる

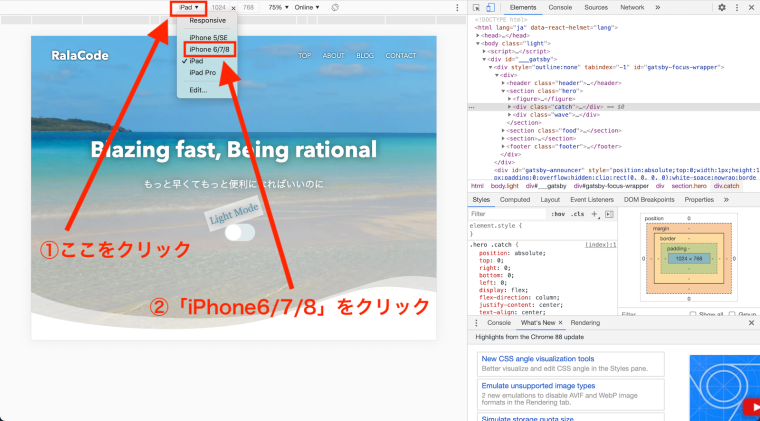
↑この画像のように「iPad」と表示されているところをクリックします。
デフォルトでは「iPad Pro」と表示されているかもしれません。
プルダウンが表示されるので、その中の「iPhone6/7/8」をクリックします。

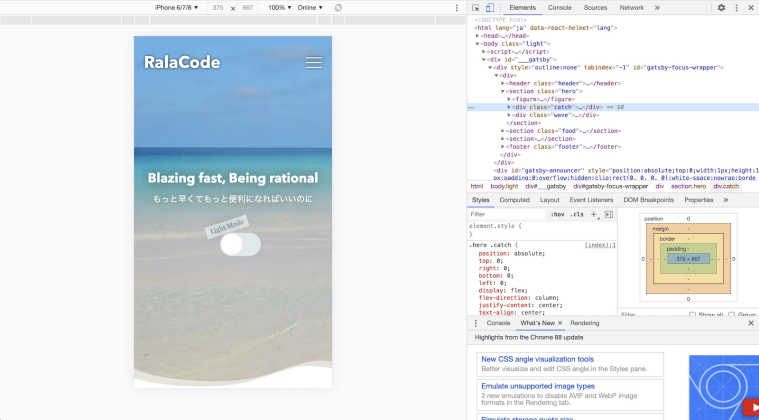
↑サイトがスマホ表示になります。
このサイトはiPhoneだと、上の画像のような見た目になります。

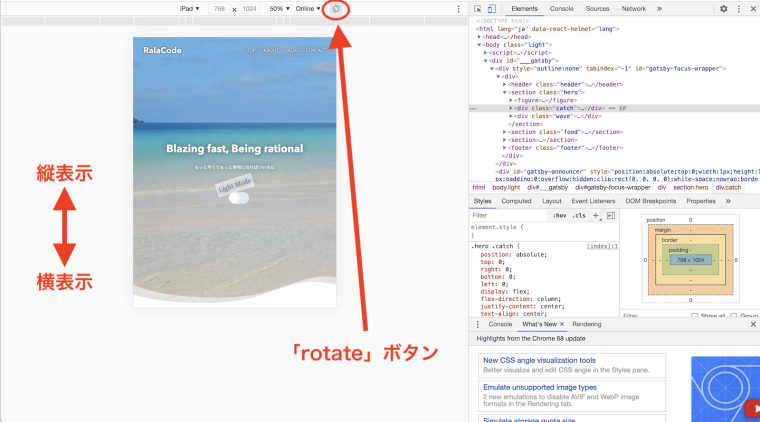
↑先ほどのプルダウンから「iPad」を選択して、iPadの表示にしてください。
上の画像のように「rotate」ボタンを押すことでiPadを縦にした時の表示とiPadを横にした時の表示を確認できます。

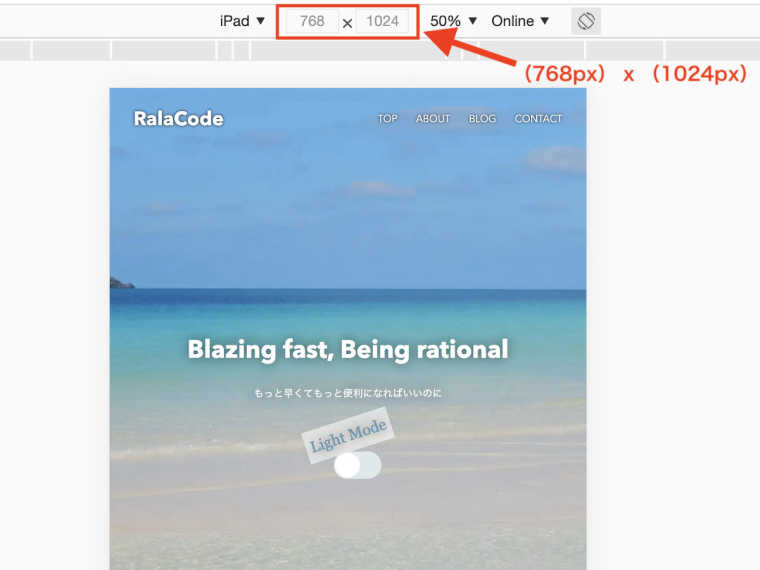
↑上のところを見ると数字が書いてあります。
iPadの場合、以下のようになります。
縦表示:縦 x 横 =(768px) x (1024px)
横表示:縦 x 横 = (1024px) x (768px)
サイトを作る時は「スマホ表示」と「PC表示」を分けて作ります。
「スマホ表示」と「PC表示」を分けて考える時に、「768」や「1024」という数字をよく見ることになると思います。
Web制作を学習中なら
「Web制作を勉強したい」という方は、まずデベロッパーツールを使いこなせるようになる必要があります。
なぜなら、現代のWebサイトはスマホでもタブレットでもPCでもきれいに表示されないと誰も見てくれないからです。
それに、Google検索でも上位表示されにくいです。
Web制作では、とにかくHTMLとCSSの学習になるかと思います。
しかし、デベロッパーツールの使いこなしも同じくらい大事です。
「デベロッパーツールを使いつつ、Web制作を進めていくという経験を積む」
これが重要なんです。
上記を実現したいなら、エビスコムの書籍がおすすめですよ。
初心者向けなら、以下の2つです。
上記の書籍では、スマホ表示とPC表示を常に確認しながらWeb制作を進めていきます。
まさに、本格的かつ実践的なWeb制作を体験することができます。
というわけで、記事は以上です。