WordPressの操作に慣れると、以下のことを考えたくなると思います。
「サイトの見た目を違うものに変えたい...」
今回は、WordPressで作ったサイトの見た目を変える方法を解説します。
結論から言うと、WordPressの「テーマ」を変更すれば解決です。
WordPressで「テーマ」を変更する方法を、操作画面の画像と共に解説していきます。
ちなみに、WordPressをローカル環境にインストールする方法を以下の記事で解説しております。
WordPressを触る環境がまだ用意できていない方は、参考にされてください。

【初期設定まで解説】LocalbyFlyWheelでWordPressローカル環境構築
記事を読む
また、WordPressの簡単な基本操作の説明を以下の記事にて解説しておりますので、よろしければどうぞ。

【学習者向け】WordPressの基本操作を解説【サーバー、ドメイン不要です】
記事を読む
現在適用されているテーマの確認
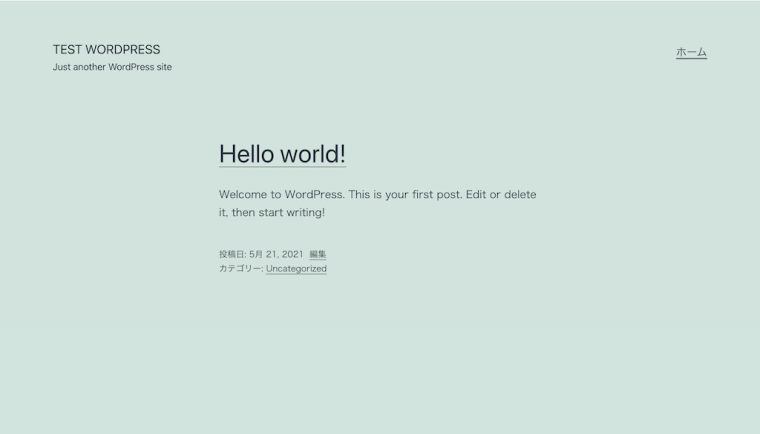
WordPressで作ったサイトの表示を一度確認します。

記事冒頭でご紹介した「LocalbyFlywheelでWordPressローカル環境構築」で作ったサイトは上の画像のような見た目になっています。
このサイトの見た目を変えていきます。
テーマを変更する

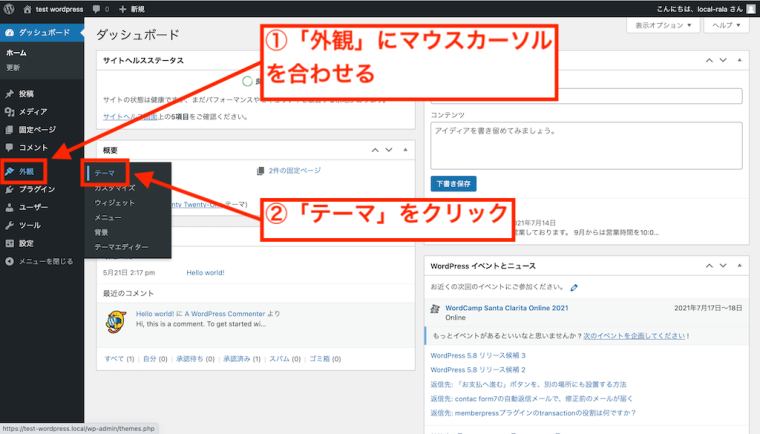
管理画面左側の「外観」にマウスカーソルを合わせます。
いくつか項目が出てきますので、「テーマ」をクリックします。

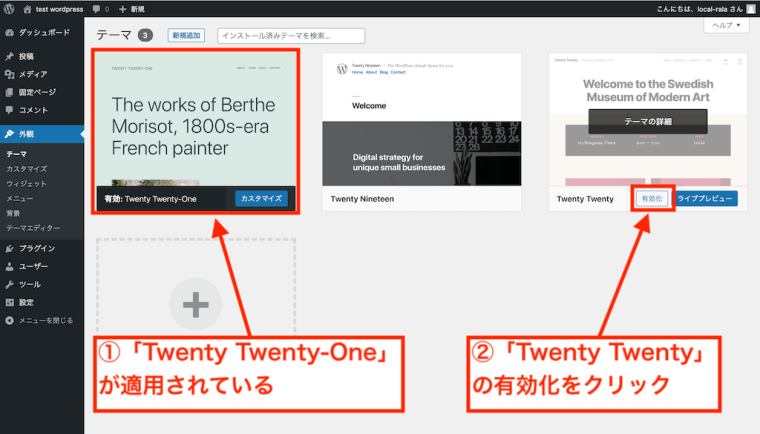
「テーマ一覧」が表示されます。
デフォルトで3種類のテーマが用意されています。
上の画像では、「Twenty Twenty-One」というテーマが適用されている状態です。
では、テーマを変更します。
「Twenty Twenty」にマウスカーソルを合わせると、「有効化」のボタンが表示されるのでクリックします。
これでテーマが変更され、サイトの�見た目が変わります。

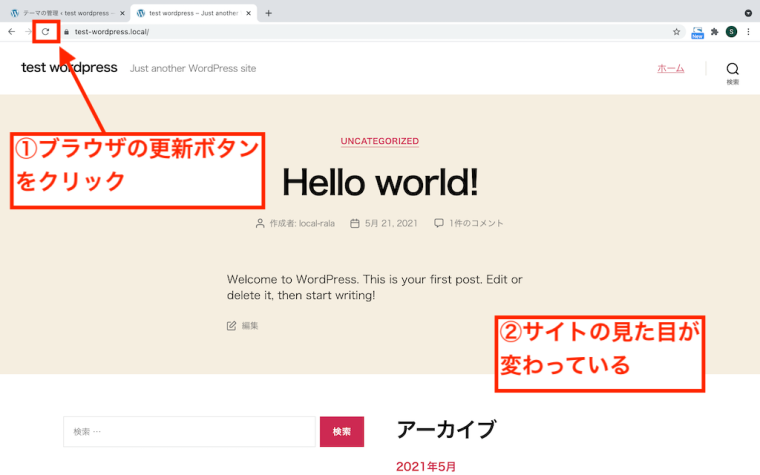
サイト表示を確認します。
ブラウザの更新ボタンをクリックすると、サイトの見た目が変わります。
記事は以上です。

【学習者向け】WordPressの基本操作を解説【サーバー、ドメイン不要です】
記事を読む



