React開発していて、以下のように思うことありませんか?
「ある要素をクリックした時にclassNameをつけたり外したりをReactならではの機能で実装できないかな」
今回は上記の悩みにお答えします。
素のJavaScriptであれば普通に書けるかもですね。
でも、せっかくReactを使うならもっと効率的に書きたくないですか?
そこで役に立つのが「useState」です。
この記事では、useStateを使って「ある要素をクリックした時にclassNameをつけたり外したりする機能」を実装する方法を解説します。
useStateをインポートして使う
ここでは、Reactの基本的な開発環境を想定して解説していきます。
App.jsに、以下のように記述してください。
/* App.js */
/* 「useState」をインポートする↓ */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
/* state変数を定義する↓ */
const [active, setActive] = useState(false);
return (
<div>
<h1>Hello, world!</h1>
<button>classNameをつけたり外したりする</button>
</div>
);
}
export default App;まず、useStateを使うためにインポートします。
そして、state変数を定義します。
「active」という変数を定義し、デフォルト値はfalseとしています。
「active = false」がデフォルトです。
そしてなんらかの処理を行うことで、「active」は「setActive」として更新されます。
activeを更新する関数を定義する
なかなかピンと来ないかと思いますが、実際にやってみましょう。
App.jsに、以下のように記述を追加してください。
/* App.js */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
const [active, setActive] = useState(false);
/* 「classToggle」という関数を定義↓ */
const classToggle = () => {
setActive(!active)
}
return (
... 略 ...
);
}
export default App;まず、「classToggle」という関数を定義しています。
どんな関数かと言うと...
先ほど定義したstate変数の「active」のデフォルトはfalseです。
「classToggle」が発動すると、「active」がtrueに変わります。
もう一度「classToggle」が発動すると「active」はfalseに変わります。
つまり、「classToggle」で「active」のtrue、falseを切り替えることができます。
切り替わった「active」は「setActive」という変数で更新します。
そのため「setActive(!active)」という書き方になります。
ボタンクリックで関数を発動させる
あとは、「classToggle」をどうやって発動させるかを決めます。
今回は、「ボタンをクリックした時」に「classToggle」を発動させます。
/* App.js */
import React, { useState } from "react";
import "./styles.css";
const App = () => {
const [active, setActive] = useState(false);
const classToggle = () => {
setActive(!active)
}
return (
<div>
{/* classNameを追加↓ */}
<h1 className={active ? "red" : ""}>Hello, world!</h1>
{/* ↓クリックで「classToggle」が発動するように設定 */}
<button onClick={classToggle}>classNameをつけたり外したりする</button>
</div>
);
}
export default App;そこで、buttonタグに「onClick={classToggle}」と記述しています。
これにより、ボタンをクリックした時に「classToggle」が発動します。
そしてボタンをクリックするたびに、「active」のtrue、falseが切り替わります。
これを利用して以下の状態を作ります。
「active」がtrueの時に「red」というclassNameをつける
「active」がfalseの時は「red」というclassNameを外す
h1タグには次のように記述しました。
<h1 className={active ? "red" : ""}>Hello, world!</h1>
{/* 略さず書くとこちら↓ */}
<h1 className={active === true ? "red" : ""}>Hello, world!</h1>こう書くことにより、以下のようになります。
「active」がtrueの時は「className="red"」となる
「active」がfalseの時は「className=""」となる
三項演算子という書き方で、条件分岐を記述しています。
すでに別のclassNameがある場合でも大丈夫です。
例えば、「hello」というclassNameがすでにあるとします。
そこに、「red」というclassNameをつけたり外したりしたい場合は以下のように書きます。
{/* すでに別のclassNameがある場合 */}
<h1 className={`hello ${active ? "red" : ""}`}>Hello, world!</h1>あとはcssを適用させるだけです。
例として、styles.cssを以下のように記述してみましょう。
/* styles.css */
.red {
color: red;
}
/* ↓これはなくてもいいです */
body {
background-color: #ddd;
}これで、h1タグは「className="red"」の時だけ文字色が赤になります。

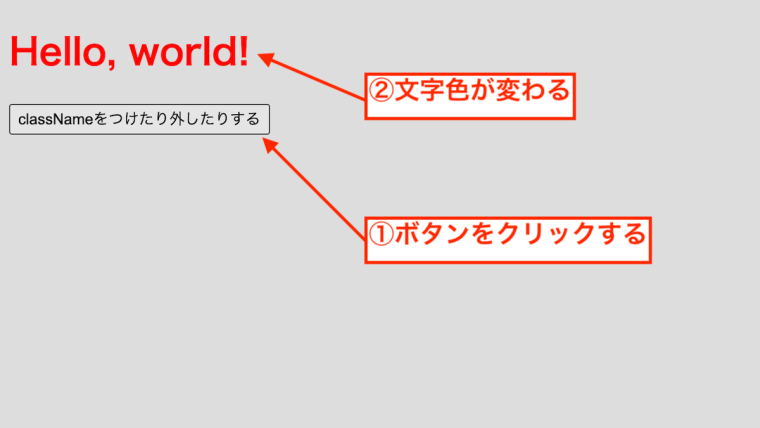
サイト表示は、上の画像のようになるかと思います。
ボタンをクリックすると、「Hello, world!」の文字が赤になったり黒になったり切り替わります。
まとめ
最後に記事をまとめます。
Reactの機能を使って、クリックした時にclassNameをつけたり外したりするボタンを作りました。
流れは以下です。
「active」というstate変数を定義した(useState使用、デフォルトはfalse)
「active」のtrue、falseを切り替える関数を定義した(classToggle)
buttonタグをクリックした時に、classToggleを発動させるようにした(onClick)
「active」のtrue、falseに応じてh1タグにclassNameがついたり外れたりするようにした
ここからは余談ですが、実はこの記事で行ってきたことはclassNameを使わなくても実現できます。
どうするかと言うと、「styled-components」を使います。
styled-componentsを使えば、CSSそのものを動的に変化させることができます。
詳しく知りたい方は以下の記事をどうぞ。

というわけで記事の内容は以上です。
Reactを学習中の方には、以下の記事もおすすめです。