「Firebaseって何?」
「Firebaseの登録方法や使い方を知りたい」
今回は上記の悩みにお答えします。
Firebaseは無料で使うことができます。
実際に使いながら学習するのもありです。
この記事では以下のことがわかります。
Firebaseとは
Firebaseの登録方法
Firebaseでプロジェクトを作る方法
プロジェクトっていくつ作れるの?
プロジェクトって消せる?
プロジェクトにアプリを追加、削除する方法
では解説を進めていきます。
Firebaseとは
Firebaseは、Webアプリやモバイルアプリに色んなバックエンド機能を実装できるサービスです。
提供元はGoogle。
「バックエンド機能ってどんなの?」って感じですよね。
例えば以下です。
ログイン機能(Firebase Authentication)
アプリ内でメーセージを通知する機能(Firebase Cloud Messaging)
アプリ内で画像や動画をアップロードする機能(Cloud Storage for Firebase)
など
上記だけではありません。
他にもたくさんあります。
これらの機能は、本来プログラミングコードで手作りも一応可能です。
でもかなりきついです。
「そこに時間かけるくらいならFirebase使えば?」
こういうことです。
例えば、Firebaseを使ってReactアプリに「ログイン機能」を実装できます。
具体的な実装方法は以下の記事で解説しておりますので、合わせてどうぞ。

Firebaseに登録する
Firebaseに登録するには、Googleのアカウントが必要です。
あらかじめGoogleアカウントを作っておきましょう。
まずはFirebaseの公式ページにアクセスします。
アクセスしたら、Googleアカウントでログインします。
プロジェクトを作る
最初にプロジェクトを作ります。
「プロジェクト」は箱みたいなものです。
プロジェクトに、自分の作ったアプリを登録する
そのアプリにバックエンド機能を実装できるようになる
上記のイメージ。
では進めていきます。

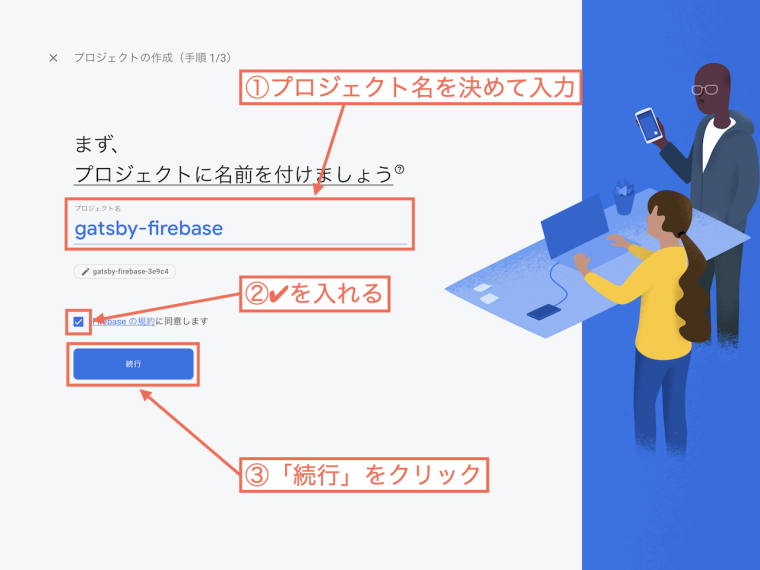
「プロジェクトを作成」をクリックします。

プロジェクトに名前をつけます。
名前は何でもいいです。
後で変更できるので。
プロジェクト名を変える方法は後ほど解説します。
ここでは適当に「gatsby-firebase」としました。
Firebaseの規約を読んで✔を入れて、「続行」をクリックします。

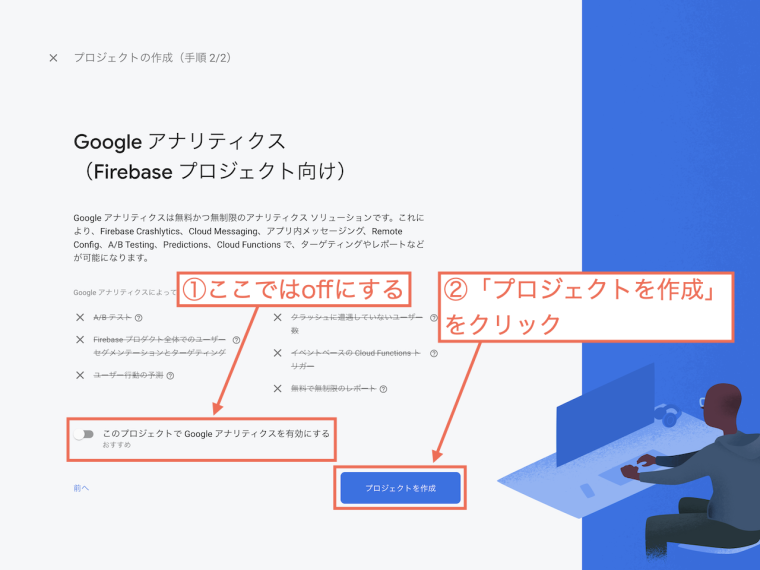
Googleアナリティクスを使うか聞かれます。
ここでは使わないのでoffにします。
そして「プロジェクトを作成」をクリックします。

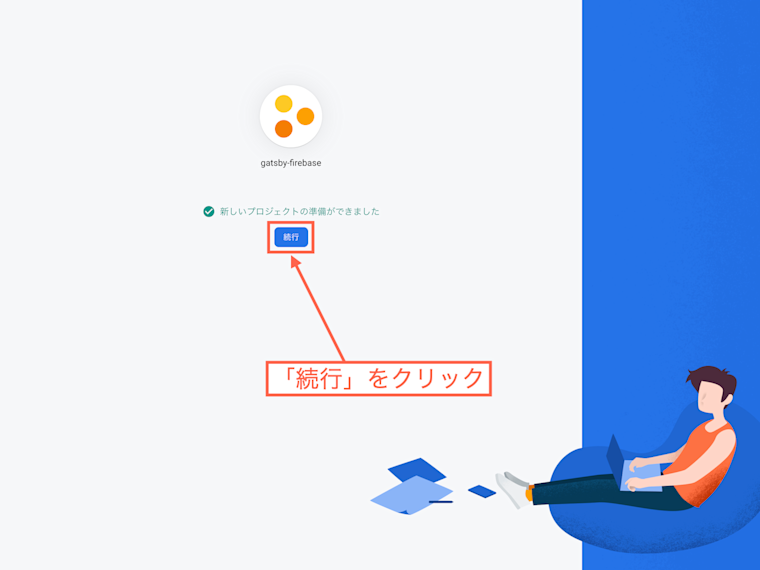
「続行」をクリックするとプロジェクトが作成されます。

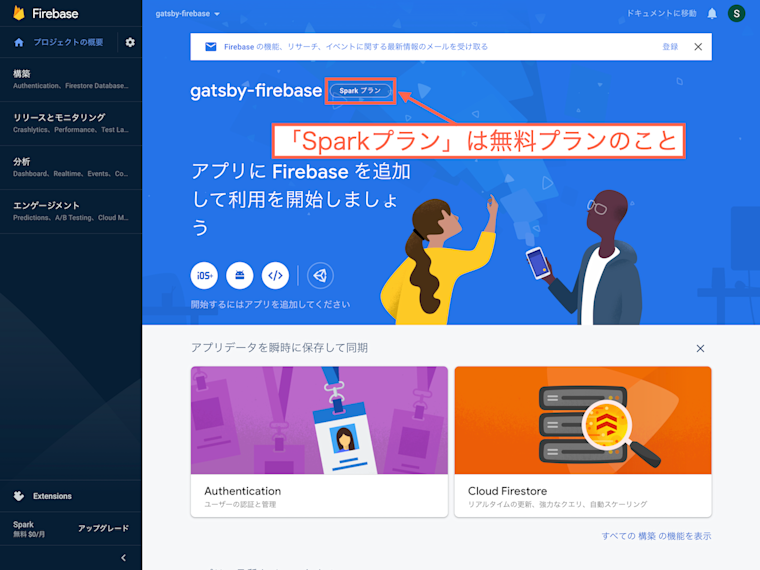
プロジェクトの概要ページが開きます。
本当に無料でできているか気になりますよね。
このページで「Sparkプラン」と表示されていれば、無料で使えている状態です。
プロジェクトを追加する
プロジェクトは複数作れます。
試しに追加してみましょう。

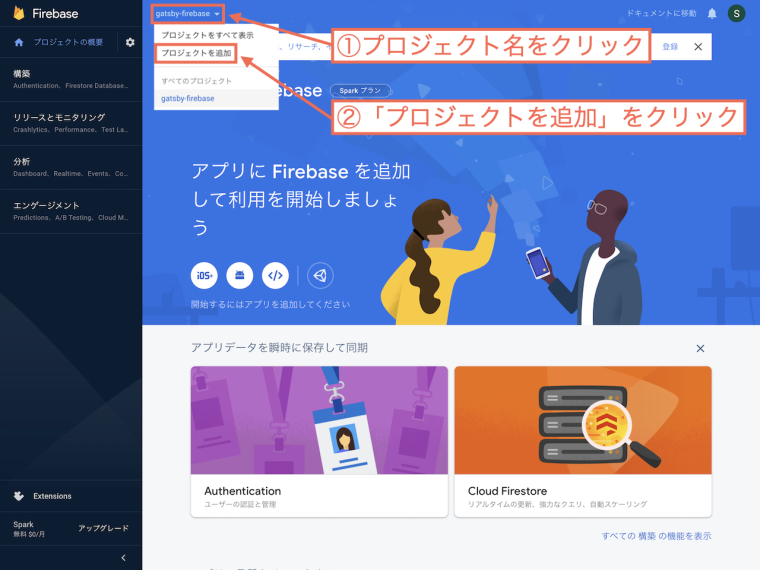
ページ上部のプロジェクト名をクリックします。
そして「プロジェクトを追加」をクリックします。

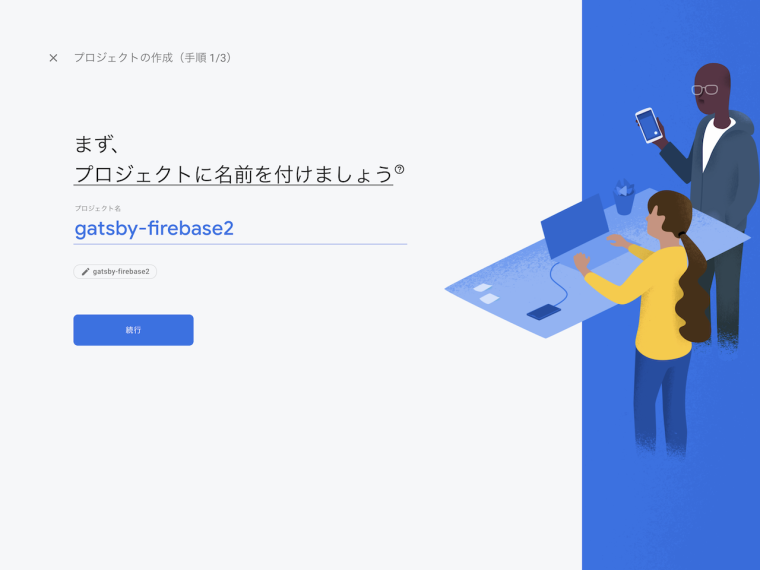
またプロジェクトに名前をつけます。
今回は「gatsby-firebase2」にしてみました。
この後の手順は、先ほどと同じです。
ここで疑問に思う方もいるかと思います。
「プロジェクトっていくつまで作れるの?」
一応、Firebaseの公式ページには「無料プランの場合、5〜10個...」と書かれています。
ですが、僕は念のためいくつ作れるか実際に試してみました。
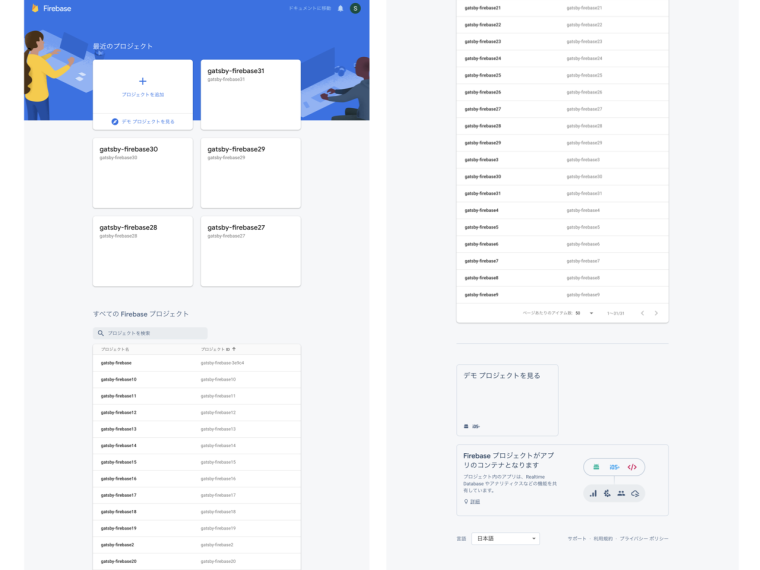
結果は以下です。

なんと31個のプロジェクトが作れてしまいました。
これはよくわかりません、謎です。
実際こんなにプロジェクトを作ることはないんじゃないですかね。
とりあえず「作れるプロジェクトの数が少なくて困る」可能性は低いかもです。
プロジェクトの名前を変える
プロジェクトは後で名前を変えることができます。

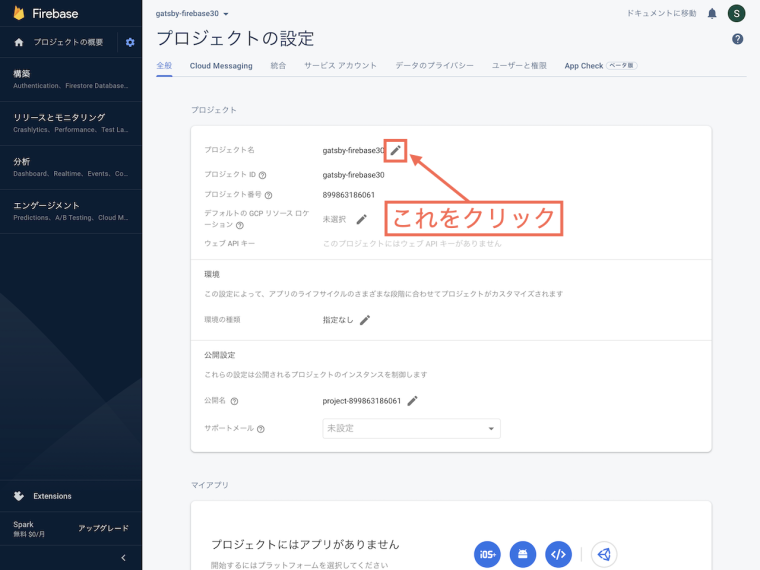
画面左上の歯車マークをクリックして「プロジェクトの設定」をクリックします。

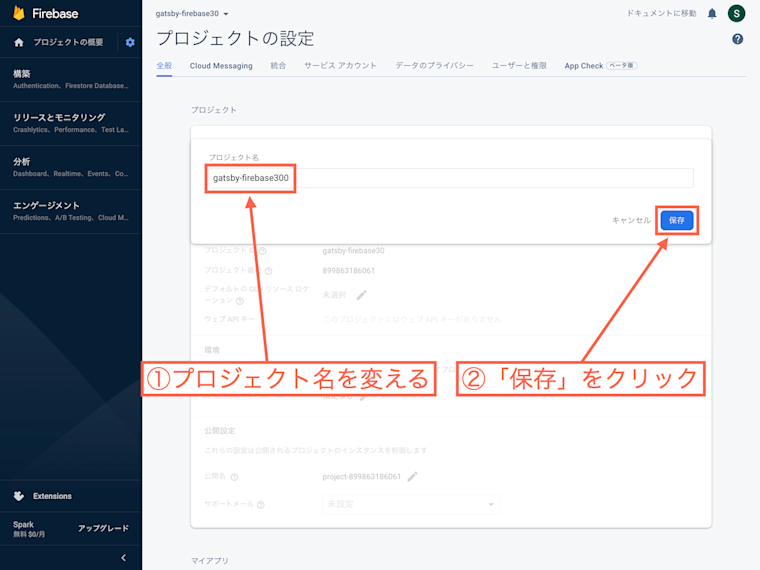
プロジェクト名の横の鉛筆マークをクリックします。

プロジェクト名を変更して「保存」をクリックします。

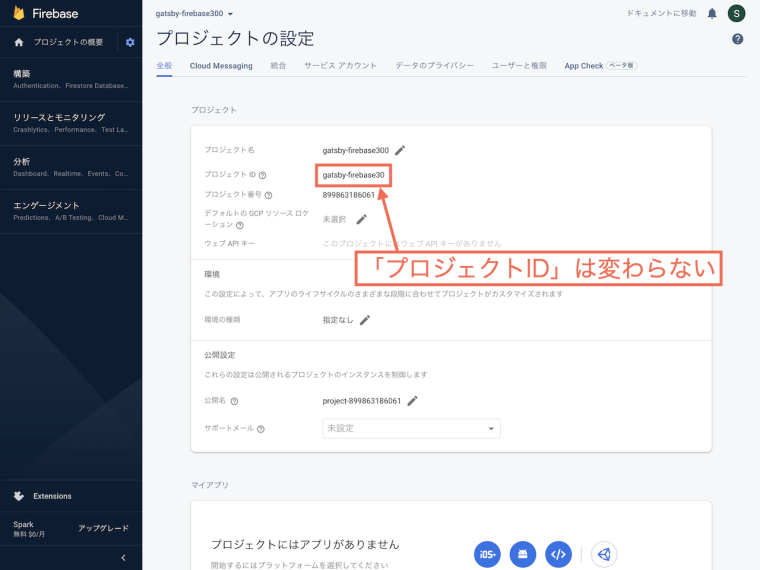
これでプロジェクト名を変えることができました。
ですが、プロジェクトIDは変わっていません。
プロジェクトIDはプロジェクトを作った時点から変更することはできないようです。
プロジェクトを削除する
プロジェクトは簡単に消せます。

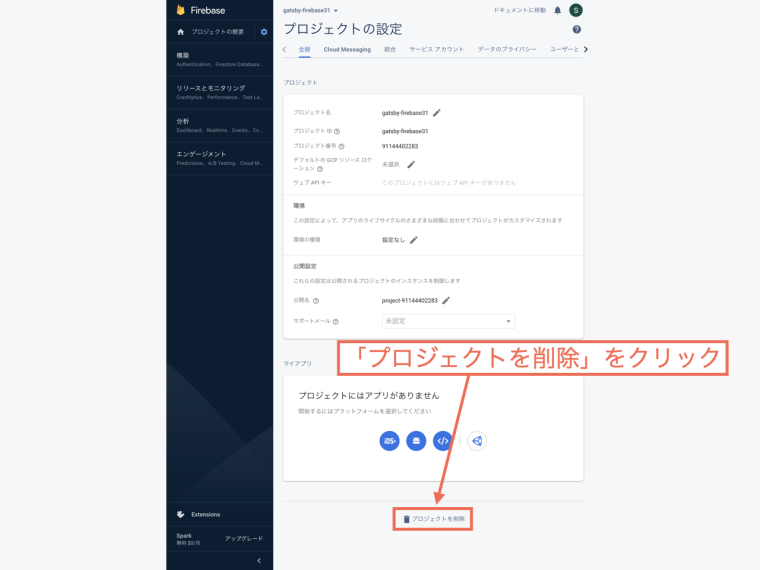
また「プロジェクトの設定」にいってみましょう。

画面をスクロールして、下の方にある「プロジェクトを削除」をクリックします。

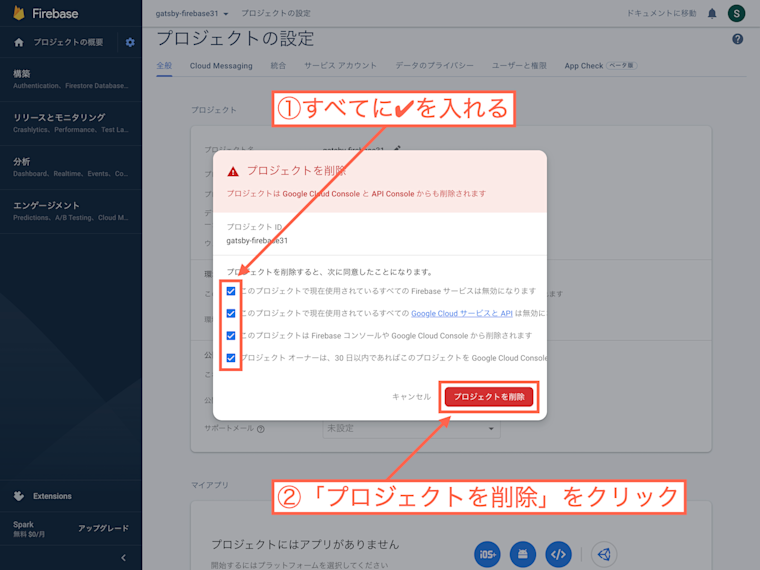
このような画面が開くと思います。
確認事項すべてに✔を入れて「プロジェクトを削除」をクリックします。
これでプロジェクトが削除されます。
アプリを登録する
今度はプロジェクトにアプリを登録してみましょう。

ここでは、Webアプリを追加する場合の操作を見ていきます。
上記の「プロジェクト概要」ページで、「Webアプリ追加」のアイコンをクリックします。

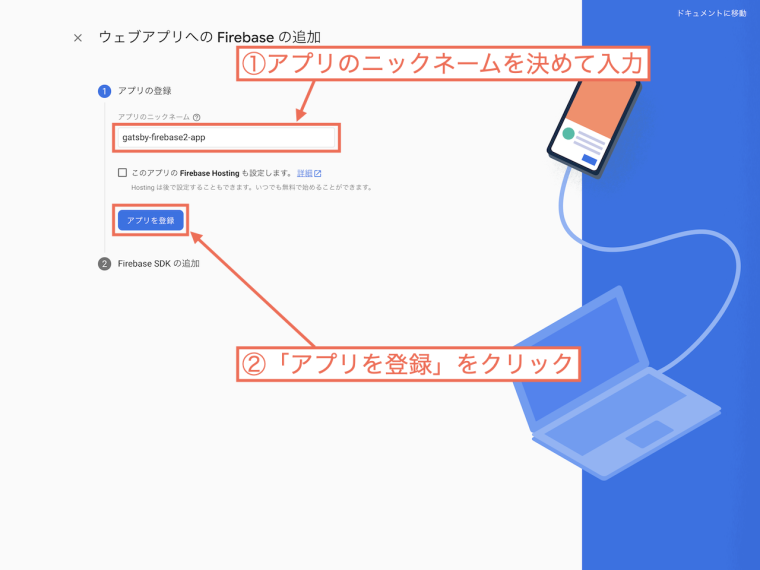
アプリのニックネームを決めます。
これも後で変更できるので、適当で大丈夫です。
ニックネームを決めたら「アプリを登録」をクリックします。

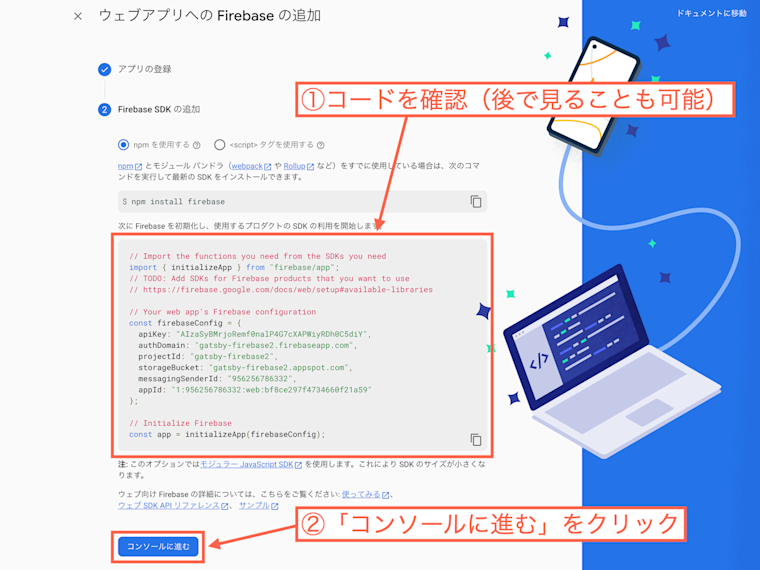
コードが表示されます。
これを自分が作ったWebアプリのコードに組み込むことで、Firebaseの機能を使えるようになるわけです。
このコードは後で確認することも可能です。
「コンソールに進む」をクリックしましょう。

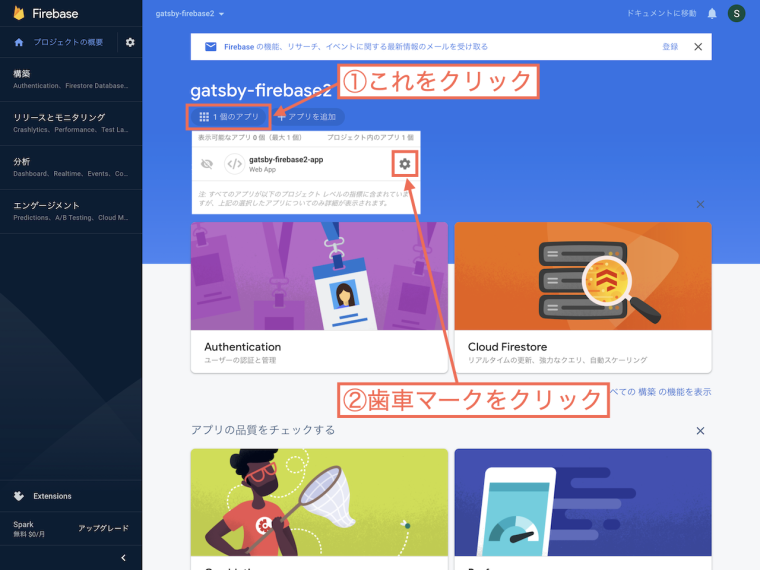
このページに戻ってきます。
「1個のアプリ」と書かれた部分をクリックすると、登録しているアプリのニックネームが表示されます。
その横の歯車マークをクリックします。

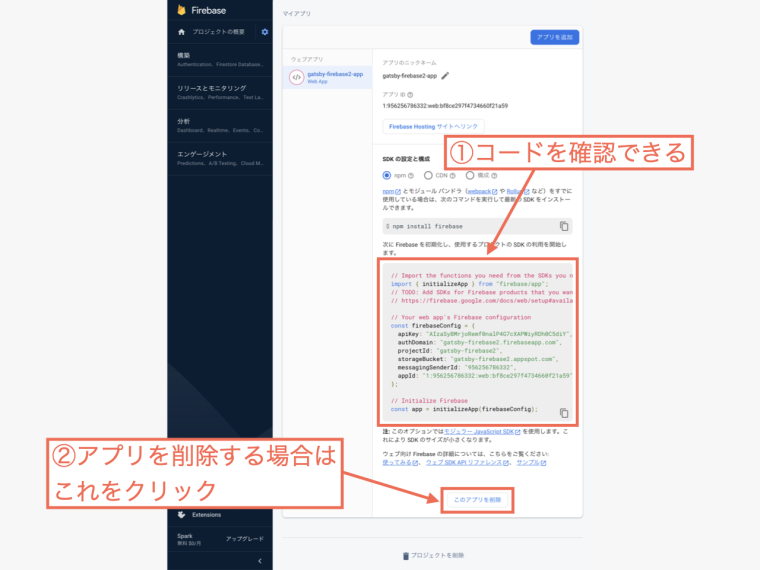
下の方にスクロールすると、上記のようにコードを確認できるところがあります。
さらに「このアプリを削除」ボタンもあります。
Firebaseでプロジェクトを作成し、そこにアプリを追加した状態にできれば、次は以下の記事がおすすめです。

上記の記事では、Firebaseを使ってReactアプリにログイン機能を実装する方法を紹介しています。
わりと本格的で、がっつりめです。
まとめ
最後に記事の内容をまとめます。
Webアプリやモバイルアプリは、バックエンド機能が充実していると便利です。
でも、プログラミングコードでバックエンド機能を作ろうとするとかなり難しくて大変ですよね。
そこでFirebaseがおすすめ。
Firebaseを使えば、以下のようなバックエンド機能を簡単に実装できます。
ログイン機能(Firebase Authentication)
アプリ内でメーセージを通知する機能(Firebase Cloud Messaging)
アプリ内で画像や動画をアップロードする機能(Cloud Storage for Firebase)
など
そしてこの記事では、以下について解説しました。
Firebaseに登録する方法
プロジェクトを作る方法
プロジェクトを追加する方法
プロジェクトの名前を変える方法
プロジェクトを削除する方法
プロジェクトにアプリを追加する方法
以上で記事は終わりです。



