「Reactでinputタグに入力された値(value)を取得したい」
今回は上記の悩みにお答えします。
React開発では、わりとそういう場面があるかと思います。
例えば以下です。
ToDoアプリを作る
認証機能を作る
結論から言うと、「useState」を使えば実現可能。
以下で具体的に解説していきます。
state変数を定義する
では、「App.js」にコーディングしていきます。
/* App.js */
/* ↓useStateをimport */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
/* ↓state変数を定義 */
const [text, setText] = useState("");
return (
<div className="App">
{/* ↓value属性にstate変数「text」を指定 */}
<input value={text} />
{/* ↓state変数「text」を表示する */}
<p>{text}</p>
</div>
);
};
export default App;まず、一番上の方で「useState」をimportしました。
そして、コンポーネント内でstate変数を定義しています。
const [text, setText] = useState("");さらに、定義したstate変数「text」をinputのvalue属性として指定しました。
つまり、inputに入力した値をstate変数「text」として取得したいわけです。
<input value={text} />これを、その下の「pタグ」に出力したいんですよね。
<p>{text}</p>ただ、今のままだと不完全です。
多分、inputに文字を入力できない状態だと思います。
何かが足りない...というわけで、あるコードを追加します。
onChangeを追加する
では、コードを修正します。
/* App.js */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
const [text, setText] = useState("");
return (
<div className="App">
{/* ↓onChangeを追加 */}
<input
value={text}
onChange={(event) => setText(event.target.value)}
/>
<p>{text}</p>
</div>
);
};
export default App;inputタグの中に、「onChange」を追加しました。
onChangeの中では、「setText」によりstate変数「text」を更新しています。
あとは「event」を使ったり...とかしてますけど、あまり深く考える必要はありません。
これはわりと「お決まりの形」と思っていいかと。
<input
value={text}
onChange={(event) => setText(event.target.value)}
/>
試しにinputに何か文字を入力してみましょう。
すると、入力した文字がリアルタイムで表示されるのがわかるかと思います。
とりあえず、useStateを使ってinputの値を取得する基本的な手順はこれで以上です。
ですが、これだけだと少し物足りないのでもう少し機能を追加します。
ボタンを追加する(おまけ)
次は、ボタンを追加します。
どんなボタンかというと以下。
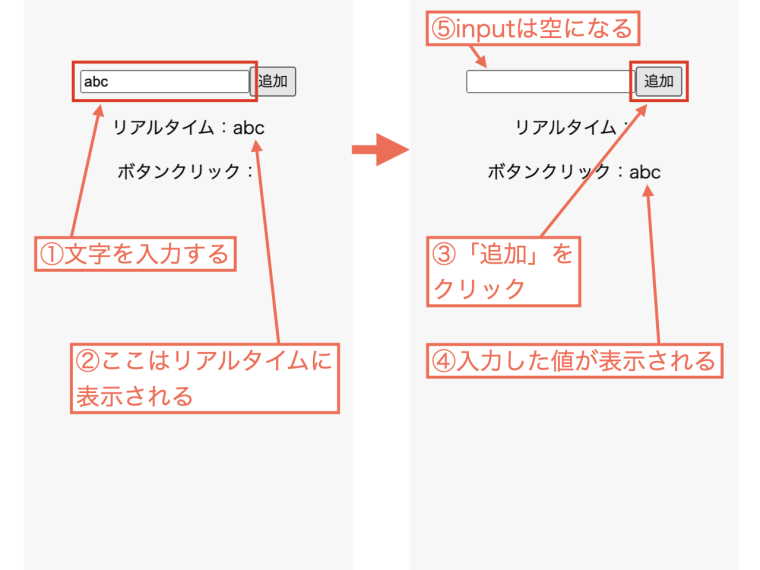
inputに文字を入力する
ボタンをクリックする
入力した値が表示される
先ほどは、inputに入力した文字がリアルタイムに表示されました。
今度は、「ボタンをクリックしたタイミングで表示する」という機能を追加します。
/* App.js */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
const [text, setText] = useState("");
/* ↓state変数「addText」を定義 */
const [addText, setAddText] = useState("");
/* ↓関数onClickAddTextを定義 */
const onClickAddText = () => {
setAddText(text);
setText("");
}
return (
<div className="App">
<input
value={text}
onChange={(event) => setText(event.target.value)}
/>
{/* ↓buttonを追加 */}
<button onClick={onClickAddText}>追加</button>
<p>リアルタイム:{text}</p>
{/* ↓pタグを追加 */}
<p>ボタンクリック:{addText}</p>
</div>
);
};まず、新たにstate変数「addText」を定義しました。
フロント部分にはpタグを新たに追加し、そこに「addText」を表示することにします。
ここで、関数「onClickAddText」を定義してボタンのonClickに割り当てています。
関数「onClickAddText」が実行されると、何が起きるかというと...。
まず、以下によりstate変数「addText」が「inputに入力した値」に更新されます。
setAddText(text);そして、以下によりinputの中身を空にします。
setText("");この関数「onClickAddText」を、ボタンをクリックしたときに実行します。
<button onClick={onClickAddText}></button>
試しにアプリを動かしてみましょう。
まず、inputに文字を入力するとすぐに「リアルタイム:」のところに文字が表示されます。
そして「追加」ボタンをクリックすると「ボタンクリック:」の部分に入力文字が表示されます。
さらに、inputの中身は空になります。
まとめ
最後に記事の内容をまとめます。
この記事では、Reactにおいてinputに入力された値を取得する方法を解説しました。
具体的には「useState」を使います。
基本的なパターンは以下です。
state変数を定義する。
const [text, setText] = useState("");そして、inputはこんな感じ。
<input
value={text}
onChange={(event) => setText(event.target.value)}
/>これがほぼお決まりの流れとなります。
useStateは、React開発において頻繁に使うことになるかと思います。
「useStateについてさらに理解を深めたい」という方には、以下の記事もおすすめです。
useStateの使用例を学べます。


というわけで記事は終わりです。



