WordPressの記事に画像を挿入したい
画像を何枚か並べて表示したい
ブロックエディタになってから、画像の取り扱いがよくわからない
上記の悩みにお答えします。
この記事では、実際にWordPressを操作しながら、画像を挿入、表示させる方法を解説します。
また、WordPressでは画像を並べて表示したり、サイズを変更して表示したりできます。
その辺りの編集方法も合わせて解説していきます。
WordPressの練習環境の作り方や、WordPressの基本操作については以下の記事にて解説しておりますので、参考にどうぞ。


WordPressの固定ページか投稿ページで記事を編集中であることを想定します。
やることは以下です。
画像をアップロードして挿入する
メディアライブラリから画像を選択して挿入する
挿入した画像を編集する
順番に解説します。
画像をアップロードして挿入する
WordPressで画像を挿入するためには、画像を「アップロード」する必要があります。
画像の幅は「1920 px」のものがおすすめです。
もし、「画像ないんだけど...」という方は以下の記事を参考に、6枚ほど画像を用意していただけると幸いです。
「6枚も面倒...」という方は、とりあえず1枚だけでも大丈夫です。


投稿ページの編集画面です。
WordPressテーマは「Twenty Twenty-One」です。
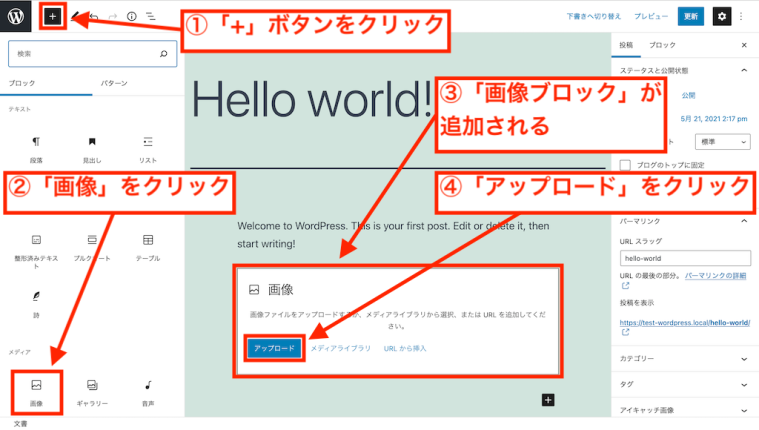
まず、左上の「+」ボタンをクリックします。
画面左側に「ブロック一覧」が表示されるので、その中から「画像」を選択します。
すると、記事に「画像ブロック」が追加されます。
画像ブロックの中に「アップロード」と書かれた青いボタンがあるので、クリックします。

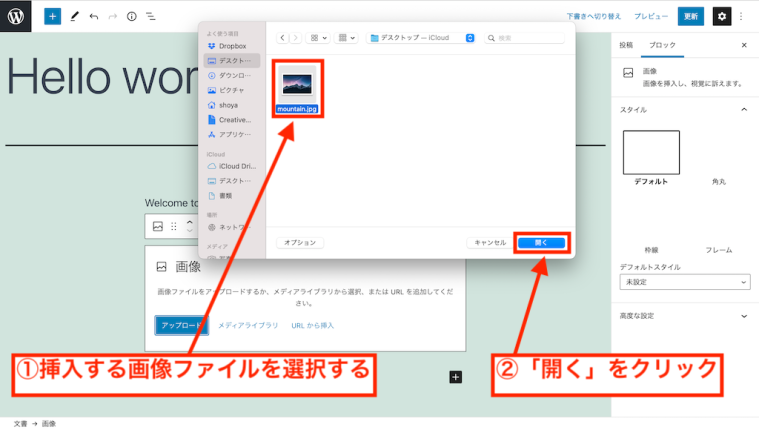
ファイル選択のためのウインドウが表示されます。
挿入する画像ファイルを選択します。
選択したら、「開く」をクリックしてください。
挿入する画像ファイルをダブルクリックしてもいいです。
これで、記事に画像が挿入されます。
メディアライブラリから画像を選択して挿入する
一度アップロードした画像は、「メディアライブラリ」から画像を選択して挿入することができます。

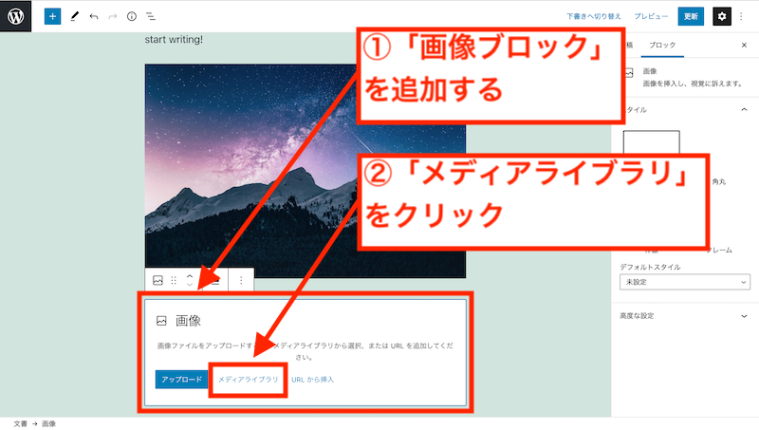
もう一度、画像ブロックを追加します。
今度は、「メディアライブラリ」をクリックしてください。

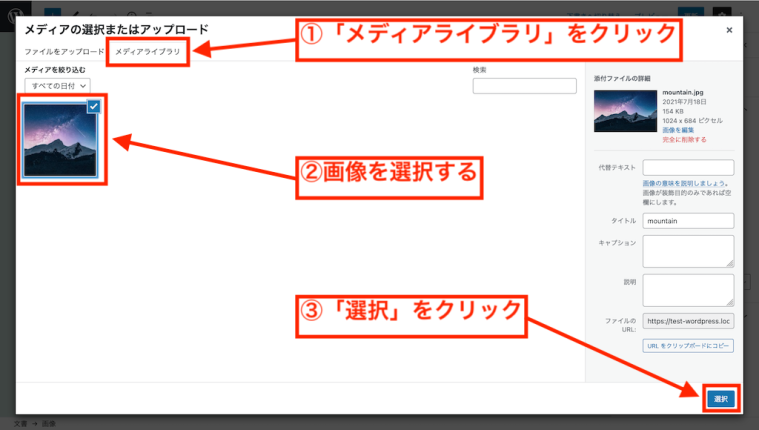
「メディアの選択またはアップロード」という画面が表示されます。
タブを「メディアライブラリ」に切り替えます。
挿入する画像を選択します。
最後に右下の「選択」をクリックしてください。

同じように、画像が挿入されます。
挿入した画像を編集する
WordPressでは、挿入した画像の形を変えたりサイズを変えたりできます。
あくまで例ですが、適当に画像を編集していきます。
画像の形とサイズを変える

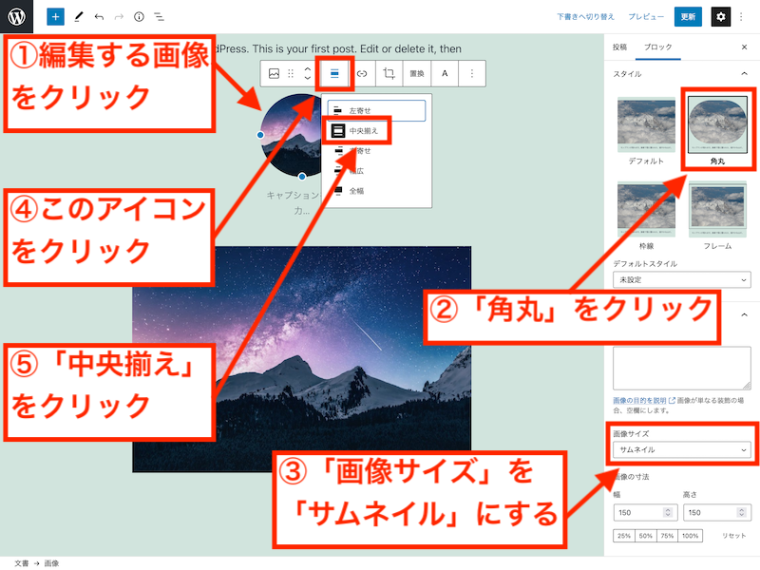
上の画像の手順で編集していきましょう。
まず、編集する画像をクリックします。
右側に表示されている「角丸」を選択すると、画像の角が丸くなります。
画像のサイズを変えてみます。
右下に表示されている「画像サイズ」を「サムネイル」にします。
「サムネイルにしたけど上手くいかない...」って方もいらっしゃるかもしれません。
挿入した画像のサイズ自体が小さいと上手��くいきません。
そのためにも、WordPressに挿入する画像の幅は「1920 px」がおすすめです。
さて、画像サイズを「サムネイル」にすると、楕円形だった画像が正円形になります。
でも、このままだと画像が左側に寄った状態です。
画像の位置を「中央揃え」にすることで、画像が真ん中に寄ります。
これで、「正円形で少し小さい画像」に編集することができました。
画像の幅を変える
WordPressでは、画像の「幅」を変えることができます。
「幅って...サイズとどう違うの?」という疑問もありそうですが、とりあえず画像の幅を変えていきましょう。

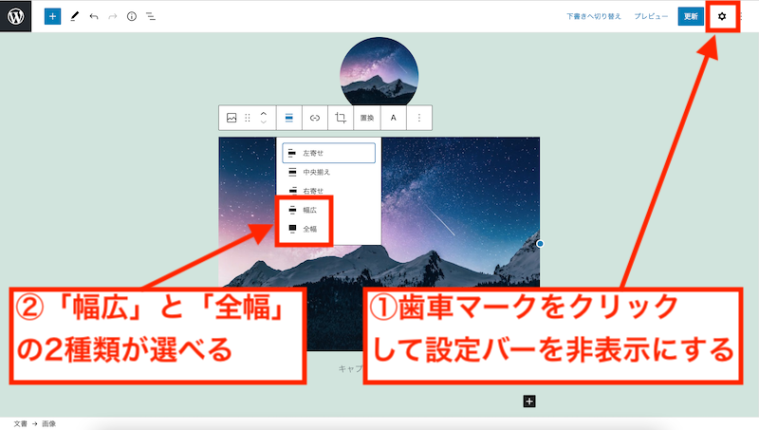
まず、幅の変化を分かりやすくするため、画面右上の「歯車マーク」をクリックしてください。
すると、画面右側に表示されていた「設定バー」が消えます。
上の画像に示しているように、画像の幅は以下の2種類から選べます。
幅広
全幅
試しに、「幅広」、「全幅」の両方をクリックしてみて、画像の幅がどれくらいになるのか確認してみてください。
幅広→幅が少し広くなる
全幅→幅が画面の端から端まで広がる
上記のようになったと思いま�す。
画像の「サイズ」を変えても、ある一定以上の幅には広がりません。
でも、画像の「幅」を「幅広」か「全幅」にすれば、より横に広がります。
また、WordPressに適用しているテーマによっては、「幅広」、「全幅」の指定ができないことがありますので、注意してください。
では、今編集している投稿ページは、画面右上の「公開」または「更新」ボタンをクリックして保存し、一度管理画面に戻ってください。
その他の画像挿入方法
ここまでは、「単純に1枚の画像を挿入する方法」を解説しました。
WordPressでは、他にも色んな形で画像を表示させることができます。
ここからは、「その他の画像挿入方法」を解説していきます。
具体的には以下です。
ギャラリー
カバー
メディアとテキスト
順番に解説します。
ギャラリー
WordPressでは、「ギャラリー」というブロックが使えます。
「ギャラリー」では、複数の画像を並べて表示することができ��ます。
実際に操作される方は、画像をあと5枚用意していただけると幸いです。
「面倒だ...」という方のために、同じ画像を5枚アップロードする方法も解説します。

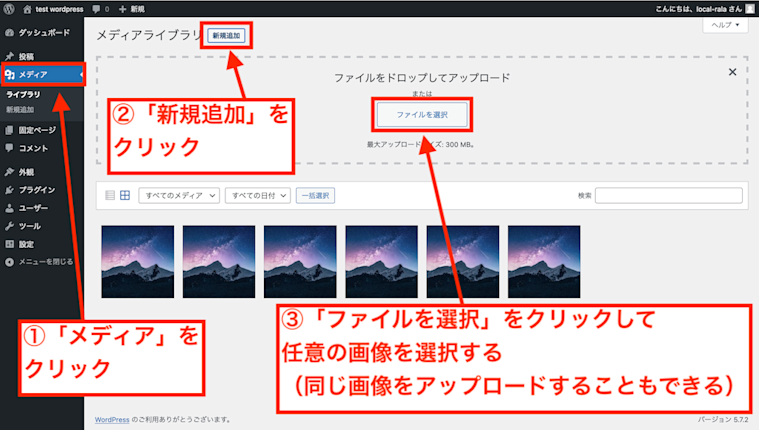
管理画面左側で、「メディア」をクリックします。
上の方の「新規追加」をクリックします。
「ファイルを選択」をクリックすると、画像ファイルを選択するためのウインドウが出てきます。
アップロードしたい画像を選んでください。
同じ画像をアップロードしても大丈夫ですので、5枚ほどアップロードしてください。
律儀に、異なる画像を用意していただいた方は、それぞれの画像ファイルを選択してアップロードしてください。

投稿ページ編集画面に戻ります。
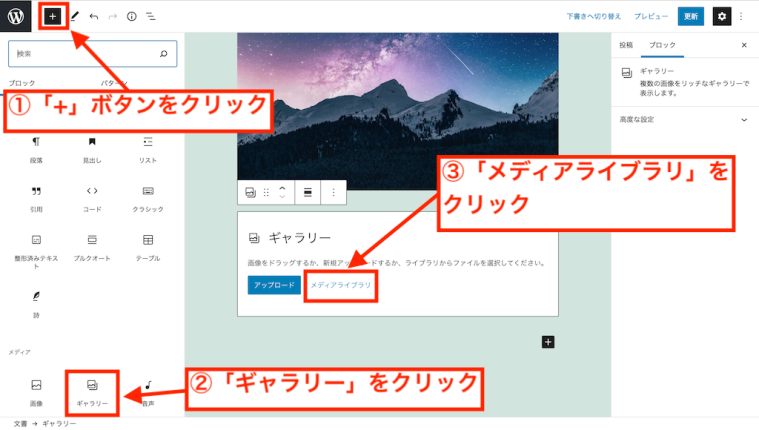
左上の「+」ボタンをクリックすると、画面左側にブロック一覧が表示されます。
その中から、「ギャラリー」をクリックします。
記事の中にギャラリーブロックが追加されます。
「メディアライブラリ」をクリックしてください。

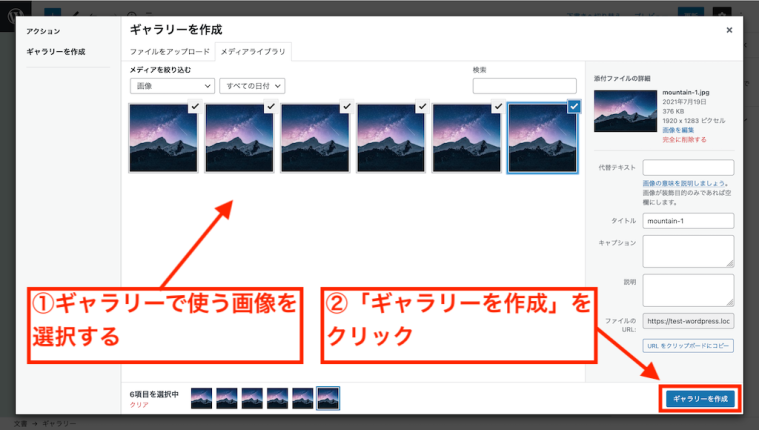
上の画像のようなウインドウが表示されます。
先ほどアップロードした画像が並んでいるかと思います。
ギャラリーで使う画像を選択します。
ここでは、画像を6枚選択しました。
選択した画像には、チェックマークが付きます。
選択が完了したら、右下の「ギャラリーを作成」をクリックします。

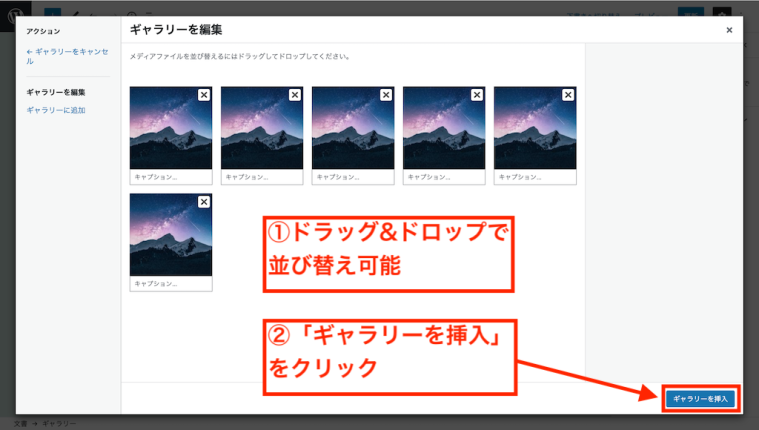
「ギャラリーを編集」というウインドウが表示されます。
ここでは、ドラッグ&ドロップで画像を並び替えることができます。
画像の順番が決まったら、右下の「ギャラリーを挿入」をクリックします。

6枚の画像が綺麗に並んで表示されたかと思います。
先ほど解説した、「幅広」と「全幅」も適用できます。
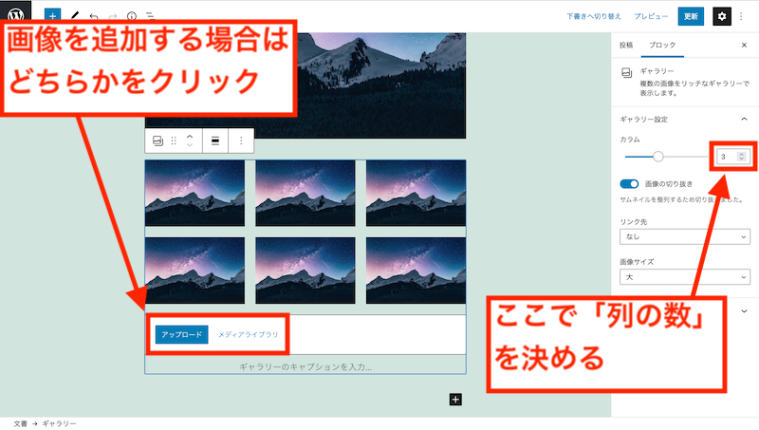
ギャラリーの中に画像を追加したい場合は、「アップロード」または「メディアライブラリ」をクリックします。
画面右側の「ギャラリー設定」の中に、「カラム」という項目があります。
「カラム」の数字を変えると、並んでいる画像の列数が変わります。
例えば、カラムが「3」なら3列、「4」なら4列に画像が並びます。
試しに、カラムの数を�色々変えてみてください。
カバー
続いて、「カバー」というブロックの解説です。
画像の中に文字を入力できるのが特徴となっております。

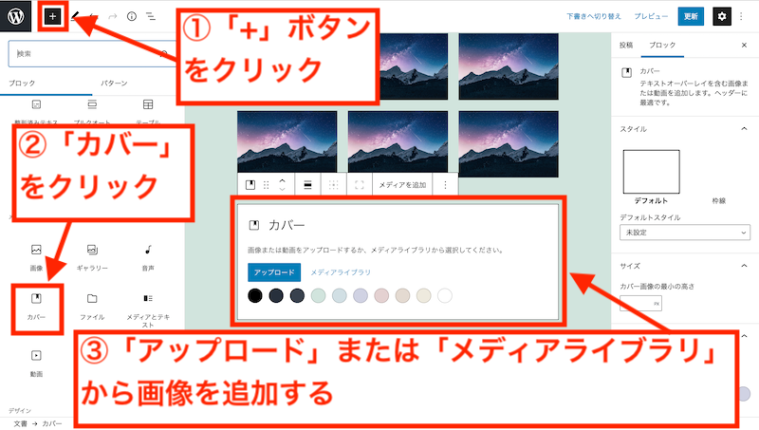
画面左上の「+」ボタンをクリックします。
ブロック一覧から、「カバー」をクリックします。
カバーブロックが追加されるので、「アップロード」または「メディアライブラリ」から画像を選択してください。

カバー画像を追加したら、少し編集してみましょう。
あくまで例ですので、必須の設定ではありません。
画像の中に文字を入力できます。
タイトルを入力して、キーボードの「Enter」を押してください。
2行目に文章を入力できます。
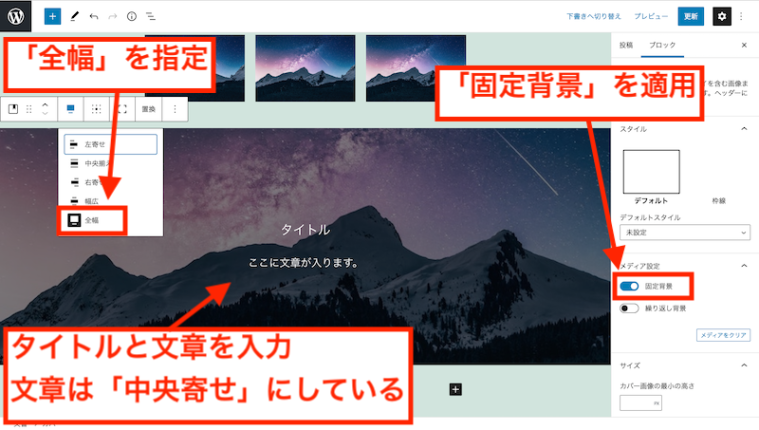
ここでは、文章を「中央寄せ」に設定しています。
例として、タイトルには「タイトル」、文章には「ここに文章が入ります。」と入力しました。
また、「全幅」を指�定し、画像の幅を端から端まで広げています。
さらに、画面右側の「メディア設定」の中の「固定背景」をオンにしてみてください。
これにより、スクロールしても「カバー」の中の画像は動かないという不思議な状態になります。
「視差効果」と呼ばれる技法です。
メディアとテキスト
最後に、「メディアとテキスト」の解説です。
「メディアとテキスト」ブロックでは、画像と文章を横に並べて表示させることができます。

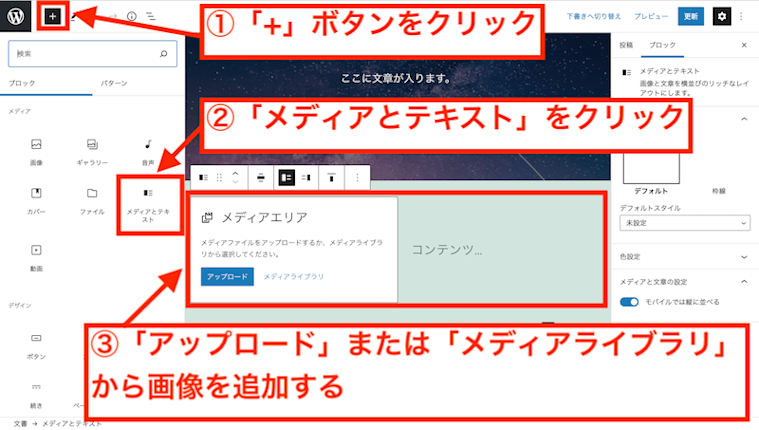
いつものように、画面左上の「+」ボタンをクリックします。
ブロック一覧から、「メディアとテキスト」をクリックします。
「アップロード」または「メディアライブラリ」から画像を選択して、追加します。

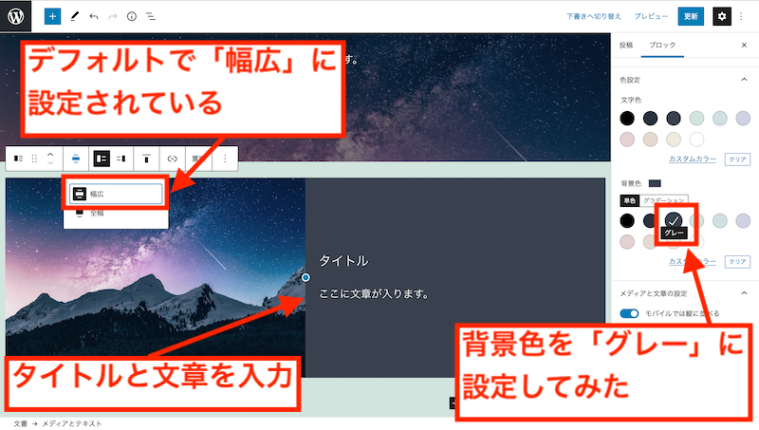
「メディアとテキスト」ブロックを編集していきます。
「メディアとテキスト」ブロックは、デフォルトで「幅広」に設定されています。
「全幅」に変えることもできます。
画像の右側に文字を入力できる「テキストエリア」があります。
テキストエリアにタイトルと文章を入力してみてください。
上の例では、タイトルに「タイトル」、文章には��「ここに文章が入ります。」と入力してあります。
次に、また左側の画像をクリックしてください。
すると、画面右側に色々な設定項目が表示されます。
設定項目の中に「色設定」があります。
「色設定」をクリックすると、文字色と背景色が選べるようになります。
ここでは例として、背景色を「グレー」にしてみました。

次に、上の画像のように「メディアを右に表示」のアイコンをクリックします。
すると、画像が右側に、タイトル・文章が左側に表示されます。
先ほどと左右が逆になります。
まとめ
以上、WordPressで記事に画像を挿入する方法を解説しました。
最後に、この記事をまとめたいと思います。
画像を挿入する手順
画像をアップロードして挿入する
メディアライブラリから画像を選択して挿入する
挿入した画像を編集する
画像の編集では、主に以下のことができます。
画像の形を変える
画像のサイズを変える
画像の幅を変える
色々な画像の表示方法
WordPressでは、単に1枚の画像を表示するだけでなく、色々な表示方法があります。
具体例としては以下です。
ギャラリー
カバー
メディアとテキスト
お疲れ様でした。
以上で記事は終わりです。