「React Routerを設定したけど上手くいかない」
「React Routerでリンクを作り、複数ページを表示できるようにしたいんだけど...」
今回は上記の悩みにお答えします。
結論から言うと、上手くいかない原因は多分以下です。
「React Routerがv5からv6にアップデートされたから」
ネット上で、React Routerに関する情報を見ると「Switch」を使った方法が解説されていたりします。
しかし、「Switch」はv5の方法です。
v6では使いません。
v6では、「Routes」を使います。
「自分はv6で開発してるのに、v5で解説されてる記事が多い...」
上記のような状況にいる人もいるはず。
というわけで、この記事では「React Router v6を使って、複数ページを表示させる方法」を解説していきます。
v6にアップデートされたのはいつ?
2021年の秋頃だと見られます。
リリースノート(バージョンアップに関する情報)は、GitHubで公開されています。
v6のベータ版が初めて公開されたのは、2021年9月4日のようです。
react-router-domをインストールする
まずは、「react-router-dom」というパッケージをインストールします。
ターミナルに、以下を入力して実行です。
$ npm install --save react-router-domまたは
$ yarn add react-router-domコンポーネントを用意する
今回は、React Routerを使って3つのページが表示できるようにしていきます。
そのため、3つのコンポーネントを用意します。
今回は、以下の3つを作ります。
Home.js
Register.js
Login.js
それぞれのファイルには、以下のように記述します。
/* Home.js */
import { Link } from "react-router-dom";
const Home = () => {
return (
<>
<h1>ホーム</h1>
<div>
新規登録は<Link to={`/register/`}>こちら</Link>
</div>
</>
);
};
export default Home;/* Register.js */
import { Link } from "react-router-dom";
const Register = () => {
return (
<>
<h1>新規登録ページ</h1>
<div>
ログインは<Link to={`/login/`}>こちら</Link>
</div>
<div>
<Link to={`/`}>ホームに戻る</Link>
</div>
</>
);
};
export default Register;/* Login.js */
import { Link } from "react-router-dom";
const Login = () => {
return (
<>
<h1>ログインページ</h1>
<div>
新規登録は<Link to={`/register/`}>こちら</Link>
</div>
<div>
<Link to={`/`}>ホームに戻る</Link>
</div>
</>
);
};
export default Login;上記のコンポーネントでは、「react-router-dom」から「Link」をimportしています。
「Link」を使うことで、サイト内リンクを実装できます。
React Routerの使い方
App.jsには、以下のように記述しましょう。
/* App.js */
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./Home";
import Register from "./Register";
import Login from "./Login";
const App = () => {
return (
<BrowserRouter>
<Routes>
<Route path={`/`} element={<Home />} />
<Route path={`/register/`} element={<Register />} />
<Route path={`/login/`} element={<Login />} />
</Routes>
</BrowserRouter>
);
};
export default App;上記では、「react-router-dom」から以下の3つをimportしました。
BrowserRouter
Routes
Route
「BrowserRouter」は、Reactプロジェクトの中で一度しか使えません。
さらに、React Routerは「BrowserRouter」の中でしか使えません。
ではここで、開発サーバーを起動してみましょう。
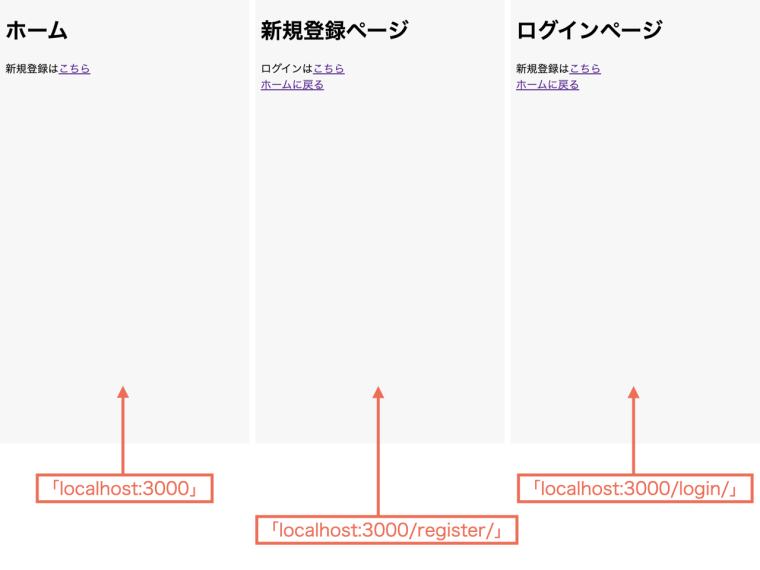
$ npm start以下の3つのURLにアクセスしてみてください。
localhost:3000
localhost:3000/register/
localhost:3000/login/

上記の画像のようなページが表示されます。
background-colorはcssで少し変えました。
「新規登録はこちら」、「ログインはこちら」などのテキストリンクをクリックして、それぞれのページにアクセスできることも確認してみてください。
ここで少し余談ですが、今回は「新規登録ページ」や「ログインページ」というコンポーネントを用意しました。
実際の「ログイン機能」はないのに...。
しかし、ちゃんと「ログイン機能」をReactで実装する方法も別記事にて解説しております。
具体的には以下です。

わりと本格的なReact開発を経験できると思いますので、おすすめです。
Not Foundページを作る
今回、React Routerで設定したURL以外にアクセスするとどうなるでしょうか。
例えば、「localhost:3000/abc/」など。
試しにアクセスしてみてください。
多分、何も表示されないと思います。
これだと、ユーザーに混乱を与えてしまいますよね。
これを防ぐために、「Not Foundページ」を作りましょう。
当サイトRalaCodeでも「Not Foundページ」を設定しています。
>> RalaCodeの「Not Foundページ」を見てみる
では、「Not Foundページ」のコンポーネントを作ります。
/* NotFound.js */
import { Link } from "react-router-dom";
const NotFound = () => {
return (
<>
<h1>お探しのページは見つかりませんでした。</h1>
<div>
<Link to={`/`}>ホームに戻る</Link>
</div>
</>
);
};
export default NotFound;そして、「App.js」に記述を追加します。
/* App.js (※React Router v6の場合) */
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./Home";
import Register from "./Register";
import Login from "./Login";
/* ↓「NotFound」をimport */
import NotFound from "./NotFound";
const App = () => {
return (
<BrowserRouter>
<Routes>
<Route path={`/`} element={<Home />} />
<Route path={`/register/`} element={<Register />} />
<Route path={`/login/`} element={<Login />} />
{/* ↓これを追加 */}
<Route path={`/*/`} element={<NotFound />} />
</Routes>
</BrowserRouter>
);
};
export default App;これで、「Not Foundページ」の設置が完了です。
React Routerで設定したURL以外のURLにアクセスしたら、「Not Foundページ」が表示されるようになります。
React Routerの使い方(旧バージョン)
「自分はどうしてもv5を使わないといけない状況なんだけど...」
上記の方向けに、React Router v5の使い方も解説しておきます。
React Router v5を使う場合、「App.js」は以下のようになります。
/* App.js (※React Router v5の場合) */
/* 「Routes」ではなく「Switch」をimport↓ */
import { BrowserRouter, Switch, Route } from "react-router-dom";
import Home from "./Home";
import Register from "./Register";
import Login from "./Login";
import NotFound from "./NotFound";
const App = () => {
return (
<BrowserRouter>
<Switch>
<Route exact path={`/`} component={Home} />
<Route path={`/register/`} component={Register} />
<Route path={`/login/`} component={Login} />
<Route path={`/*/`} component={NotFound} />
</Switch>
</BrowserRouter>
);
};
export default App;わかりやすいように、v5とv6を以下で並べてみます。
/* ↓v5の場合 */
<Switch>
<Route exact path={`/`} component={Home} />
<Route path={`/register/`} component={Register} />
<Route path={`/login/`} component={Login} />
<Route path={`/*/`} component={NotFound} />
</Switch>
/* ↓v6の場合 */
<Routes>
<Route path={`/`} element={<Home />} />
<Route path={`/register/`} element={<Register />} />
<Route path={`/login/`} element={<Login />} />
<Route path={`/*/`} element={<NotFound />} />
</Routes>v5では、URLが「" / "」の場合は「exact」が必要です。
<Route exact path={`/`} component={Home} />「exact」がない場合、例えばURLが「"/register/"」の場合は以下の2つが同時に表示されてしまいます。
Home
Register
要するに、v5では「exact」がないと「" / "」というURLを正しく認識してくれないわけです。
なんか面倒ですよね。
しかし、v6では「exact」は必要ありません。
「" / "」というURLも正しく認識してくれます。
まとめ
React Routerの使い方を解説しました。
「Switch」が使えなくて混乱していた方もいるかもしれません。
原因は、「React Routerがv5からv6にアップデートされたから」です。
バージョンアップデートにより、「Switch」は廃止され「Routes」が導入されました。
「自分はv6で開発してるのに、v5で解説されてる記事が多い...」
このような状況になっている方向けに、「v5での形」「v6での形」どちらも解説しました。
お役に立てていただければ幸いです。
React Routerの使い方を理解したら、次は以下の記事もおすすめです。

Reactで「ログイン機能」を実装する方法を解説しております。
「ログインの有無によってアクセスできるページを制限する」など、本格的なところまで作り込んでます。
おすすめです。
というわけで記事は以上です。



