「Reactで環境変数を使いたい」
今回は上記の悩みにお答えします。
Reactでは、以下のパターンで環境変数を使い分けることが可能です。
開発環境
本番環境
というわけで、この記事では主に以下を解説します。
Reactで環境変数を使う方法
「開発環境」と「本番環境」で環境変数を切り替える方法
また、解説は「create-react-appでReactアプリを作成している」という前提で進めていきます。
環境変数を使う方法
手順は以下です。
プロジェクトのルートディレクトリに「.env」というファイルを作る
「.env」の中で環境変数を定義する
「process.env.(変数名)」で呼び出す
順番に見ていきます。
「.env」を作る

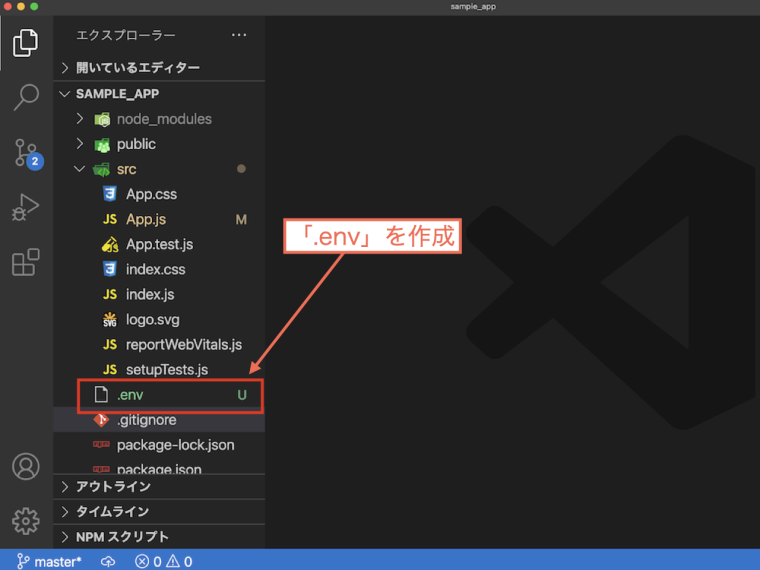
まず、「.env」というファイルを作ります。
作る場所は、ルートディレクトリです。
上記の画像で示した位置です。
「.gitignore」などと同じ階層ですね。
環境変数を定義する
では、「.env」に環境変数を定義します。
今回は例として、以下のようにしてみました。
REACT_APP_HELLO_WORLD="Hello, world!"変数名は「REACT_APP_〜」の形にしないと上手くいきません。
環境変数を読み込む
では「App.js」で、環境変数を読み込んでみましょう。
/* App.js */
const App = () => {
return (
<h1 style={{margin: "2em"}}>
{process.env.REACT_APP_HELLO_WORLD}
</h1>
);
};
export default App;上記のように、環境変数は「process.env.(変数名)」という形で呼び出します。
ここで、「開発モード」でローカルサーバーを起動しましょう。
ターミナルで、以下を入力して実行します。
$ npm startすでに実行している場合は、一度停止してもう一回実行してください。

ブラウザで「localhost:3000」にアクセスします。
上記のように表示されれば成功です。
backgound-colorは、cssで見やすい色に変えました。
ローカルサーバーは一度停止させて、次に進みます。
「開発環境用」の環境変数を使いたいとき
「開発環境だけで使える環境変数を定義できたらいいな...」
次は上記を解決していきます。
結論から言うと、「.env.development」というファイルに環境変数を定義するだけです。

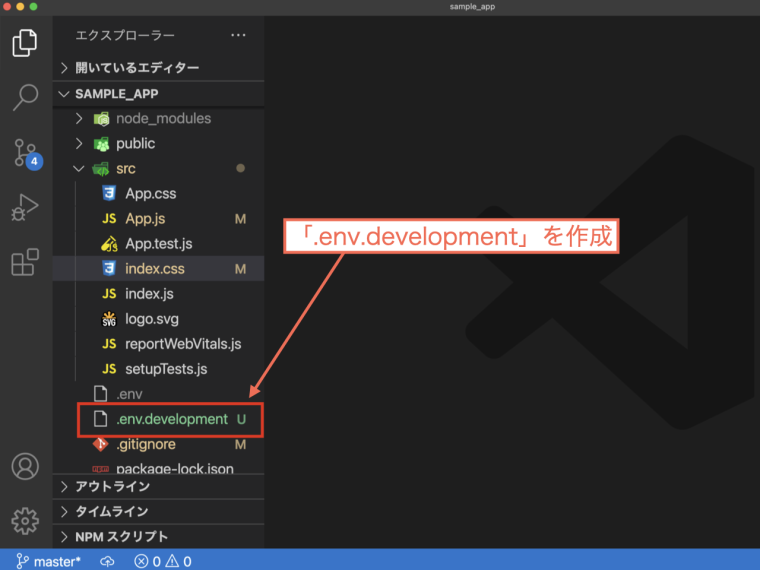
では、「.env.development」をルートディレクトリに作ります。
ここでは、あえて「.env」は残してみましょう。
「.env.development」には、以下のように記述してみます。
REACT_APP_HELLO_WORLD="Hello, development!"変数名は、「.env」で定義したものと同じ「REACT_APP_HELLO_WORLD」にしています。
ですが、中身は「"Hello, development!"」です。
この場合、「.env」と「.env.development」の環境変数はどっちが採用されるんでしょうか。
では、また「開発モード」でローカルサーバーを起動します。
$ npm start
上記のように表示されます。
つまり、開発環境では「.env」よりも「.env.development」の環境変数が優先されるわけです。
「本番環境用」の環境変数を使いたいとき
「本番環境のみで使える環境変数もあったらいいな...」
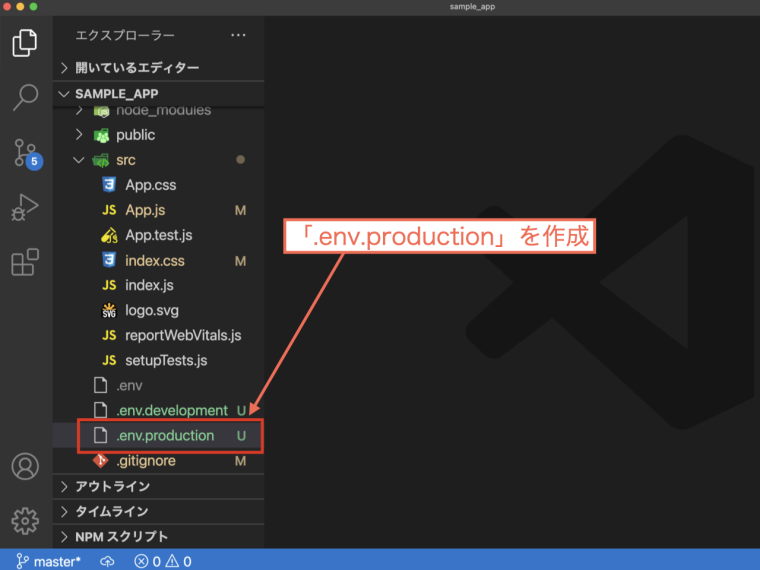
こういうときは、「.env.production」というファイルに環境変数を定義すれば大丈夫です。

上記のように、「.env.production」をルートディレクトリに作ります。
「.env」と「.env.development」もあえて残してあります。
「.env.production」には以下のように記述してみましょう。
REACT_APP_HELLO_WORLD="Hello, production!"「.env」と「.env.development」にもある「REACT_APP_HELLO_WORLD」という環境変数に、「"Hello, production"」という文字列を入れています。
では、本番環境でのアプリ表示を確認してみましょう。
まず、ターミナルで以下を入力して実行します。
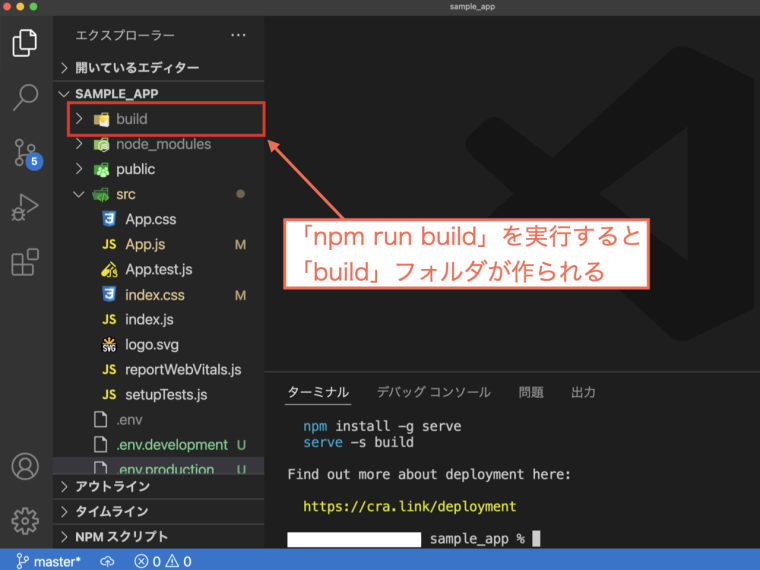
$ npm run build
するとルートディレクトリに「build」というフォルダが作られます。
これをデプロイすることで、インターネット上にReactアプリが公開されます。
でも、いちいちデプロイするのは面倒...。
というわけで、今回は「本番環境でのアプリ表示を簡単に確認する方法」をご紹介します。
では、ターミナルに以下を入力して実行します。
$ npm install -g serve続けて以下を入力して実行します。
$ serve -s buildこれにより、「本番環境モード」でローカルサーバーが起動します。
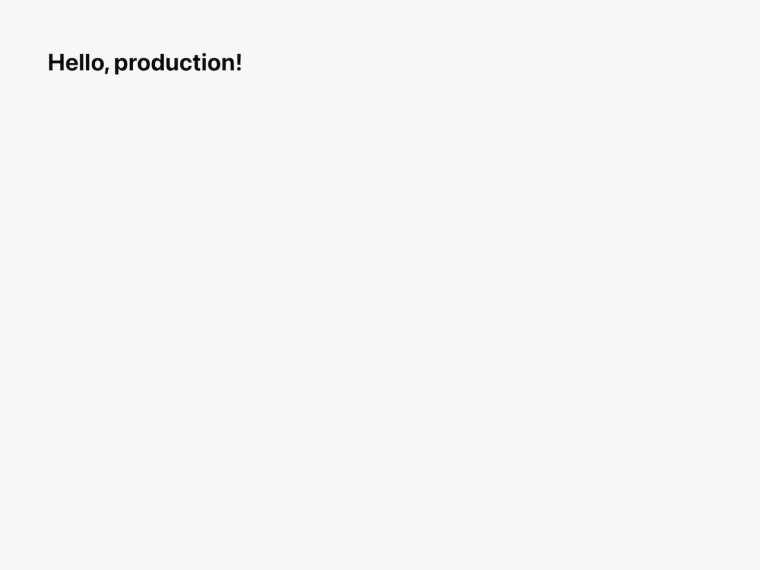
「localhost:3000」にアクセスしてみましょう。

上記のように表示されると思います。
「.env.production」で定義した環境変数が反映されていますね。
Reactで環境変数が使えているわけです。
ちなみに、Reactが使えるならぜひNext.jsも学びましょう。
Next.jsはReactのフレームワークです。
Next.jsは多くの企業・団体で使われており、需要の高いスキルといえます。
「Reactが使える」だけではもったいないです。
Reactも使える
Next.jsも使える
上記の状態を作っておけば、人材価値を上げることができます。。
Next.jsを学ぶなら、エビスコムの「作って学ぶ Next.js/React Webサイト構築」という本がいいですよ。
本の中では、今回解説した環境変数も使われています。
さらに、読み終えるころには一つのWebサイトが完成します。
かなりきめ細かく作りこまれているので、HTML・CSSの再学習にもなります。
今のところ、ここまで情報の密度が高い教材は他にないかなと思います。
Reactをより深めるなら、Next.jsを学ぶなら、買っておいて損ではない一冊です。
>> 作って学ぶ Next.js/React Webサイト構築
まとめ
最後に記事の内容をまとめます。
Reactで環境変数を使う手順は以下です。
ルートディレクトリに「.env」というファイルを作る
「.env」に環境変数を定義する
「process.env.(変数名)」という形で呼び出す
そして、「開発環境用」と「本番環境用」で環境変数を切り替えることができます。
「.env.development」というファイルで定義した環境変数は、開発環境のみで使える
「.env.production」というファイルで定義した環境変数は、本番環境のみで使える
「別に、自分は開発環境と本番環境で使い分けないよ...」
っていう場合は、「.env」だけ使えばオッケーって感じですかね。
というわけで、記事は以上です。



