HTMLとCSSをひと通り学習して、Reactの学習に進もうと考えている方向けの記事です。
多分、Reactの書き方が独特に感じるはず。
Reactの学習に進む前に、「基本的な書き方」を確認しておくのがおすすめです。
Reactの書き方は「JSX記法」と呼ばれたりします。
普通のHTMLの��書き方とはちょっと違います。
この記事では、その辺を詳しく解説していきます。
具体的な内容は以下です。
Reactコード基本の形
最上位の要素は1つにする
フラグメントを使う
<img>の書き方
style属性の書き方
「class」ではなく「className」
HTMLをJSXにまとめて変換したいとき
では順番に見ていきます。
Reactコード基本の形
Reactの基本の形は以下です。
const Home = () => {
return (
<h1>Home</h1>
);
};
export default Home;上記のコードでは、「Home」というコンポーネントを定義しています。
コンポーネントは「部品」みたいな意味です。
Reactでは、このコンポーネントをいくつか作ります。
そして、コンポーネントを組み合わせてWebアプリやWebサイトを作っていくイメージです。
上記のコードでは「Home」という文字列を表示させるコンポーネントとなっております。
また、要素が1つだけの場合は「return」の後の「()」は省略できます。
以下のような感じです。
const Home = () => {
return <h1>Home</h1>;
};まあ省略はできますが、「return」の後の「()」は念の為書いておいた�方が無難です。
省略できるかできないかを考えるの面倒ですからね。
最上位の要素は1つにする
では、以下のように記述を追加してみます。
/* 間違った書き方 */
const Home = () => {
return (
<h1>Home</h1>
<p>ホームページです</p>
);
};
export default Home;しかし、上記のような書き方だとReactではエラーとなります。
Reactのルールでは、「最上位の要素は1つ」にしないといけません。
というわけで、正しいコードは以下です。
/* 正しい書き方 */
const Home = () => {
return (
<div>
<h1>Home</h1>
<p>ホームページです</p>
</div>
);
};
export default Home;例えばですが、全体を「<div>」で囲ってみました。
上記の書き方であればエラーは出ません。
「最上位の要素は1つ」の状態になりました。
しかし、これってわりと不便ですよね。
「そこに<div>は使いたくないんだけどな...」
なんてときもあるはずです。
そんなときに便利なのが「フラグメント」です。
フラグメントを使う
フラグメントを使えば、「最上位の要素を1つ」にしなくていいです。
では、フラグメントを使って書いてみます。
import React from "react"
const Home = () => {
return (
<React.Fragment>
<h1>Home</h1>
<p>ホームページです</p>
</React.Fragment>
);
};
export default Home;先ほどの「<div>」を「<React.Fragment>」に置き換えました。
「<React.Fragment>」はダミーの要素です。
そのため、実際に表示されるのは「<h1>�」と「<p>」だけです。
ただし、「<React.Fragment>」を使う場合はコードの上の方に
「import React from "react"」という記述が必要です。
また、フラグメントは以下のように書くこともできます。
const Home = () => {
return (
<>
<h1>Home</h1>
<p>ホームページです</p>
</>
);
};
export default Home;全体を「<></>」で囲いました。
この方が簡単ですよね。
「<></>」もダミーの要素なので、実際には表示されません。
どちらかというと「<></>」の方がよく使われます。
「import React from "react"」という記述も不要です。
「じゃあ<React.Fragment>は何のためにあるの?」
って感じですよね。
�例えば、「keyを使う場合」は「<React.Fragment>」でないとダメです。
初心者にとっては「keyって何?」って感じですよね。
個人的には、
「<React.Fragment>でkeyを使う場面ってほとんどないんじゃないの?」
って思ってます。
今後どうしても使う場面に遭遇したら、Reactの公式サイトを確認してみてください。
「<React.Fragment>でkeyを使う方法」が解説されています。
<img>の書き方
HTMLとCSSのみの場合、「<img>」は以下のように書くと思います。
// HTMLとCSSのみの場合
<img src="https://ralacode.com/ralacode_thumb.png" alt="">しかし、Reactの場合は以下のように書かないといけません。
// Reactの場合
<img src="https://ralacode.com/ralacode_thumb.png" alt="" />ちょっと細かいですが、最後に「/(スラッシュ)」が入ってます。
Reactでは、この「/(スラッシュ)」がないとエラーになります。
他にも同類のタグがありますよね。
「<input>」とか「<br>」とか、他にもたくさんあります。
すべて最後に「/(スラッシュ)」を入れないとエラーになるので注意してください。
style属性の書き方
HTMLとCSSのみの場合、style属性は以下のように書きます。
// HTMLとCSSのみの場合
<h1 style="font-size: 72px; color: red;">Hello, world!</h1>しかし、Reactの書き方は以下です。
// Reactの場合
<h1 style={{ fontSize: "72px", color: "red"}}>Hello, world!</h1>全然書き方違いますよね。
「font-size」は「fontSize」と書かないといけないのも注意です。
まあ普通は要素に「class名」を与えてCSSファイルでスタイリングしますよね。
ですが、Reactでは「class」という属性は使えません。
「class」ではなく「className」
HTMLとCSSのみの場合、要素にclass名を与えるには以下のように書きます。
// HTMLとCSSのみの場合
<h1 class="hello">Hello, world!</h1>しかし、Reactで上記の書き方をするとエラーとなります。
Reactでは、以下のように書きます。
// Reactの場合
<h1 className="hello">Hello, world!</h1>Reactでは「className」という属性を使います。
HTMLをJSXにまとめて変換したいとき
ここまでReactの書き方やルールを解説しました。
でもこんなときもあるはずです。
「HTMLとCSSのみで作ったWebサイトをReact化したいんだけど...」
この場合、HTMLのコードをコピペすることになるかと思います。
しかし、そのコードはReactの書き方に従って書き換えないといけません。
HTMLコードを一つ一つ見て、Reactの書き方に書き換えるのは面倒です。
そこで便利なのが「HTML to JSX Compiler」というWebサービスです。
リンクは以下です。

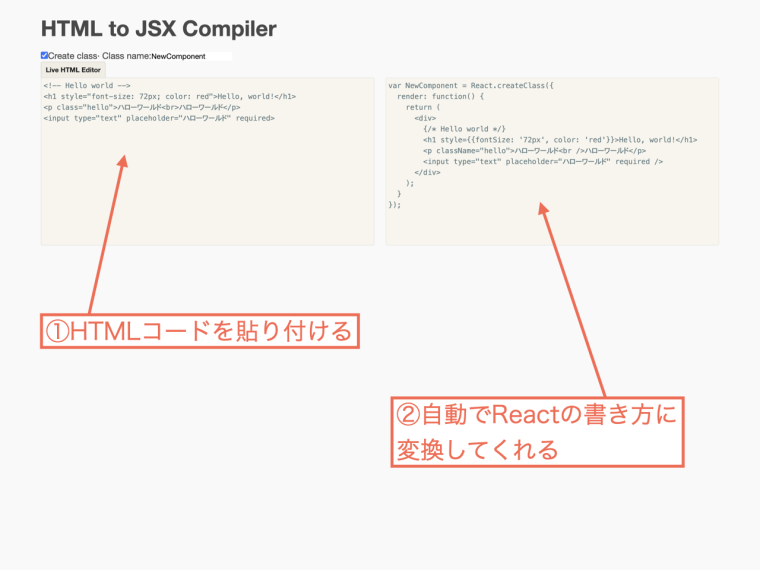
上の画像が「HTML to JSX Compiler」の操作画面です。
左側にHTMLコードを入力したり貼り付けたりするだけです。
自動でReactの書き方に変換してくれます。
右側では「var NewComponent = React.createClass...」みたいな感じで書いてあります。
これはReactの古い書き方です。
あまり気にする必要はありません。
「return」の中身だけ確認すればオッケーです。
WebサイトをまるごとReact化するときなどに使えるかと思います。
まとめ
記事の内容をまとめます。
Reactコード基本の形
最上位の要素は1つにする
フラグメントを使う
<img>の書き方
style属性の書き方
「class」ではなく「className」
HTMLをJSXにまとめて変換したいとき
上記の内容で解説しました。
React学習の役に立てていただければ幸いです。
というわけで記事は終わりです。



