「NetlifyとGitHubを連携させるみたいに、Gatsby CloudとGitHubを連携させてGatsbyJSで作ったサイトを公開したい」
今回は、そんな方向けに記事を書きます。
この記事は、以下の流れで解説します。
GitHubと連携させて、Gatsby Cloudのアカウントを作る
Gatsby Cloudにホスティング�するGitHubのリポジトリを選択する
サイトが公開される
Gatsby Cloudのアカウントを作る
あらかじめGitHubのアカウントを作っておいてください。
GitHubのアカウントの作り方は、以下の記事で解説してます。

では、GitHubのアカウントと連携させて、Gatsby Cloudのアカウントを作っていきます。
以下のリンクをクリックしてください。

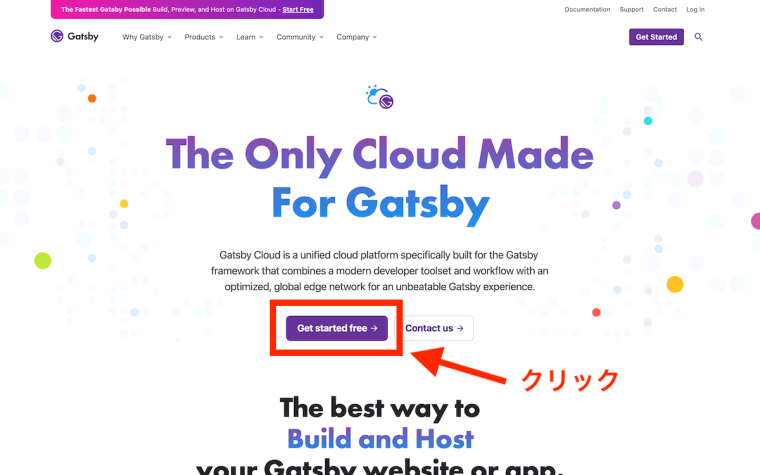
「Get started free →」をクリックします。

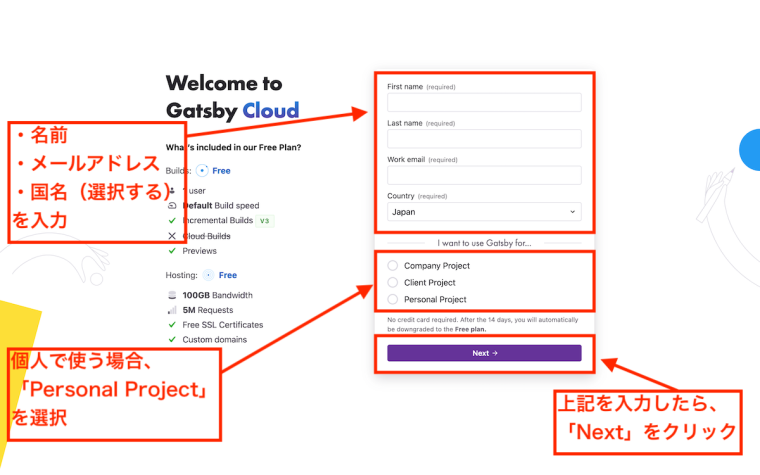
以下の情報を入力します。
First name(名前)
Last name(苗字)
Work email(メールアドレス)
Country(国名を選択)
個人で使う場合、「I want to use Gatsby for...」のところは「Personal Project」を選択します。
「Next →」をクリックします。

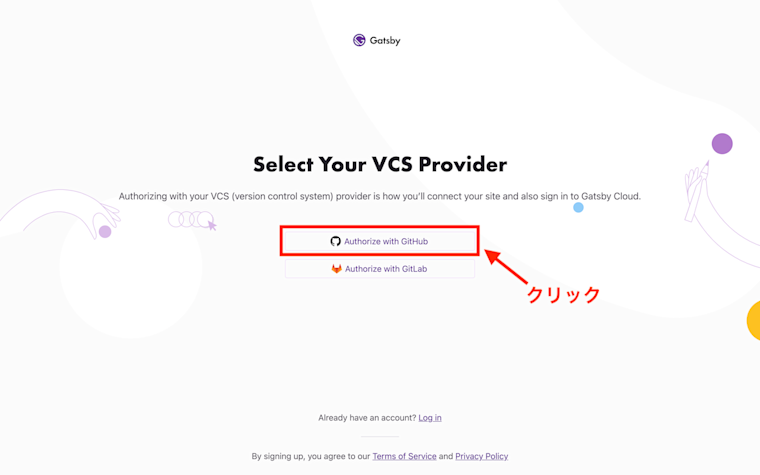
GitHubと連携させるので、「Authorize with GitHub」をクリックします。

GitHubのページが開きます。
「Authorize Gatsby Cloud」をクリックします。

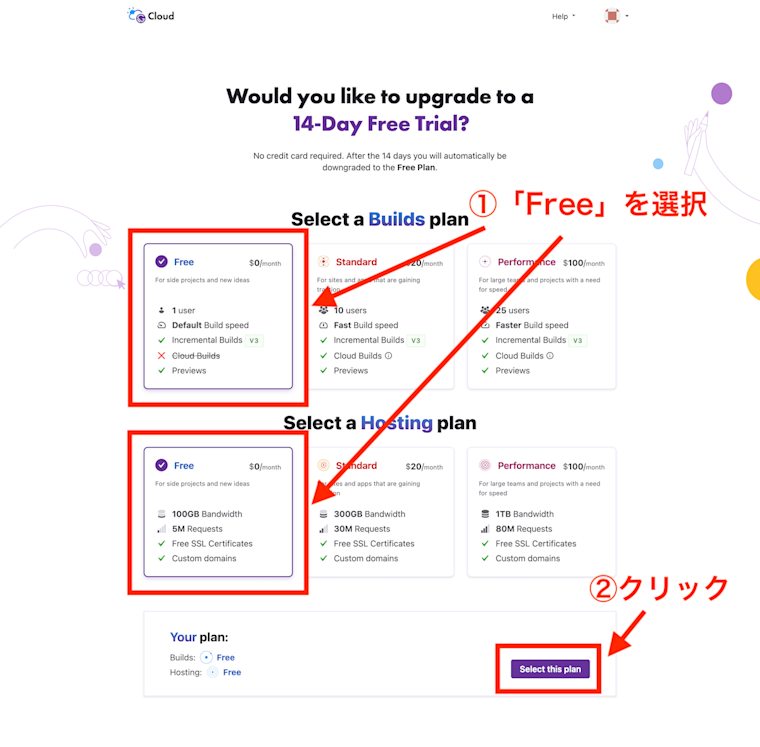
プラン選択のページが表示されます。
無料でGatsby Cloudを使う場合、「Builds plan」「Hosting plan」の両方で「Free」を選択して、「Select this plan」をクリックします。
Gatsby Cloudのアカウントページが表示されたら、アカウント作成は完了です。
GitHubのリポジトリを選択する
ではここから、Gatsbyで作ったサイトを公開していきます。
あらかじめGitHubでリポジトリを作成し、プロジェクトをpushしておいてください。

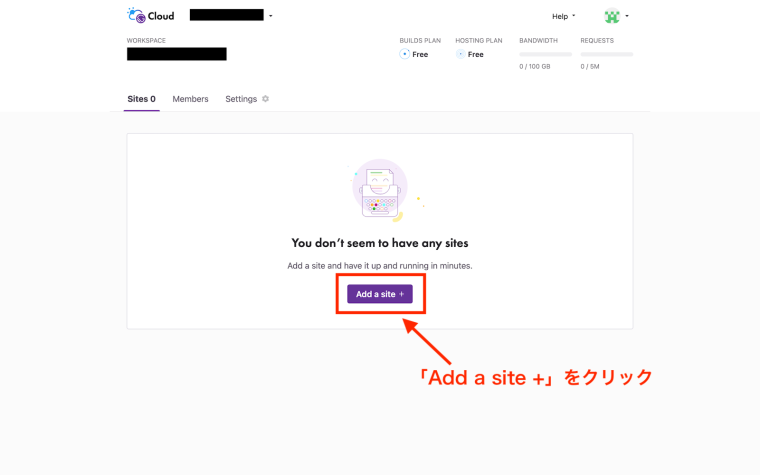
Gatsby Cloudのアカウントページで、「Add a site +」をクリックします。

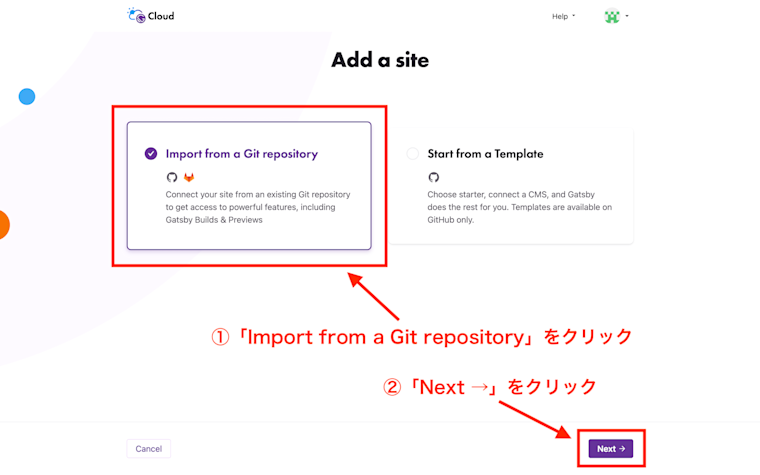
「Import from a Git repository」をクリックして、「Next →」をクリックします。

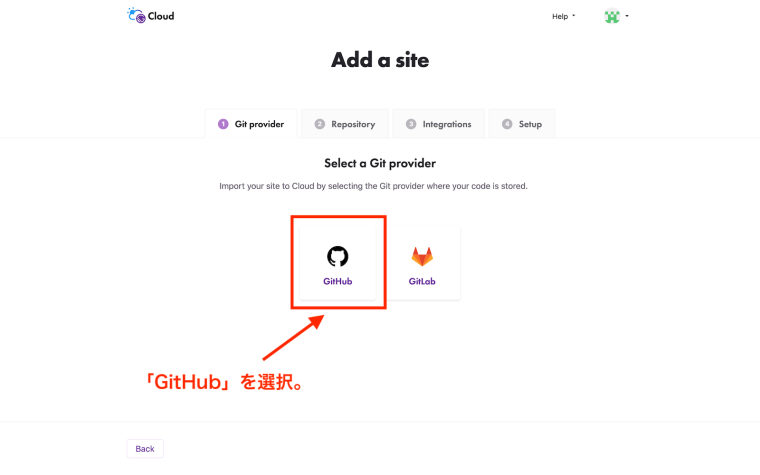
「GitHub」を選択します。

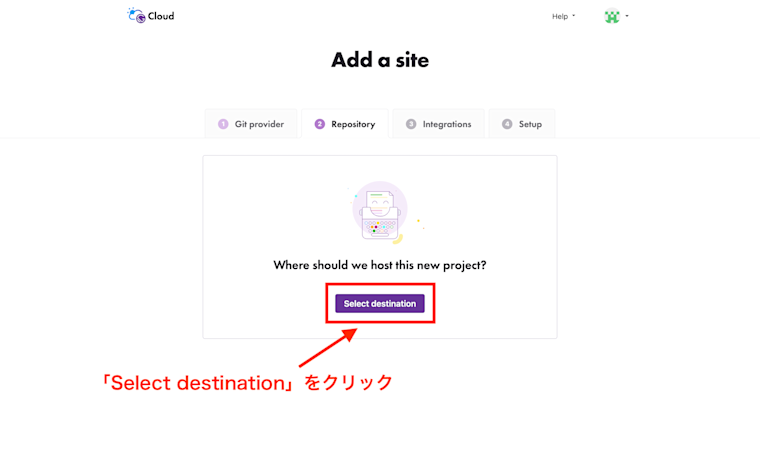
「Select destination」をクリックします。

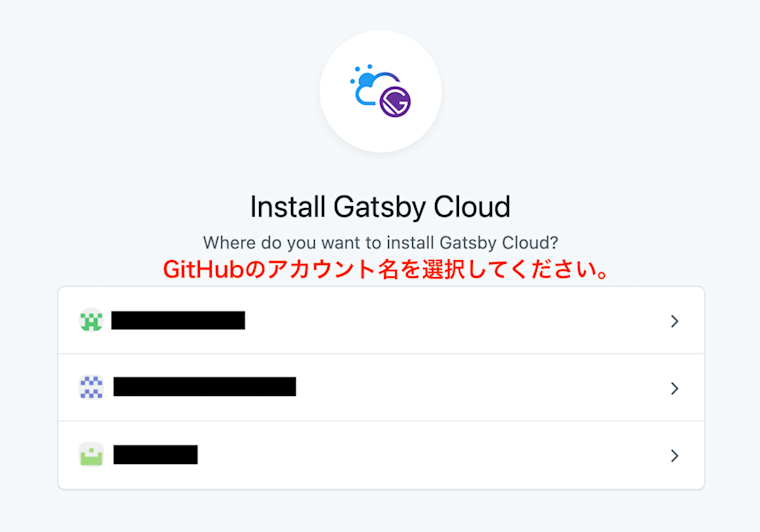
上記の画像のようなページが表示されます。
自分のGitHubのアカウント名を選択してください。

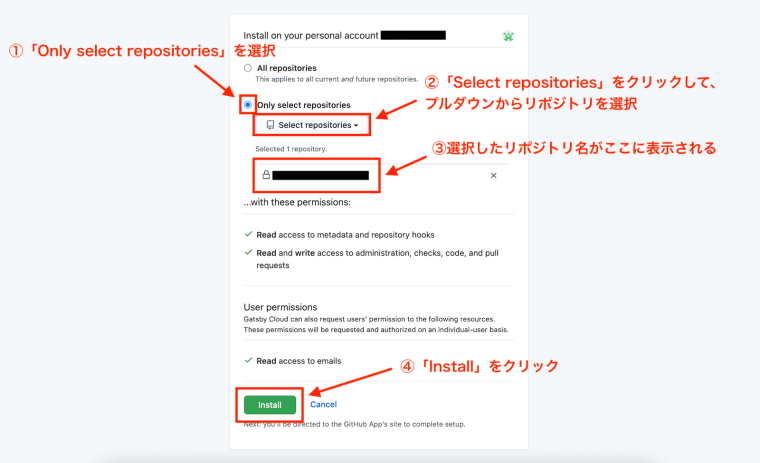
上の画像のようなページが表示されます。
①「Only select repositories」を選択します。
②「Select repositories」をクリックして、プルダウンから、連携させるGitHubのリポジトリを選択します。
③すぐ下に、選択したリポジトリの名前が表示されるのを確認します。
下部にある「Install」をクリックします。

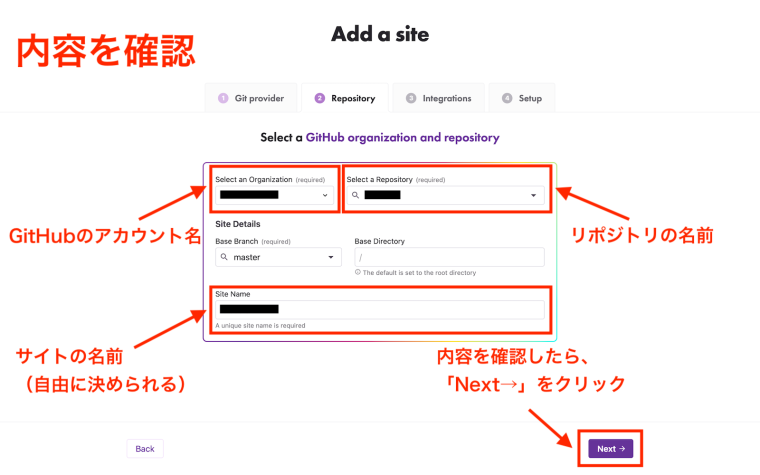
以下の内容を確認します。
GitHubのアカウント名
リポジトリの名前
サイトの名前(自由に決められます。後で変えることもできます。)
例えば、サイトの名前を「abc」とした場合、URLは「https://abc.gatsbyjs.io」となります。
内容を確認したら、「Next →」をクリックします。

CMSを使う場合、このページで選択します。
後からCMSを選択する�こともできます。
ここでは、そのまま「Skip this step →」をクリックします。

「環境変数」を設定する場合、このページで設定します。
環境変数も後から設定できます。
ここでは、そのまま「Create site →」をクリックします。

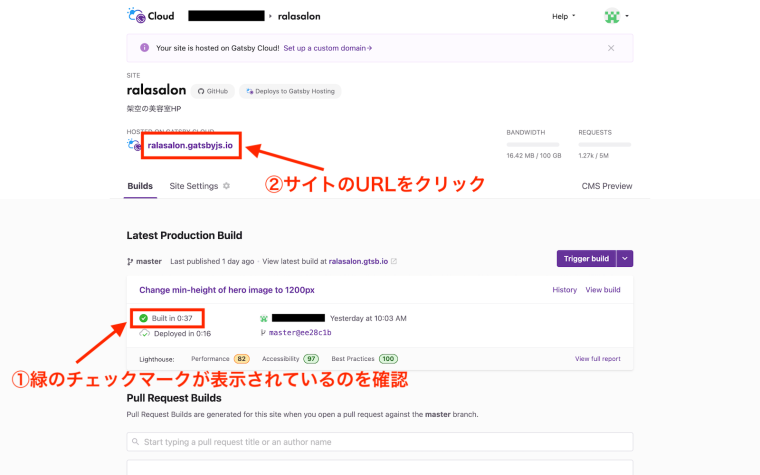
上の画像のようなページが表示され、サイトのアップロードが始まります。
アップロードが終わると、画面左下あたりに「Built in 〜」という文字と一緒に緑のチェックマークがつきます。
その上の方に、青色で「〜.gatsbyjs.io」と書かれているのが、サイトのURLです。

URLをクリックすると、サイトが表示されます。
ちなみに上記の画像は、僕がGatsbyJSで作った架空の美容室のホームページです。
Gatsby Cloudでホスティングしています。
動作は特に問題ありません。
記事は以上です。



