「お名前.comで取得した独自ドメインをNetlifyのカスタムドメインとして使いたい」
上記の方向けの記事です。
この記事では、以下の流れで解説します。
お名前.comで独自ドメインを取得する
Netlifyで設定を行う
お名前.comで設定を行う
独自ドメインが適用されたか確認する
お名前.comで独自ドメインを取得する
まず、お名前.comで独自ドメインを取得します。
具体的な取得方法を知りたい方は、以下のサイトで詳しく解説しておりますのでよろしければどうぞ。
>> 【お名前.com】独自ドメイン取得の手順を解説 - Ralafy
Netlifyで設定を行う
Netlifyのサイトにアクセスし、ログインしてください。
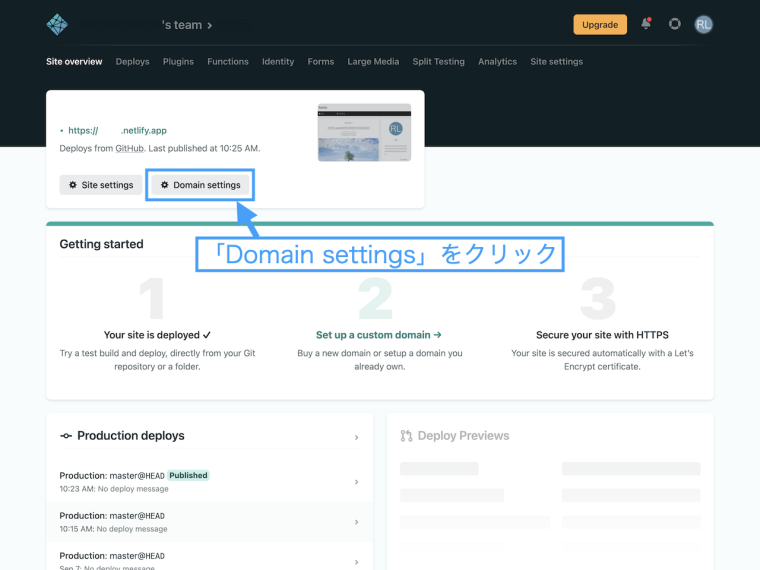
トップページに表示されている「Sites →」の中から、独自ドメインを適用させたいサイトを選んでクリックします。

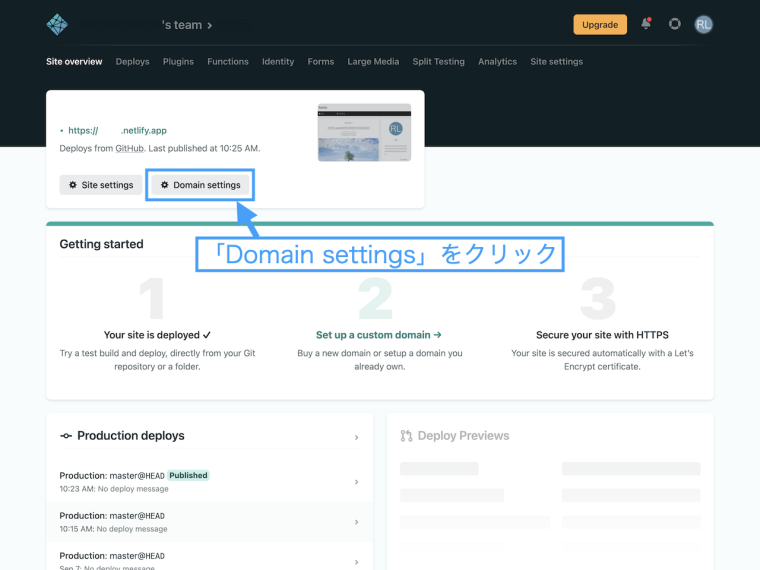
上の画像のようなページが開きます。
「Domain settings」をクリックします。

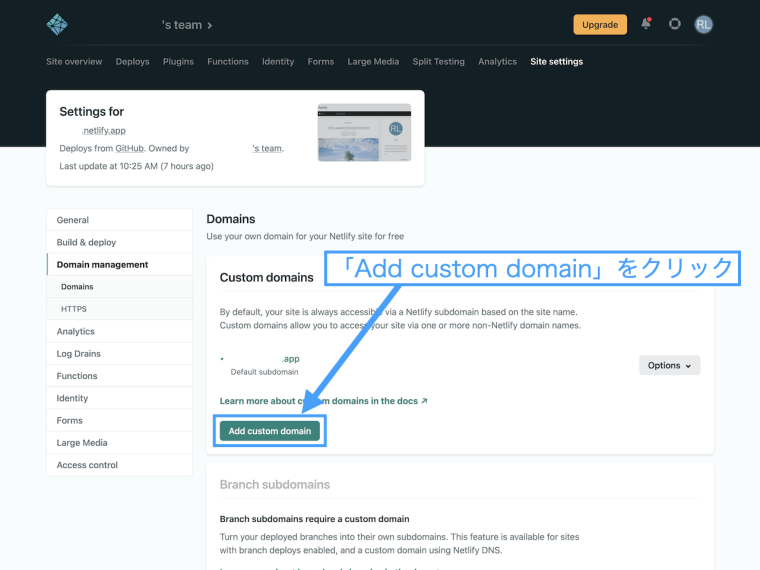
「Custom domains」の中の、「Add custom domain」をクリックします。

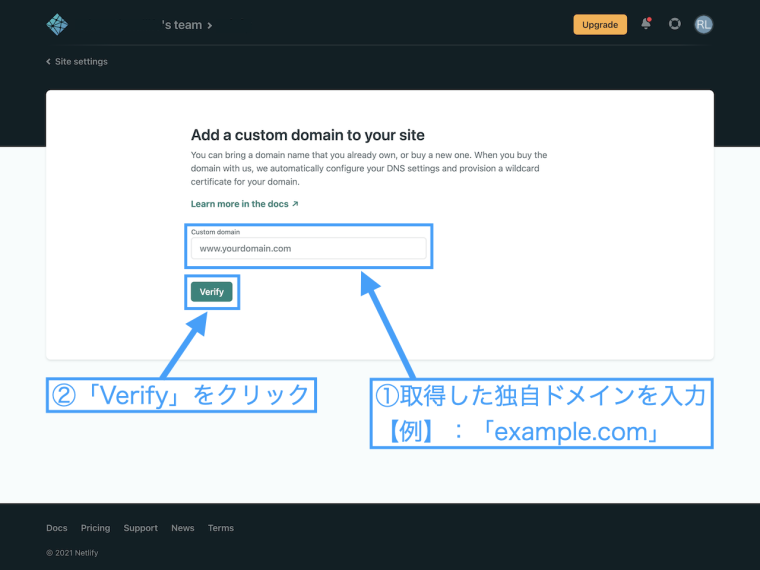
「Custom domain」のところに、お名前.comで取得した独自ドメインを入力します。
入力したら「Verify」をクリックします。

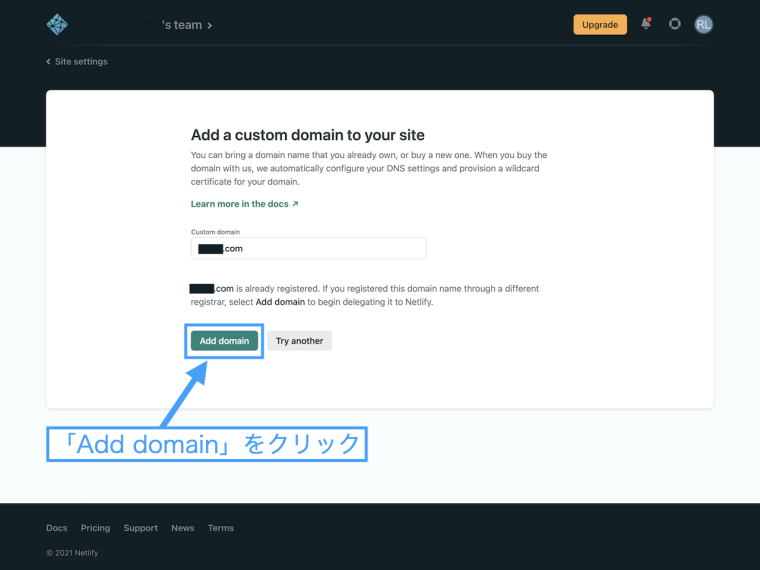
下の方に「Add domain」というボタンが出現するので、クリックします。

上の画像のように「Domain management」のページが開きます。
以下の2つが自動で登録されているかと思います。
「www」なしのドメイン
「www」ありのドメイン
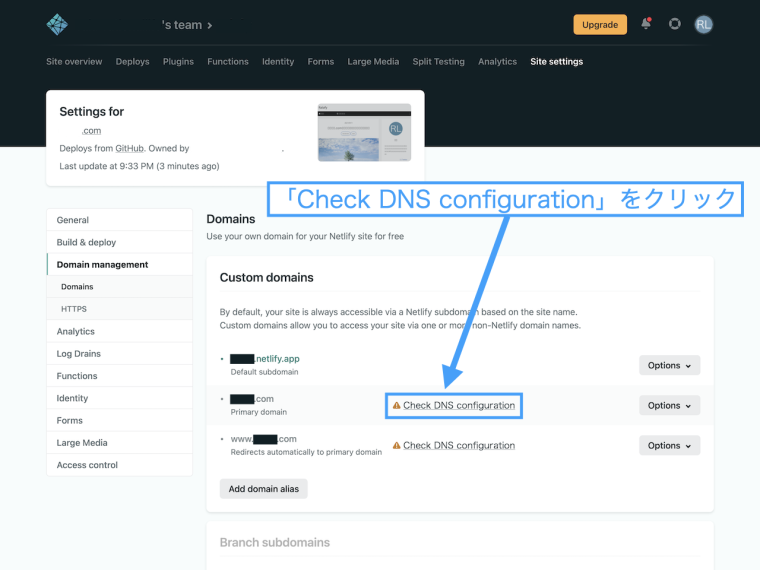
「www」なしのドメインの方が、「Primary domain」として登録されます。
「Primary domain」の「Check DNS configuration」をクリッ��クしてください。

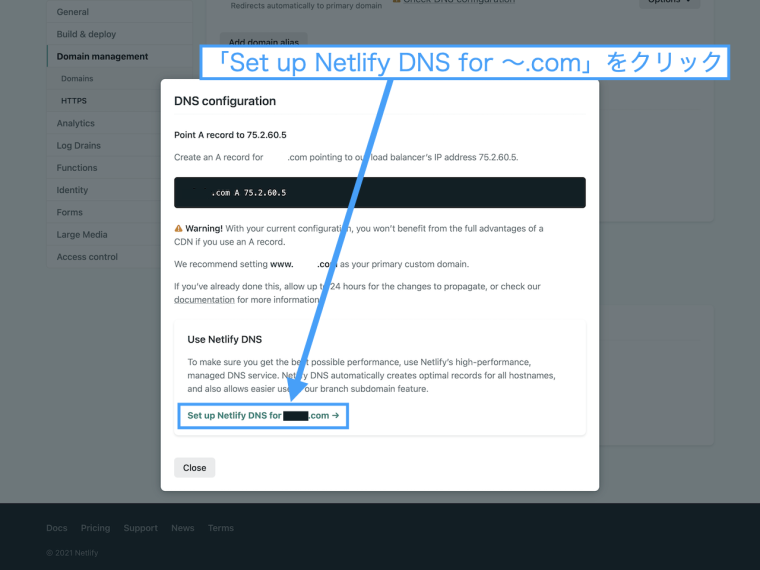
上の画像のような表示が出ます。
「Set up Netlify DNS for 〜.com」をクリックします。

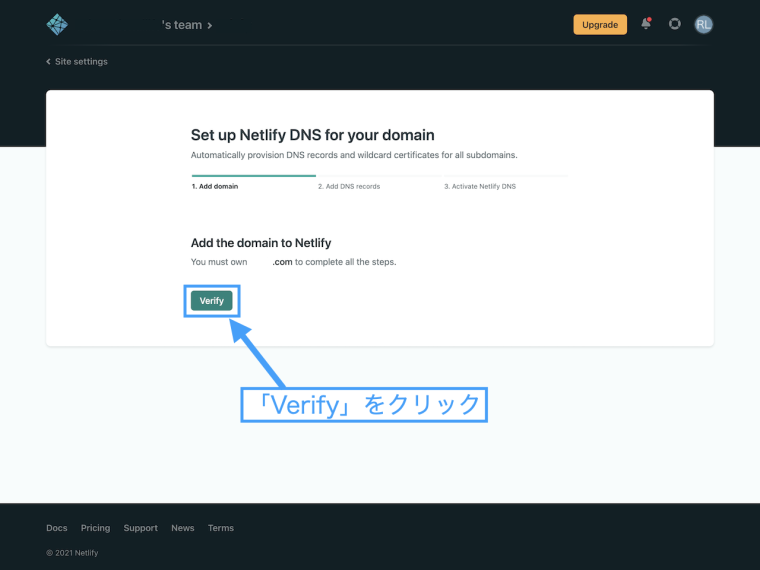
「Netlify DNS」のセットアップページが開きます。
「Verify」をクリックします。

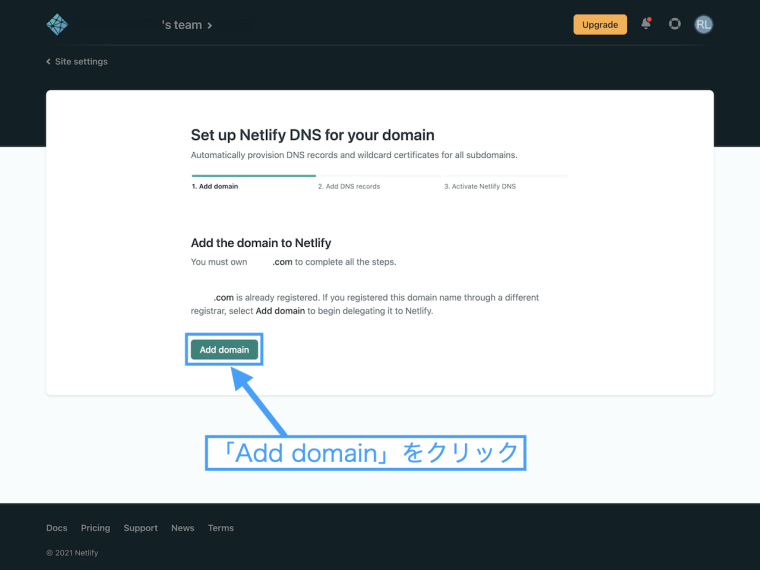
「Add domain」というボタンが出現するので、クリックします。

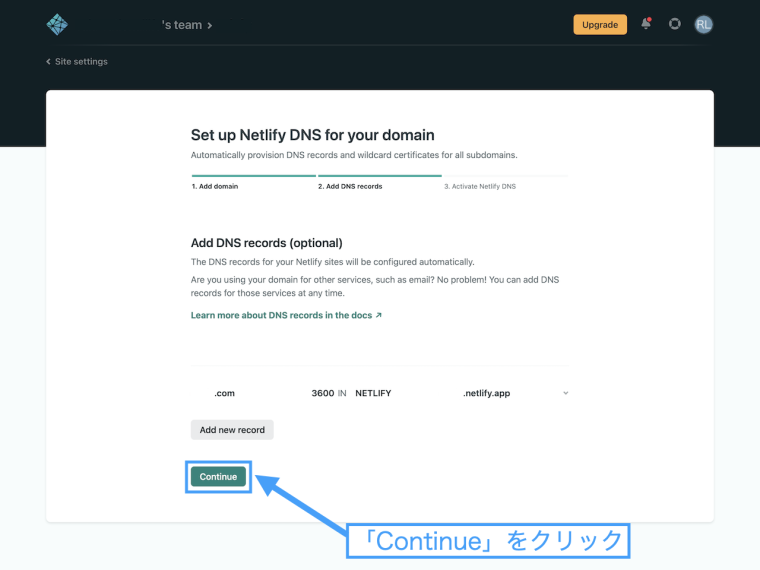
上の画像のようなページが開きます。
「Continue」をクリックします。

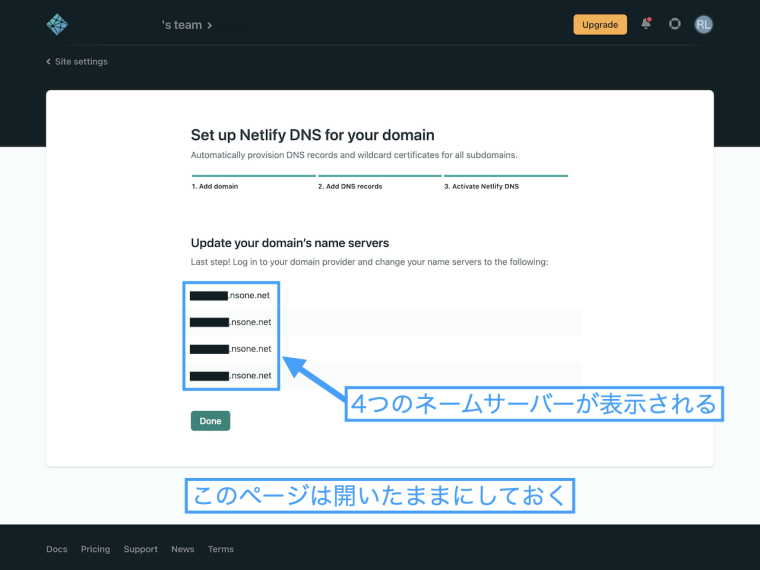
4つのネームサーバーが表示されます。
これらのネームサーバーは、この後お名前.comで設定を行うときに使います。
そのためこのページは開いたままにしておくか、4つのネームサーバーをどこかにメモしておいてください。
これで、Netlifyで行う設定は以上です。
お名前.comで設定を行う
次は、お名前.comで設定をしていきます。
まず、お名前.comのサイトにログインしてください。

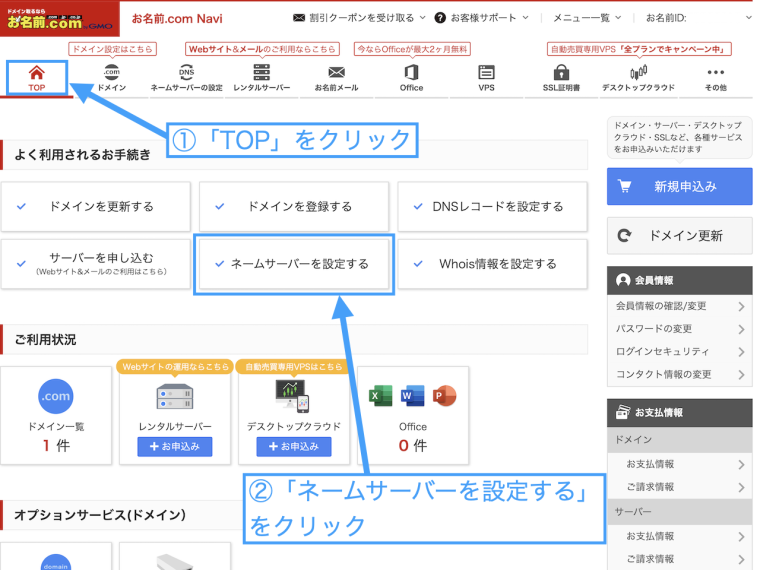
①お名前.comのログインしたら、上の画像のように「TOP」をクリックします。
②次に「ネームサーバーを設定する」をクリックしてください。

「ネームサーバー設定」のページが開きます。
①対象のドメインにチェックを入れます。
②「ネームサーバーの選択」では「その他」のタブをクリックしてください。
③入力欄が4つになるように「+」ボタンをクリックします。
④入力欄には、Netlifyで表示された4つのネームサーバーを入力してください。
�⑤最後に、「確認」をクリックします。

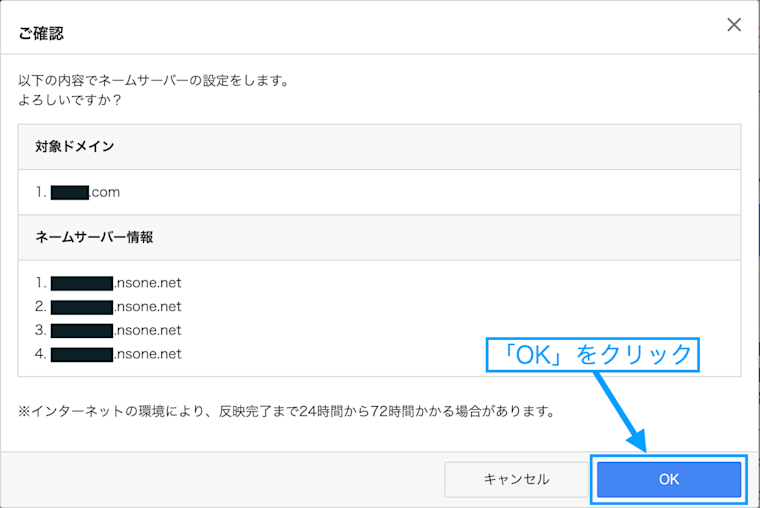
上の画像のような表示が出ます。
内容を確認して、「OK」をクリックしてください。
これで、お名前.comで行う設定は以上です。
反映までには24時間から72時間かかる場合があるとのこと。
僕の場合、2時間ほどで設定が反映されました。
独自ドメインが適用されたか確認する方法
最後に、Netlifyに独自ドメインが適用されたか確認する方法を解説します。
Netlifyで4つのネームサーバーが表示されたページを開いている方は、下部の「Done」をクリックしてください。

4つのネームサーバーが表示されたページを閉じた方は、上の画像のページで「Domain settings」をクリックします。

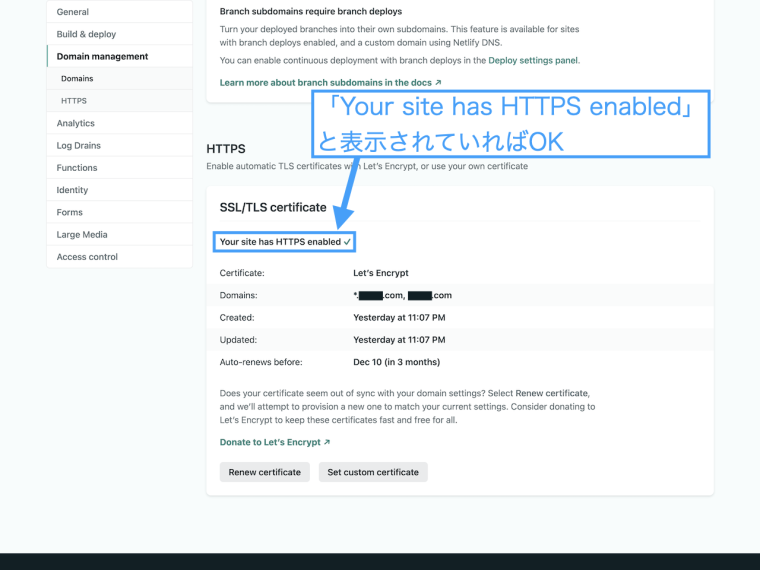
「Domains」のページが開きます。
一番下までスクロールしてください。
「HTTPS」のところに、「Your site has HTTPS enabled」と表示されていれば完了です。
Netlifyに独自ドメインを適用し、https化までできました。
適用した独自ドメインでサイトにアクセスできるようになっているかと思います。
まとめ
Netlifyにお名前.comで取得した独自ドメインを適用する方法を解説しました。
最後にもう一度手順をまとめます。
お名前.comで独自ドメインを取得する
Netlifyで設定を行う
お名前.comで設定を行う
独自ドメインが適用されたか確認する
記事は以上です。



