WordPressを使いこなせるようになりたい
WordPressを実際に触って使い方を覚えたい
でも最初はお金をかけたくない...
このような悩みにお答えします。
この記事では以下について解説します。
WordPressを無料で練習できる環境を作る
基本設定をする
固定ページを作る
投稿ページを作る
メニューを作る
ちなみにWordPressはHTML、CSS、PHPなどでコーディングしてサイトを作ることもできます。
コーディングができれば、より細かくWordPressサイトを設計できます。
ですが、この記事ではコーディングはしません。
純粋にWordPressの機能だけで、サイトを作っていきます。
WordPressとは
WordPressの公式サイトでは、以下のように書かれています。
WordPress (ワードプレス) は、ブログから高機能なサイトまで作ることができるオープンソースのソフトウェアです。
説明を付け加えると、
WordPressを使えば、簡単にサイトを作ることができます。
WordPressは、世界的にとても人気です。
日本でも「WordPressを使える人」はかなり需要があります。
WordPressの練習環境を作る
まずは、「WordPressを好きなだけ触れる練習環境」を作っていきます。
もし、すでにWordPressを操作できる環境がある方は次の「基本設定をする」に進んでいただいて構いません。
練習環境の作り方は別記事で解説しております。
以下の記事を参考に、WordPressの練習環境を作ってください。

サイトの名前は何でもいいです。
上記の記事では、「test wordpress」という名前のWordPressサイトを作りました。
そして、サイトのURLは「https://test-wordpress.local」となっています。
上記の記事で作ったWordPressサイトは、実際のネット上には公開されません。
そのため、失敗しようが何しようが関係ありません。
これで「WordPressを好きなだけ触れる練習環境」が作れました。
基本設定をする
WordPressの練習環境を作るときに、「最低限やるべき初期設定」として以下の2つを設定しました。
サイトのSSL化
管理画面の日本語化
ここでは、WordPressのおすすめの基本設定をご紹介します。
必須の設定ではありません。
ですが、サイトを作っていく上で役に立つかと思います。
具体的には、以下の設定を行っていきます。
URLの形式を「投稿名」にする
ツールバーを非表示にする
プラグイン「WP Multibyte Patch」をインストールする
とりあえず3つだけです。
順に解説します。
URLの形式を「投稿名」にする
では、WordPressの管理画面を開いてください。

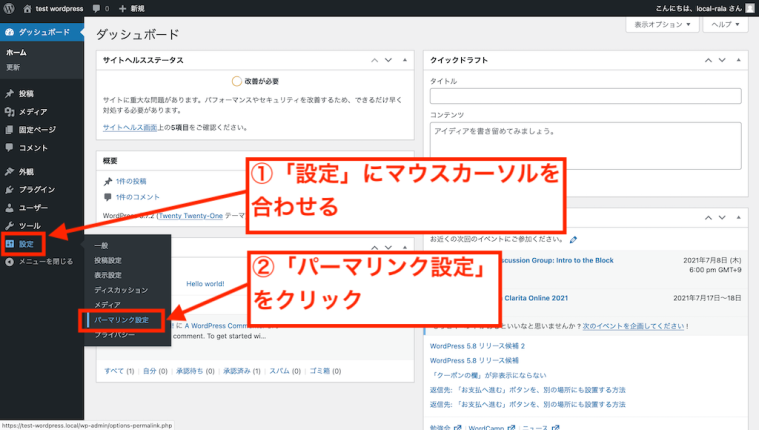
管理画面の左側に「設定」という項目があります。
「設定」にマウスカーソルを合わせると、右側にいくつか項目が出てきます。
「パーマリンク設定」をクリックしてください。

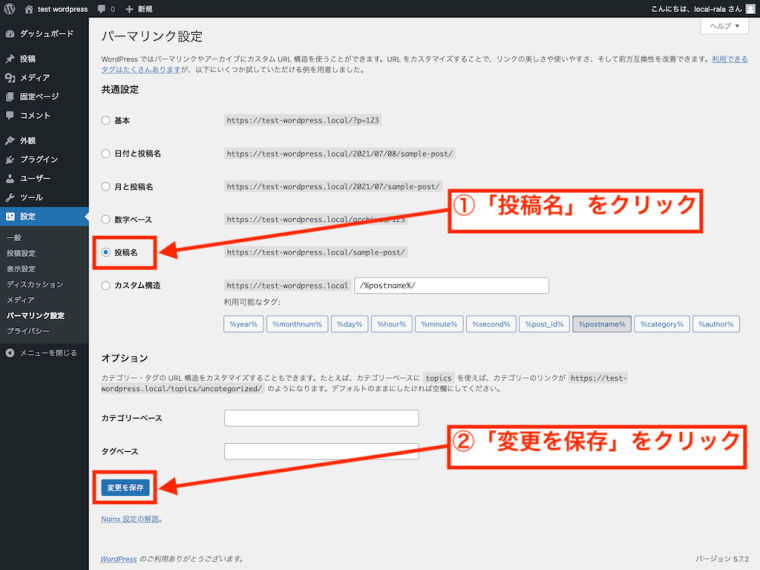
「共通設定」の中の「投稿名」を選択します。
「投稿名」を選択したら、下の方にある「変更を保存」をクリックします。
こうすることで、サイトのURLがシンプルな表示になります。
ツールバーを非表示にする
次は、「サイトを見るときはツールバーを非表示にする」設定をしていきます。

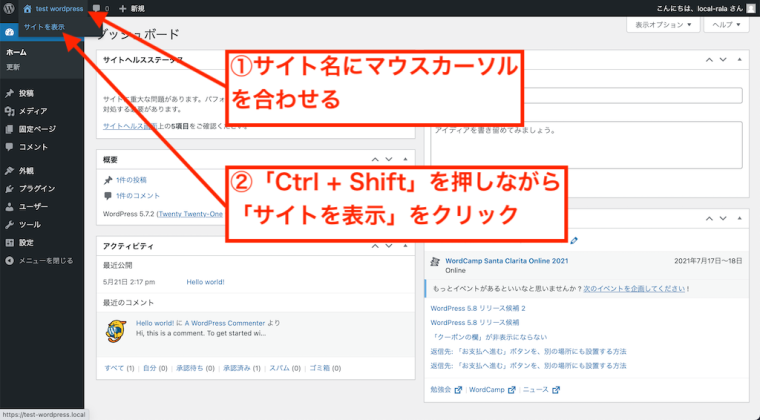
まずは、サイトを表示させます。
左上のサイト名(ここでは「test wordpress」という文字)にマウスカーソルを合わせます。
「Ctrl + Shift」(Macの場合は「command + Shift」)を押しながら「サイトを表示」をクリックしてください。
こうすると、ブラウザの別タブでサイトが表示されます。
「管理画面のタブ」と「サイト表示のタブ」を行ったりきたりしながら作業するのがおすすめです。

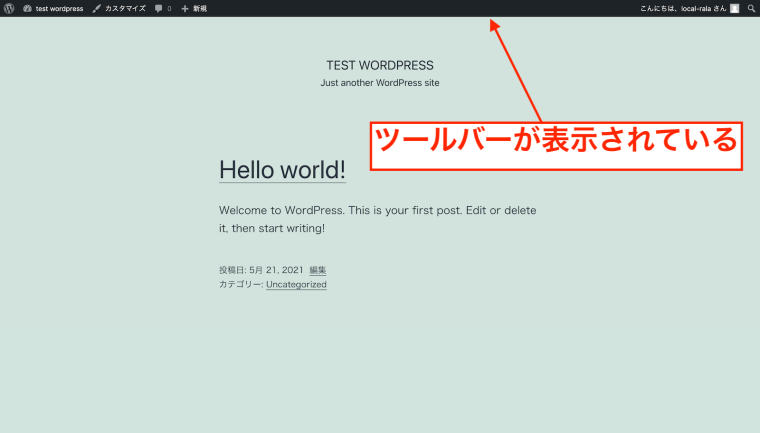
上の画像のように、サイトのトップページが表示されます。
「なんか、さっぷうけい...」と感じるかもですが、WordPressのデフォルトはこんなものです。
とりあえず気にせず先に進みます。
「サイトの見た目がなんか違うんだけど...」という方もいらっしゃるかもしれません。
その場合は、以下の記事を参考にWordPressのテーマを「Twenty Twenty-One」に変更してください。

話を戻しますがサイトの上の方には、ツールバーが表示されています。
今からこのツールバーを非表示にしていきます。
純粋なサイトの表示を確認した方が、閲覧者目線でサイト作りができます。

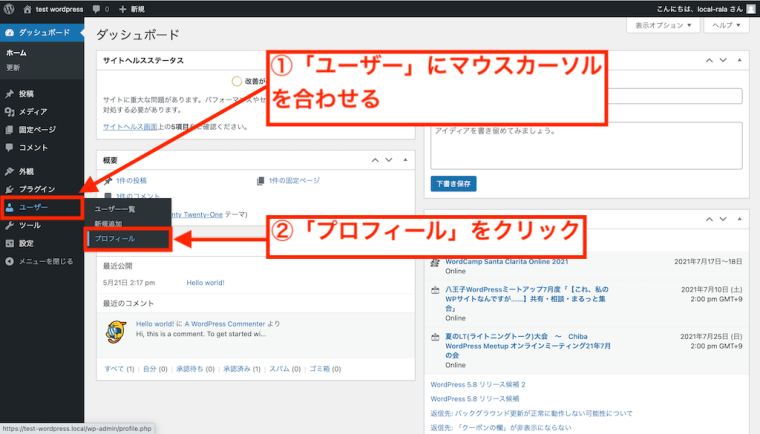
管理画面左側の「ユーザー」にマウスカーソルを合わせます。
右側にいくつか項目が出てきます。
その中の「プロフィール」をクリックしてください。

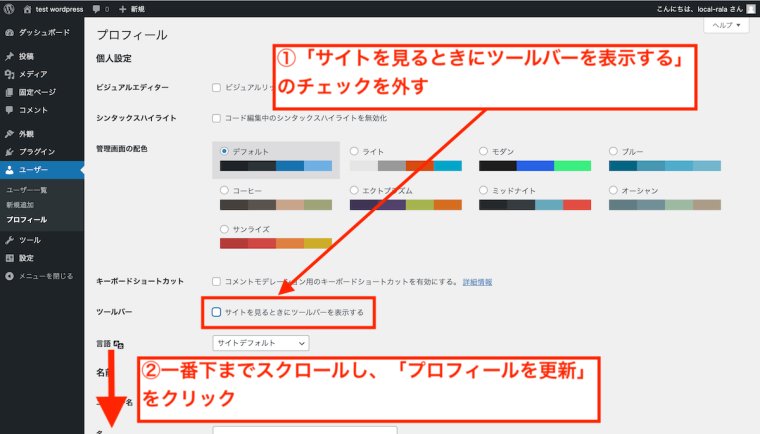
プロフィール設定画面が開きます。
上の画像のように、「サイトを見るときにツールバーを表示する」のチェックを外します。
一番下までスクロールすると、「プロフィールを更新」と書かれた水色のボタンがありますのでクリックしてください。

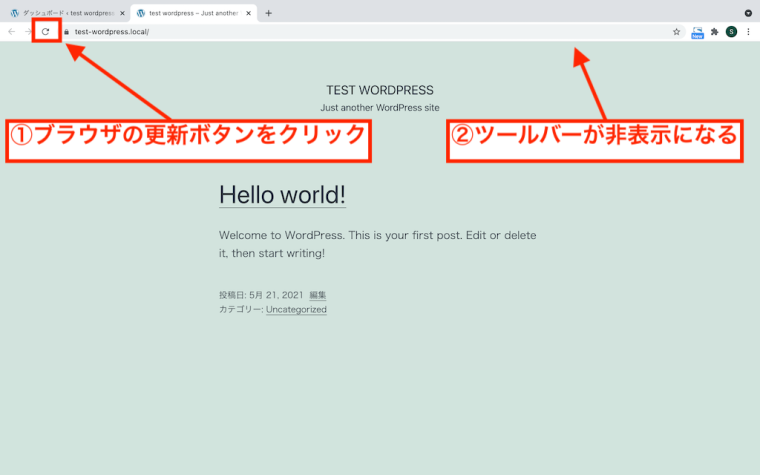
サイト表示を確認してみます。
ブラウザの更新ボタンをクリックすると、ツールバーが消えて非表示になります。
中には「ツールバーがないと不便...」と感じる方もいらっしゃるようです。
これはお好みに合わせていただいて構いません。
プラグイン「WP Multibyte Patch」をインストールする
WordPressには、「プラグイン」というものがあります。
プラグインとは、WordPressの機能を拡張させるためのものです。
プラグインをインストールすれば、標準のWordPressにはない機能を追加することができます。
例えると、スマホにアプリを追加するようなイメージです。
WordPressは日本語で使う場合、様々な不具合が出る場合があります。
その不具合を防ぐために、「WP Multibyte Patch」というプラグインを使います。

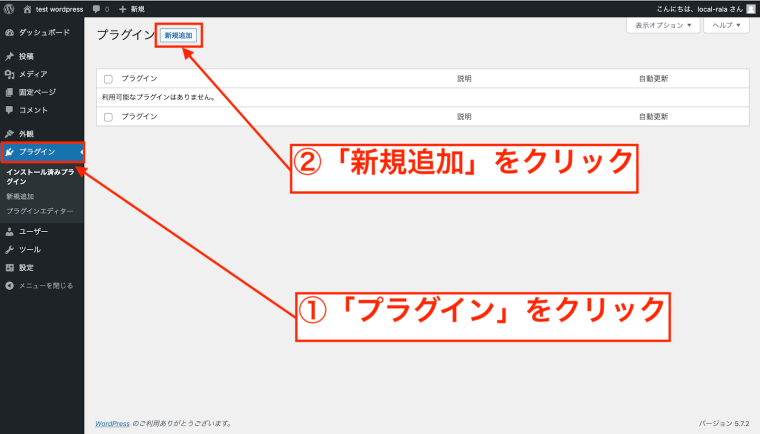
管理画面左側の「プラグイン」をクリックしてください。
上部の「新規追加」をクリックします。

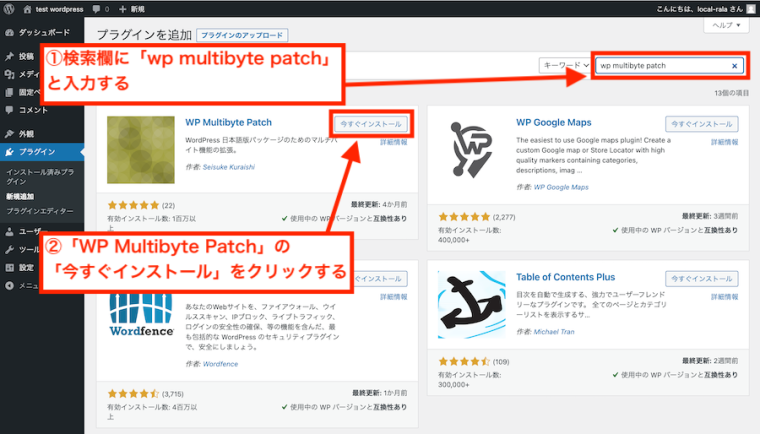
プラグインの検索欄に、「wp multibyte patch」と入力します。
「WP Multibyte Patch」が表示されますので、「今すぐインストール」をクリックしてください。
しばらくすると、「今すぐインストール」と書かれていたボタンが「有効化」というボタンに変わります。
「有効化」をクリックしてください。
これで「WP Multibyte Patch」が機能してくれます。
プラグインの中には、有効化した後に設定が必要なものもあります。
ですが、「WP Multibyte Patch」は特に設定は必要ありません。
固定ページと投稿ページ
記事の最初の方で、WordPressの練習環境を作りました。
実は、練習環境を作った時点でWordPressのサイト自体はすでに出来上がった状態です。
じゃあ後は何をやるのかと言ったら、「ページ」を増やしていきます。
Webサイトは、たくさんの「ページ」が集約されて成り立っています。
WordPressでは、この「ページ」を増やすのがとても手軽で簡単です。
WordPressが人気である理由の一つだと思います。
ページはページでも、WordPressでは2種類の「ページ」を使い分けます。
それが以下です。
固定ページ
投稿ページ
では、ここからこの2種類の「ページ」の使い分けについて解説しつつ、実際に「ページ」を増やしていきます。
固定ページ
例えば、「会社のホームページ」をWordPressで作ると仮定します。
この場合、「会社紹介」や「お問い合わせ」のページを作ることになると思います。
「会社紹介」や「お問い合わせ」のページはほぼ固定で配置し、ずっと残り続けるはずです。
そこで、固定ページを使います。
ここでは、「会社紹介」ページを作るテイで固定ページを追加していきます。

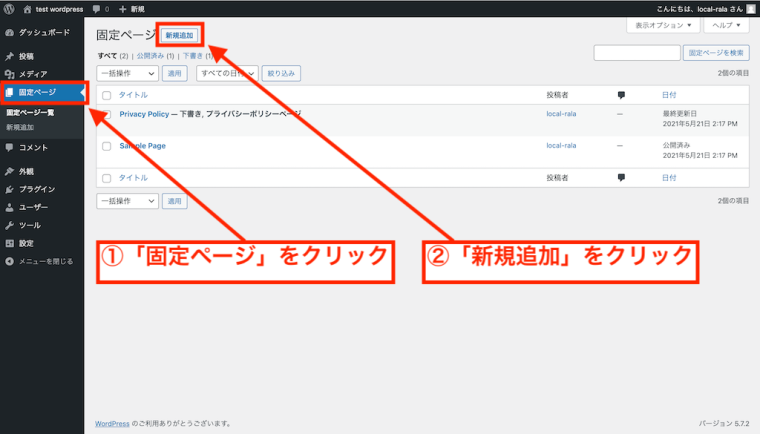
管理画面左側の「固定ページ」をクリックします。
上の方にある「新規追加」をクリックしてください。

すると固定ページの編集画面が開きます。
色々なマークやボタンが並んでいますが、触りながら覚えていきましょう。

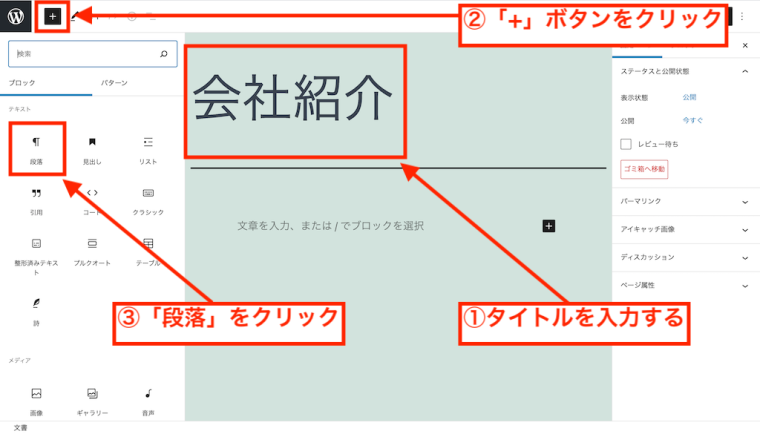
まずタイトルを入力します。
ここでは、「会社紹介」と入力しました。
次に文章を入力していきます。
文章を入力するために、画面左上の「+」ボタンをクリックします。
すると、画面左側にブロックリストが表示されます。
文章を入力したいので、ブロックリストから「段落」を選択します。

これで文章が入力できます。
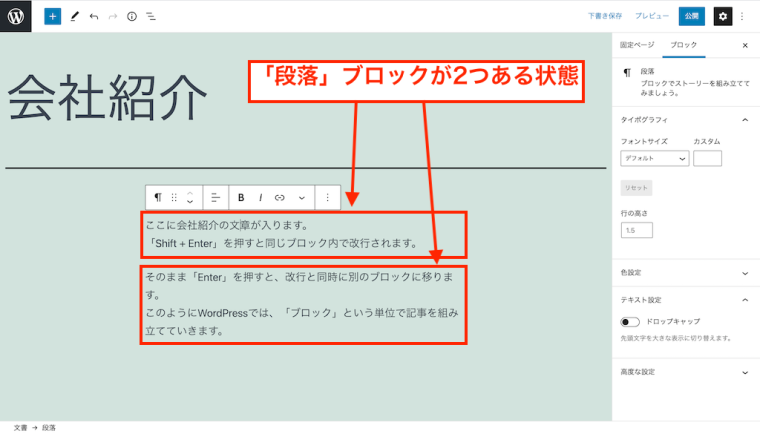
上の画像のように文章を入力してみてください。
文章を入力中に「Shift + Enter」を押すと、同じブロック内で改行されます。
「Enter」を押すと、改行されるとともに別のブロックに移ります。
ブロックとブロックは少し離れています。
ひとつのブロック内に文章を羅列するより、複数のブロックに分けて文章を書く方が読者は読みやすいかもしれません。
このように、WordPressでは「ブロック」という単位で文章や画像を追加していきます。
よく使われるのは、「見出しブロック」、「段落ブロック」、「画像ブロック」あたりかなと思います。
この他にもたくさんの種類のブロックがあります。
このブロックの種類が多いことによって、柔軟なコンテンツ作りができるというのがWordPressが人気である理由のようです。
ちょっと文章が短いかもですが、これで「会社紹介」ページは一応完成としましょう。
仕上げに入ります。

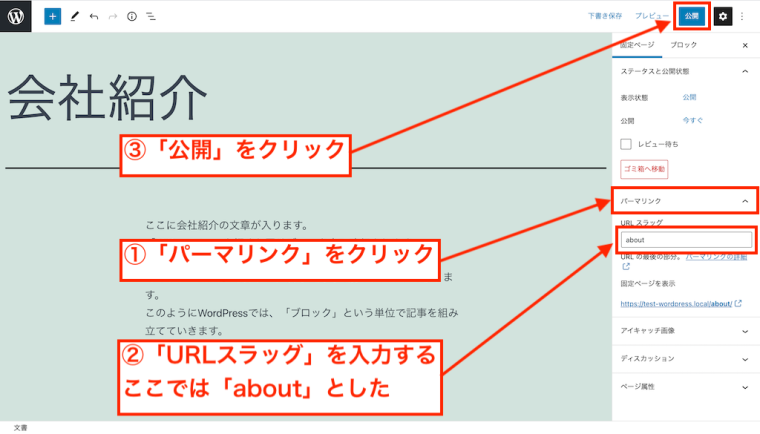
画面右側の「パーマリンク」をクリックしてください。
すると下に「URLスラッグ」を入力する欄が出てきます。
URLスラッグを入力する欄がない場合は、画面右上の「下書き保存」をクリックすれば出現します。
URLスラッグは英語なら何でもいいですが、今回は「about」と入力します。
「会社についての紹介ページ」なので「about」です。
今、ここで作っているWordPressサイトのURLは「https://test-wordpress.local」です�。
そして「会社紹介」ページのURLスラッグは「about」に設定しました。
これで「会社紹介」ページのURLは「https://test-wordpress.local/about/」となります。
URLスラッグを入力したら、画面右上の「公開」をクリックしてください。
「公開してもいいですか?」と聞いてくるのでもう一度「公開」をクリックします。

では、サイト表示を確認してみます。
ブラウザの別タブでサイトを開いていると思うので、そちらを見てください。
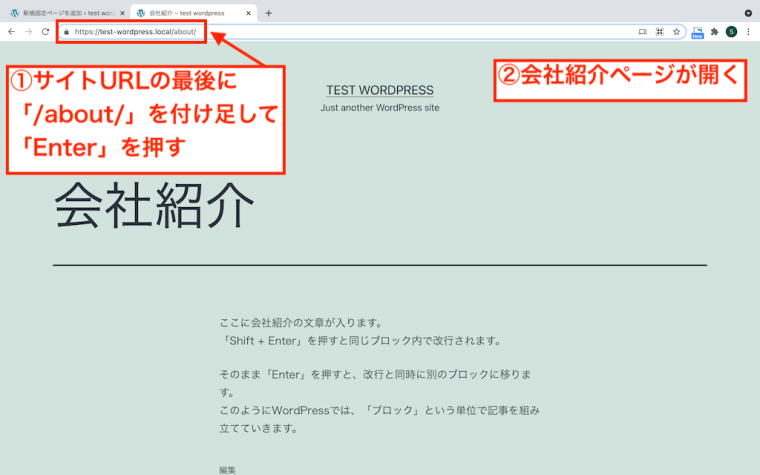
ブラウザの上の方にURL欄があると思います。
今作っているWordPressサイトのURLの最後に「/about/」を付け足してキーボードの「Enter」を押してください。
すると、先ほど固定ページで作った「会社紹介」ページが開きます。
これで「会社紹介」ページは完成とします。

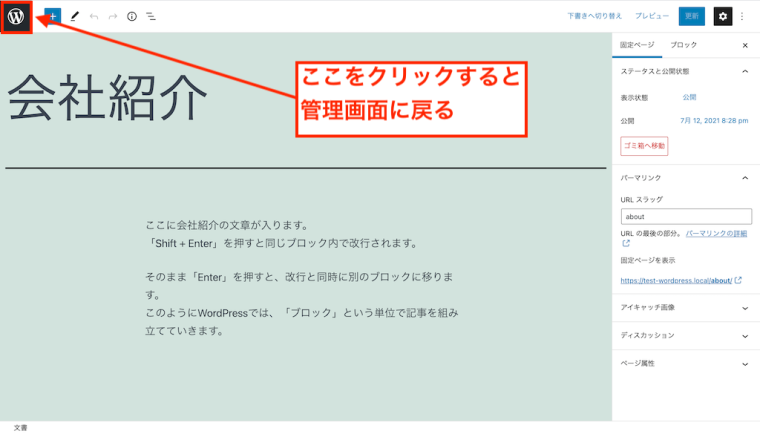
固定ページ編集画面の左上の「W」マークをクリックして、管理画面に戻っておいてください。
投稿ページ
次は「投稿ページ」を使っていきま�す。
投稿ページでは主に「時事的なこと」を書きます。
ブログ記事を書くときは投稿ページを使います。
会社のホームページなら、「お知らせ」などは投稿ページを使います。
「お知らせ」ページの内容は時間が経つと古くなります。
そのため、頻繁に修正したり、ページを消すこともあります。
この辺が固定ページと違うところです。

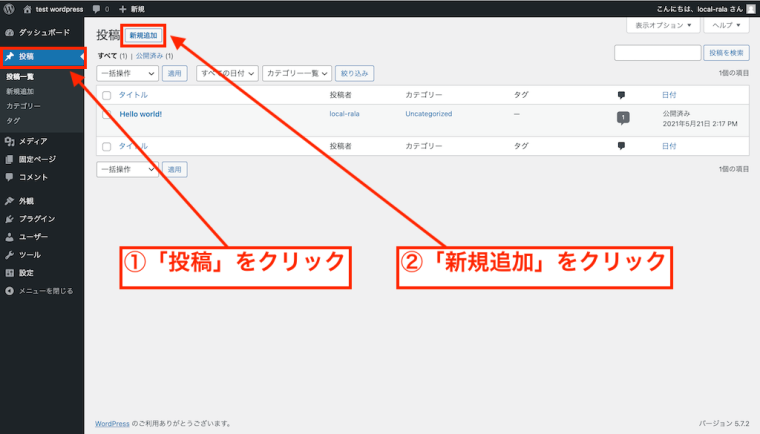
では、管理画面左側の「投稿」をクリックします。
上の方にある「新規追加」をクリックしてください。

編集方法は固定ページの時と同じです。
タイトル、文章は何でもいいです。
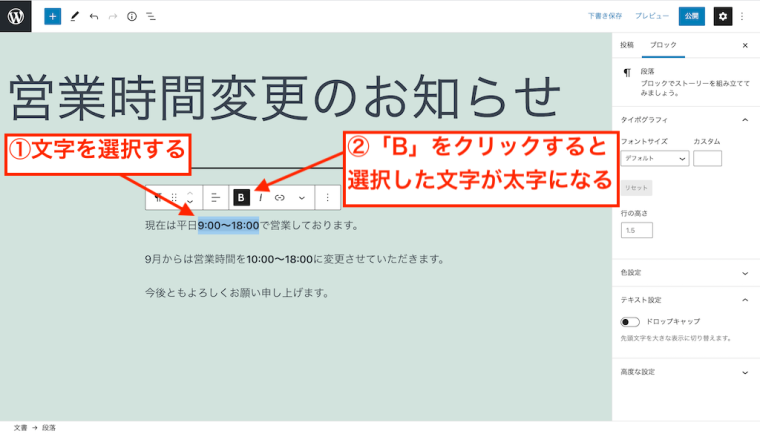
思いつかなければ、上の画像を参考に入力してみてください。
今回は営業時間の部分を強調するため、太字にしてみました。
太字にしたい文字を選択し、「B」をクリックすると太字になります。

固定ページと同じようにURLスラッグを決めます。
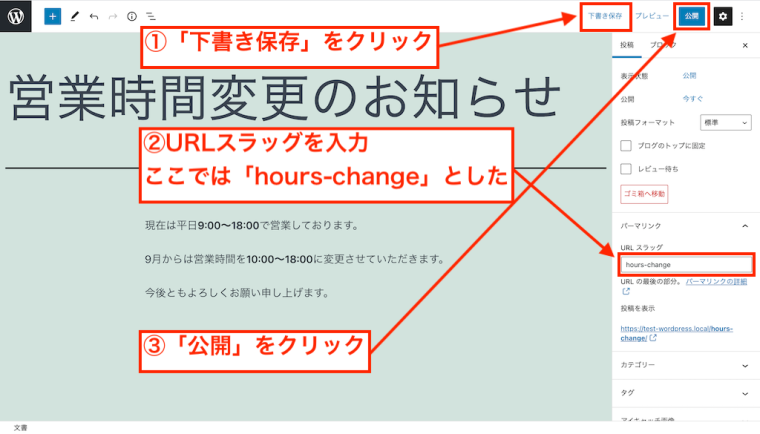
まず、画面右上の「下書き保存」をクリックします。
すると「パーマリンク」の「URLスラッグ」が入力できるようになるので入力します。
「営業時間変更」なので、ここではURLスラッグを「hours-change」としました。
「time-change」でも「change」でも何でもいいですよ。
でも、他の固定ページや投稿ページで使ったURLスラッグと同じものは使えないので注意してください。
URLスラ��ッグでは、「hours-change」のように単語と単語の間はハイフンでつないだ方がいいです。
ハイフンでつなぐ理由は、Googleがそのように推奨しているからです。
URLスラッグを入力したら、画面右上の「公開」をクリックします。
「公開してもいいですか?」と聞いてくるのでもう一度「公開」をクリックします。

サイト表示を確認してみましょう。
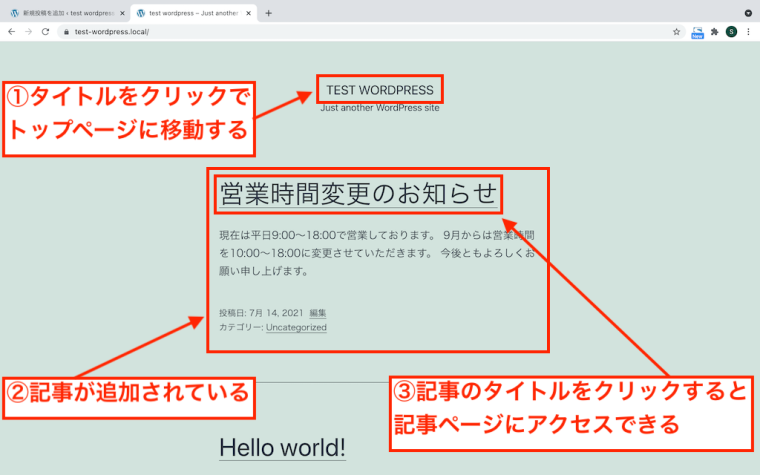
サイトのタイトルをクリックすると、サイトのトップページに移動します。
上の画像の場合、サイトのタイトルは「TEST WORDPRESS」となっています。
トップページには、先ほど投稿ページで作った「営業時間変更のお知らせ」という記事が追加されています。
このように、投稿ページで作ったページはトップページに並びます。
文章は一部だけ表示されます。
ちなみに「Hello world!」という��記事もあるかと思います。
「Hello world!」はWordPressがデフォルトで投稿ページで作成している記事です。
今の時点で、トップページには2つの記事が並んでいる状態です。
記事のタイトルはリンクになっています。
クリックすると記事ページにアクセスでき、文章全体を読むことができます。
試しに「営業時間変更のお知らせ」という文字をクリックして、記事ページも見てみてください。
投稿ページの説明は以上です。
また、WordPressでは記事に画像を挿入することができます。
やはり、綺麗なWebサイトには画像が不可欠です。
以下の記事で詳しく解説しておりますので、参考にされてください。

メニューを作る
さて、投稿ページで作った記事はトップページに並んでいます。
それぞれリンクになっているので、クリックすれば記事ページに行けます。

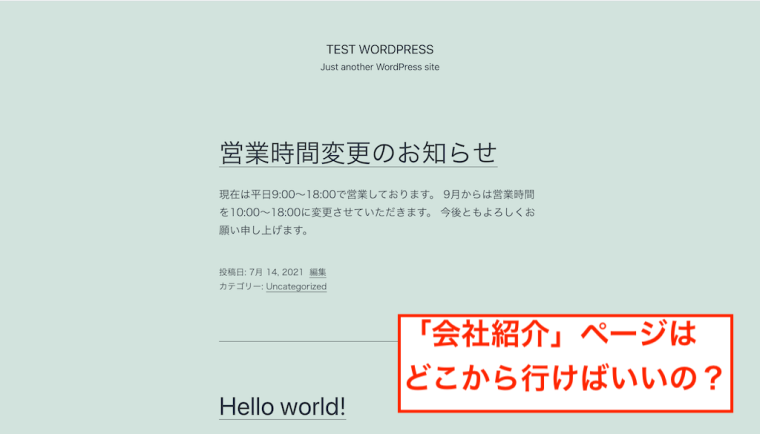
でも、固定ページで作った「会社紹介」のページへのリンクがトップページにはありません。
せっかく「会社紹介」のページを作ったので、トップページにそのリンクを設置しましょう。
そこで使うのが「メニュー」という機能です。

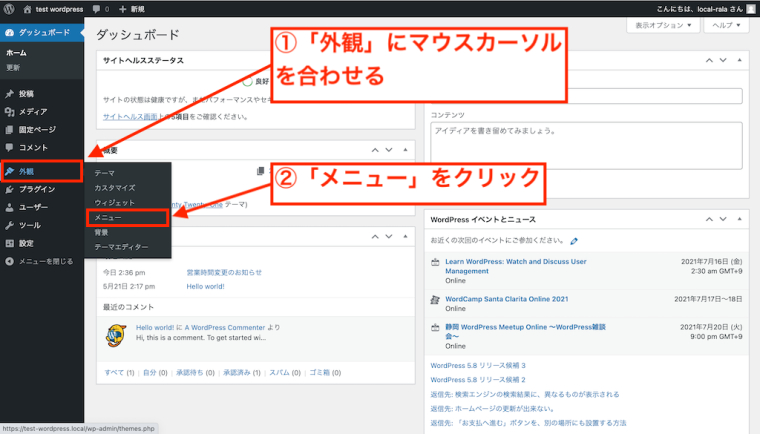
管理画面左側の「外観」にマウスカーソルを合わせます。
いくつか項目が出てくるので、「メニュー」をクリックします。

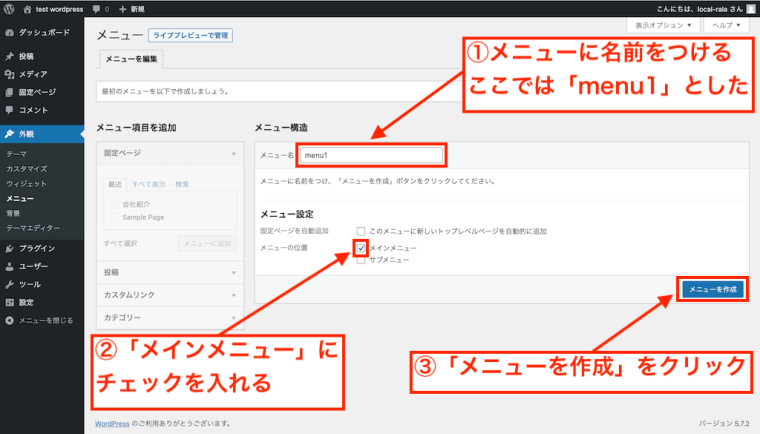
まず、メニューに名前をつけます。
ここでは「menu1」としました。
次に、「メニューの位置」を決めます。
ここでは「メインメニュー」と「サブメニュー」という2種類の位置が用意されています。
「メインメニュー」はトップページの上部、「サブメニュー」はトップページの下部にメニューが表示されます。
今回は「メインメニュー」にチェックを入れて、「メニューを作成」をクリックします。

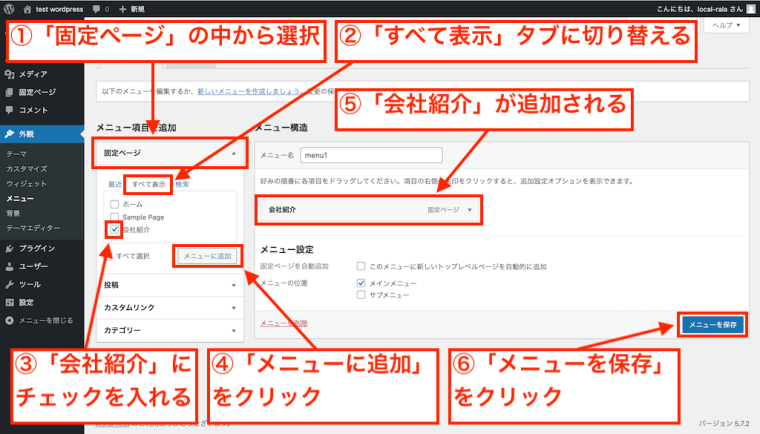
では、メニューの項目を決めていきます。
上の画像に従って操作してください。
やっていることとしては、メニューの項目の中に「会社紹介」を追加しています。
メニューの編集が終わったら「メニューを保存」をクリックします。

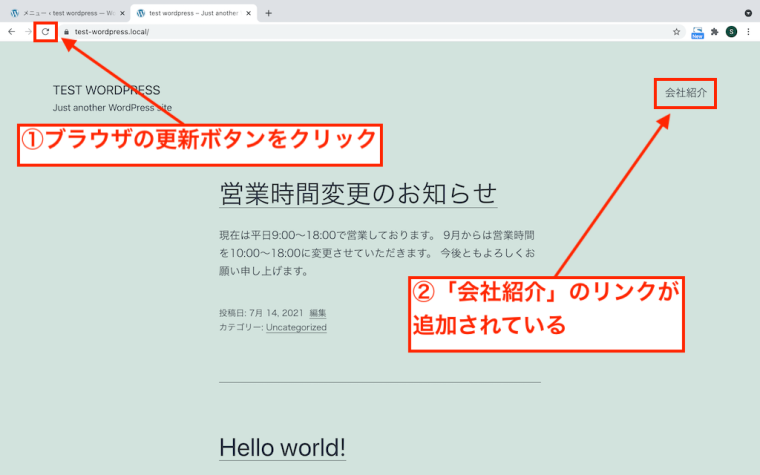
サイト表示を確認します。
ブラウザの更新ボタンをクリックしてください。
すると、先ほど作ったメニューがサイトの右上に表示されます。
そして、メニュー項目に追加した「会社紹介」のリンクが表示されています。
「会社紹介」のリンクをクリックすると、会社紹介ページに行くことができますので確認してみてください。
一応メニューはこのままでも十分です。
でももう少しメニューっぽくするため、メ��ニューの項目をひとつ増やしてみましょう。

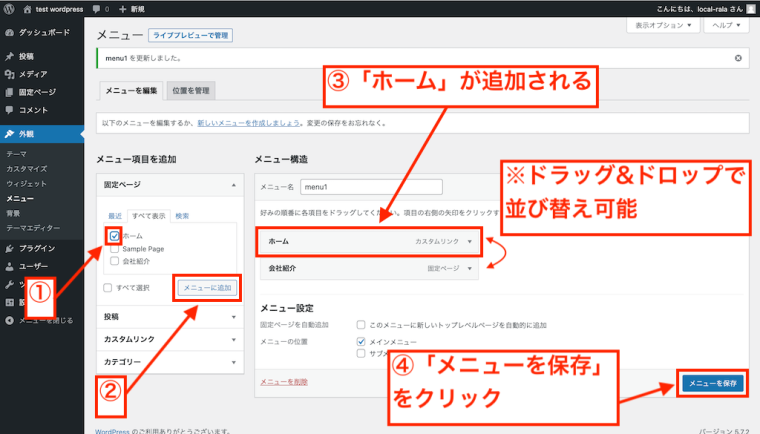
メニューの編集画面に戻ります。
上の画像のようにして、メニューに「ホーム」を追加してください。
これで、メニューの項目は「ホーム」と「会社紹介」の2つになりました。
メニューの項目は、ドラッグ&ドロップで並び替えることができます。
今回は「ホーム」、「会社紹介」の順番で作成します。
メニューの編集が終わったら、「メニューを保存」をクリックします。

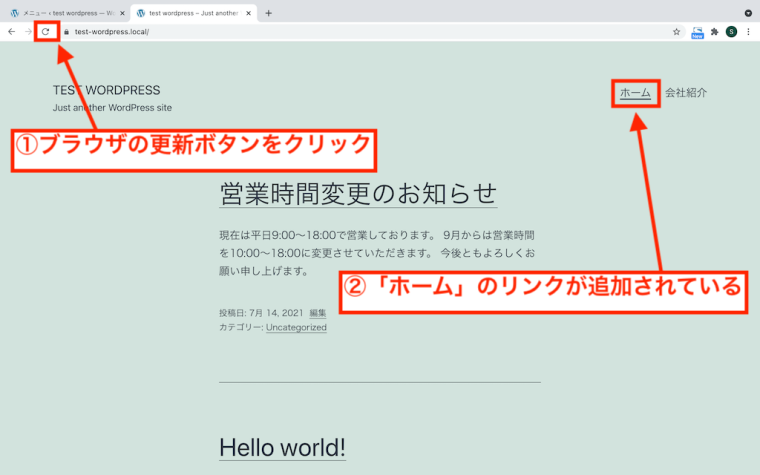
サイト表示を確認します。
ブラウザの更新ボタンをクリックしてください。
右上のメニューの部分に「ホーム」というリンクが追加されています。
「ホーム」をクリックすると、サイトのトップページに移動します。
「会社紹介」ページ
「営業時間変更のお知らせ」ページ
トップページ
上記のリンクをクリックして、サイト内を行ったりきたりしてみてください。
まとめ
お疲れ様でした。
これで、WordPressサイトがある程度形になったかと思います。
HTML、CSSなどでコーディングすることなく、サイトを作ることができました。
WordPress学習の参考にしていただければ幸いです。