HTMLでテーブル(表組み)を作る時って記述が多くなって結構面倒じゃないですか?
Reactなら簡単にテーブルを作ることができます。
さらに、後からテーブルの内容を変更するのも簡単になります。
具体的には「react-table」というプラグインを使います。
この記事では、「react-table」のインストール方法と使い方を解説します。
そして、「react-table」を使ってサンプルのReactアプリを作ります。
最後には、「並べ替え機能」の実装方法も解説します。
また、この記事はReact使用経験者向けの内容となっておりますのでご了承ください。
react-tableをインストールする
まずはreact-tableをインストールします。
ターミナルでプロジェクトディレクトリに移動し、以下のコマンドを入力して実行してください。
$ npm install react-tableもしくは
$ yarn add react-tableこれで、react-tableがインストールされます。
package.jsonにreact-tableが追加されているかどうか確認してください。
サンプルのテーブル(表組み)を作成

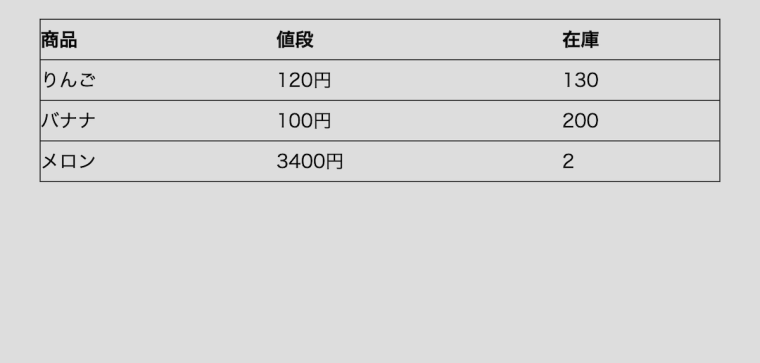
今回は上の画像のようなテーブルをreact-tableを使って作ります。
手順は以下です。
テーブルデータに関するコンポーネントを作る
フロントにテーブルを表示する
テーブルデータに関するコンポーネント(component)を作る
まず何をするかというと、テーブルに記述する内容に関するコンポーネントを作ります。
ここでは、例として「果物の名前と値段と在庫」をテーブルにしてみたいと思います。
では「tableData.jsx」というコンポーネントを作って、以下のように記述してください。
{/* tableData.jsx */}
export const columns = [
{ Header: "商品", accessor: "product" },
{ Header: "値段", accessor: "price" },
{ Header: "在庫", accessor: "stock" }
];
export const data = [
{
product: "りんご",
price: "120円",
stock: "130"
},
{
product: "バナナ",
price: "100円",
stock: "200"
},
{
product: "メロン",
price: "3400円",
stock: "2"
}
];「columns」という名前で定義した配列の中には「Header」というものがあります。
Headerはテーブルヘッダーで表示される文字列です。
「accessor」はHeaderそれぞれに対する記号のようなものです。
上のコードで言うと、「商品、値段、在庫」というHeaderに対して「product、price、stock」という記号が割り振られています。
「data」という名前で定義した配列の中で、accessorそれぞれについて内容を当てはめています。
フロントにテーブルを表示する
では、実際にフロントにテーブルを表示していきます。
通常のReact環境であれば「App.js」でフロント表示していると思うので、その前提でいきます。
App.jsに以下のように記述してください。
{/* App.js */}
import React from "react";
import { useTable } from "react-table";
import { columns, data } from "./tableData";
import "./styles.css";
export default function App() {
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow
} = useTable({
columns,
data
});
return (
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>
{column.render("Header")}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row, i) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return (
<td {...cell.getCellProps()}>
{cell.render("Cell")}
</td>;
)
})}
</tr>
);
})}
</tbody>
</table>
);
}コードの冒頭部分では、先ほどコンポーネントとして作った「tabaleData.jsx」からcolumns、dataをimportしています。
そして、「useTable」というフックを使っています。
あくまで参考程度ですが、僕は「styles.css」を以下のように設定しました。
body {
background-color: #ddd;
padding: 20px 40px;
margin: 0;
}
table {
width: 100%;
border-spacing: 0;
table-layout: fixed;
border-left: solid 1px #444;
border-right: solid 1px #444;
}
thead {
text-align: left;
}
th,td {
border-bottom: solid 1px #444;
padding: 5px 0;
line-height: 1.5;
}
th {
border-top: solid 1px #444;
}
th span {
margin-left: 10px;
}cssはお好みに合わせて設定してください。
ちなみに、Reactで本格的にCSSを扱うなら下記を考える必要が出てきます。
サイト全体にスタイルを適用したい
コンポーネントごとにスタイルを適用したい
スタイルを動的に変えるにはどうする?
フロントエンド開発では避けて通れません。
どこかで本格的な使用例を見ておくべきです。
おすすめなのは「作って学ぶ Next.js/React Webサイト構築」という書籍です。
著者はエビスコムです。
Reactの教材は世の中にたくさんあります。
しかし、CSSがわりと適当なものばかりです。
CSSが適当だと、結局成果物としては微妙です。
ですが、「作って学ぶ Next.js/React Webサイト構築」という書籍ではCSSをかなりこだわって作り込まれています。
出来上がる成果物も相当クオリティが高いです。
Reactを学びたい
Next.jsを学びたい
上記のように考えているなら、持っておいて損ではない一冊ですよ。
>> 作って学ぶ Next.js/React Webサイト構築
並べ替え機能を実装する
ここまでで、簡単にテーブルを作ることができました。
ただ、テーブルを作るだけならHTMLとCSSで地道に作ることもできます。
そこで、react-tableならではの機能を実装してみたいと思います。
ここでは「並べ替え機能」と実装していきます。
「ソート機能」とかも呼ばれたりするかもしれません。
App.jsの中で、以下のように記述を追加してください。
{/* App.js */}
import React from "react";
{/* ↓「useSortBy」を追加 */}
import { useSortBy, useTable } from "./tableData";
... 略 ...
export default function App() {
const {
... 略 ...
} = useTable(
{
columns,
data
},
{/* ↓これを追加 */}
useSortBy
);
return (
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
{/* 「column.getSortByToggleProps()」を追加↓ */}
<th {...column.getHeaderProps(column.getSortByToggleProps())}>
{column.render("Header")}
{/* ↓「<span>〜</span>」を追加 */}
<span>
{column.isSorted ?
(column.isSortedDesc ? "🔽" : "🔼") : ""
}
</span>
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
... 略 ...
</tbody>
</table>
);
}これで、並べ替え機能が実装されます。

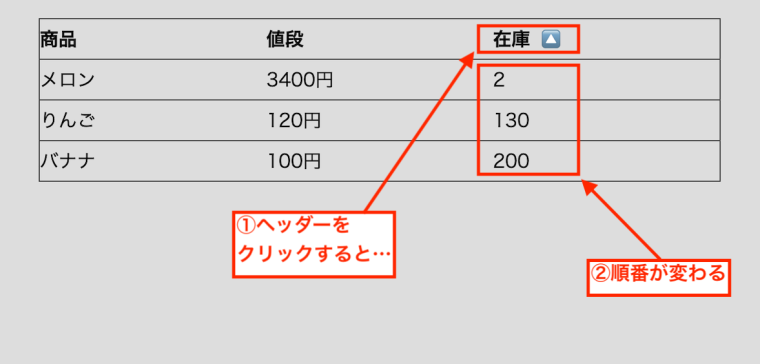
上の画像のように、テーブルのヘッダー部分をクリックすると、その列の順番が変わります。
例えば「在庫」を1回クリックすると、在庫数が少ない順に並びが変わります。
もう一度「在庫」をクリックすると、在庫数が多い順に並び変わります。
3回目クリックすると、在庫数はもとの順番に戻り、ヘッダーの矢印も消えます。
「値段」をクリックしても、同じように順番が変わります。
「商品」をクリックしても、一応順番は変わりますが、並びの規則性はありません。
列の内容が英単語であれば、頭文字がアルファベット順(abc順)に並び替わります。
今回の例では、「商品」の列の内容は日本語のため、並び替えはデタラメです。
まぁこれは仕方ないかと...。
まとめ
今回の記事をまとめます。
以下の内容で、Reactを使ってテーブルを簡単に作る方法を解説しました。
プラグイン「react-table」をインストールする
テーブルデータに関するコンポーネントを作る
フロントにテーブルを表示する
並べ替え機能を実装する
ちなみにですが、僕はGatsbyJSでWebサイトをよく作ります。
GatsbyJSでも「react-table」は問題なく使うことができました。
参考にしていただけると嬉しいです。
記事は以上です。



