「自分のパソコンにプログラミング学習の環境を作りたい」
「効率よくWeb制作できないかな」
今回は上記のような悩みにお答えします。
プログラミング学習サイトはたくさんありますよね。
例えば「Progate」では、ブラウザ上でコードを書いてWebサイトを作ったりします。
でも、実際にプログラミング開発するときはそうはいきません。
自分で道具を用意しないといけません。
Progateでは、必要な道具がWeb上で全部そろっていたわけです。
必要な道具のひとつは、「エディタ」というものです。
プログラミングコードは、エディタに書きます。
エディタにはたくさん種類があり、初心者の方の多くは自分で探しても迷って困るはずです。
この記事では、「Visual Studio Code(VS Code)」というエディタを紹介します。
めちゃくちゃおすすめです。
さらに、この記事ではVisual Studio Code(VS Code)をインストールしてhtmlファイルを作り、ブラウザで表示を確認するところまで解説します。
VS Codeとは
Visual Studio Codeとはエディタの一つです。
Windowsで有名な、あのMicrosoftが開発したエディタです。
Visual Studio Codeは「VSCode(ブイエスコード)」と略して呼ばれることもあります。
VSCodeの特長は以下です。
無料で使える
WindowsでもMacでも使える
拡張機能が多い
使っている人が多い(情報も多い)
無料でこれだけのメリットがあります。
さらに、VSCodeはRubyやPython、JavaScriptなど、どのプログラミング言語を扱う場合でも効率的な作業環境が作れます。
今はプログラミング初心者でも、「将来的にどのプログラミング言語をメインに扱っていくかわからない」と思う人がほとんどなはず。
VSCodeなら、無難な選択といえます。
ブラウザを準備する
まずは、ブラウザを準備します。
VSCodeでhtmlファイルを作って実際にサイト表示するためのブラウザです。
「いや、VSCodeのインストールの方法だけ知りたいんだけど、、」
という方は次へ進んでいただいて大丈夫です。
ブラウザは「Google Chrome」を使います。
「Google Chrome」をインストールしていない方は、インストールしておくことをおすすめします。
以下のurlから「Google Chrome」のセットアップファイルをダウンロードして、画面に従ってインストールしてください。
https://www.google.com/intl/ja_jp/chrome/
そして「Google Chrome」を「既定のブラウザ」にしておいてください。
VSCodeをインストールする
では、VS Codeをインストールしていきます。
以下のurlにアクセスします。
https://code.visualstudio.com/download

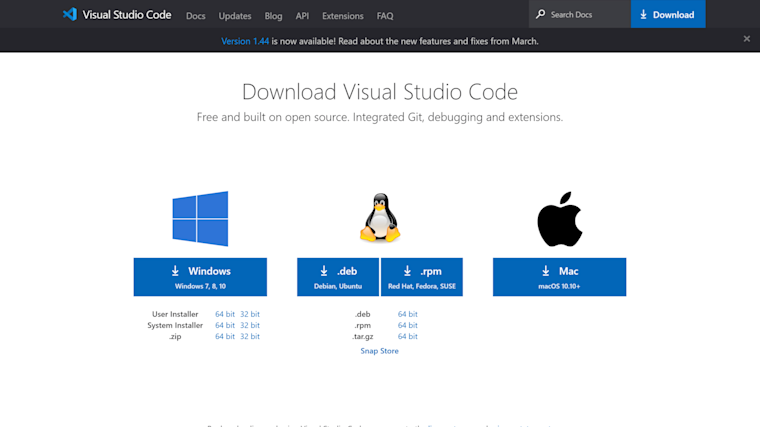
上のようなサイトが開きます。
Windowsなら「Windows」のボタンをクリックしてください。
セットアップファイルがダウンロードされます。
セットアップファイルを実行します。

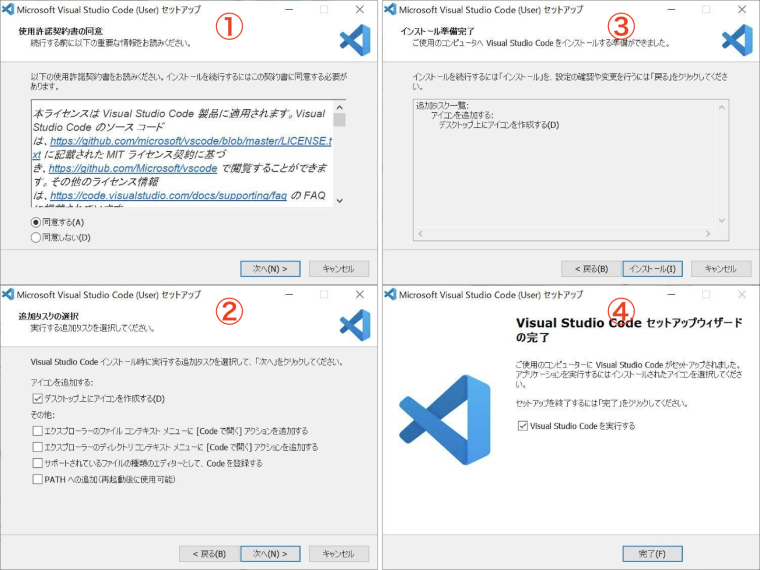
①契約書を読んで「同意する」を選択し、「次へ」をクリックします。無料なので安心してください。
②「デスクトップアイコンを作成する」にチェックを入れて「次へ」をクリックします。
③「インストール」をクリックします。
④「完了」をクリックします。
VSCodeが開きます。
拡張機能を追加する
VSCodeを使いやすくするため、拡張機能を追加しましょう。
例えると、iPhoneにアプリを入れる感覚です。

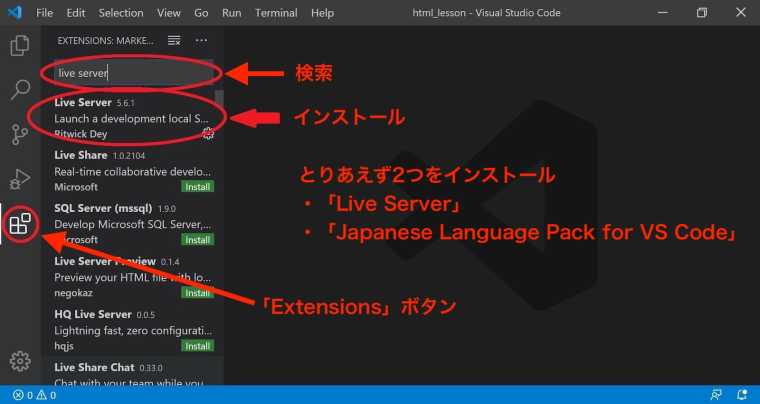
左端の「Extensions」ボタンをクリックします。
ここから、色々な拡張機能を追加していきます。
ここで追加するのは、以下の2つです。
「Japanese Language Pack for VSCode」
「Live Server」
検索欄に「Live Server」と入力します。
検索結果の一番上に「Live Server」が表示されると思います。
緑色の「Install」ボタンをクリックして、インストールします。
「Japanese Language Pack for VS Code」はVS Codeを日本語化してくれます。
「Live Server」は、htmlファイルをブラウザ表示するのに使います
「Live Server」の使い方を以下で解説します。
VSCodeでWebサイトを作る
では、インストールしたVSCodeで試しに超簡単なWebサイトを作ってみましょう。

まず、デスクトップ上に「html_lesson」というフォルダを作ります。
フォルダの名前は別に何でもいいです。
デスクトップ上じゃなくてもいいですが、わかりやすい場所がいいです。

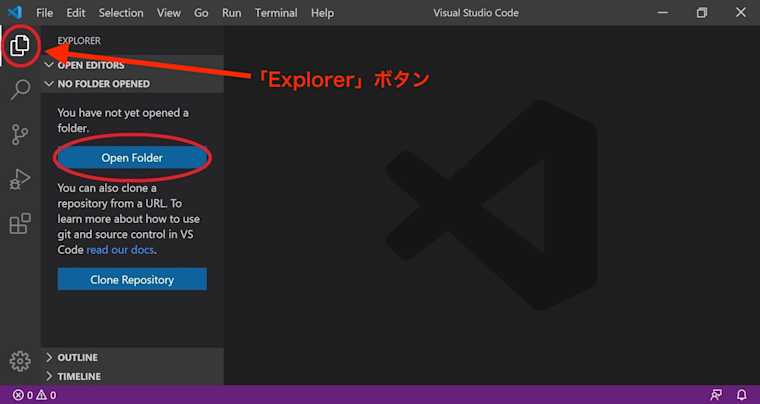
画面左上の「Explorer」ボタンをクリックします。
次に「Open Folder」をクリックします。
先程デスクトップ上に作った「html_lesson」というフォルダを選択します。

VS Code上で「html_lesson」というフォルダが開かれた状態になります。
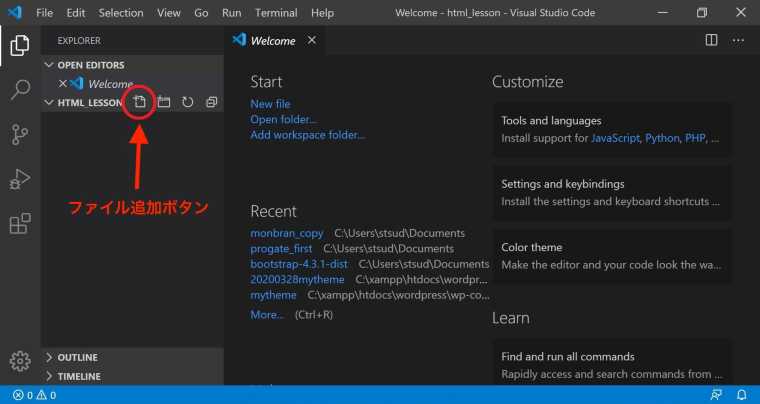
フォルダの中にファイルを追加していきます。
上の画像のように、「ファイル追加」ボタンをクリックします。
ファイル名入力欄が出てきますので、「index.html」と入力してEnterを押してください。

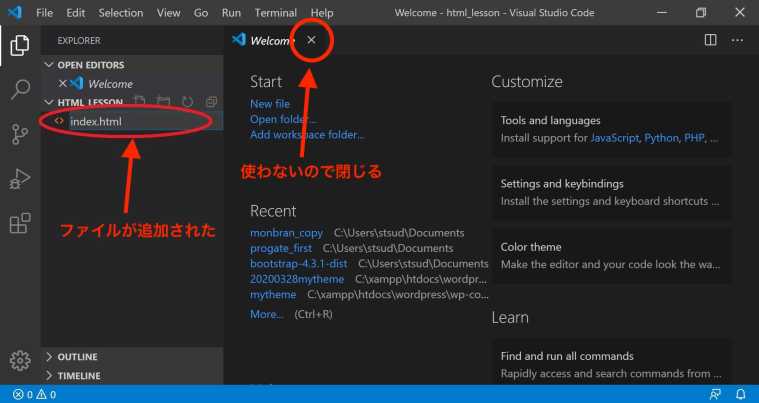
「index.html」というファイルが追加されました。
右の「Welcome」というタブは使わないので閉じていいです。
同じ要領で「stylesheet.css」というファイルも追加してみてください。

右側に「index.html」と「stylesheet.css」のタブが開いた状態になっているかと思います。
開いてなければ、左側の「index.html」と「stylesheet.css」をダブルクリックして開いてください。
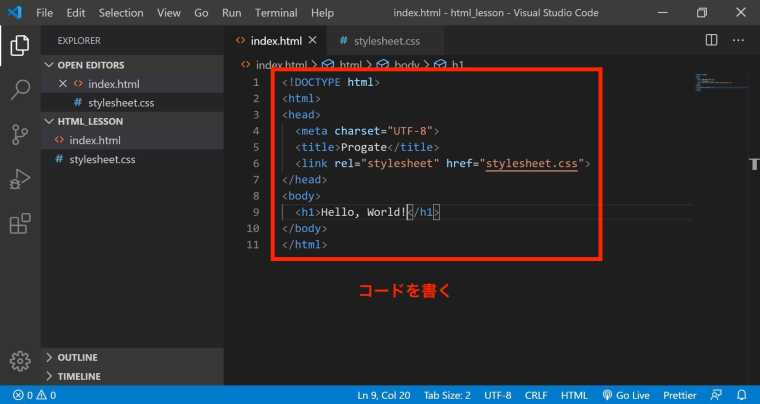
では、コードを書いてみましょう。
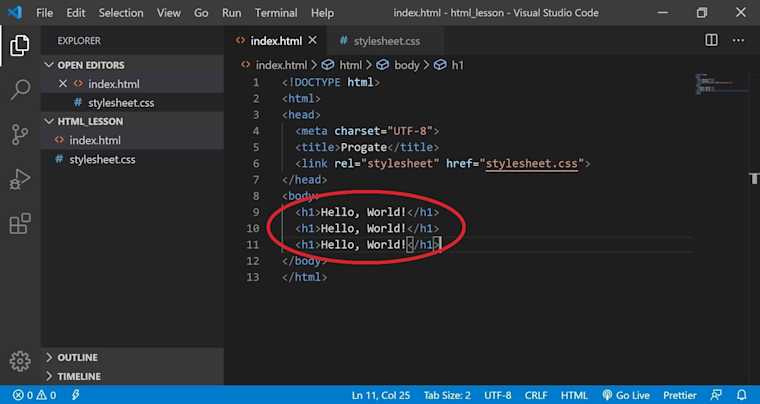
上の画像のように、index.htmlにコードを書いてください。
打つのが面倒なら、以下のコードをコピペでいいです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Progate</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>コードを書いたらキーボードの「Ctrl + "S"」で保存します。
Macの場合は「command + "S"」で保存です。

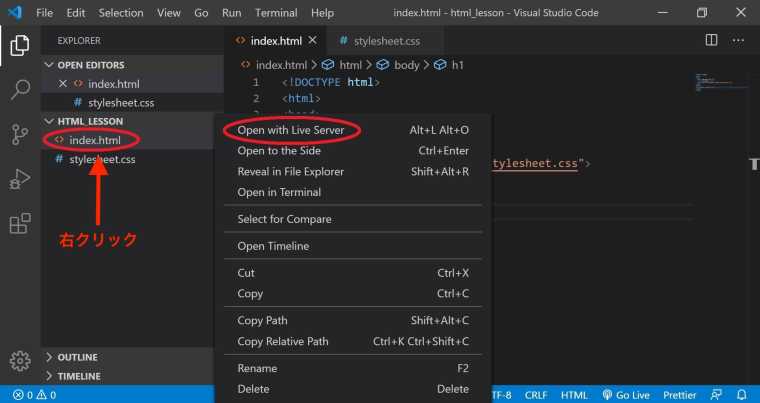
左側のindex.htmlを右クリックして、「Open with Live Server」をクリックします。
最初に追加した拡張機能の「Live Server」を使うわけです。

Google Chromeが自動で起動し、上の画像のように表示されれば成功です。
これは一般公開されているわけではないので安心してください。
Google Chromeはそのまま開いたままにしておいてください。

次にVS Codeでindex.htmlの内容を書き換えてみます。
上の画像のように「Hello, World!」を3つにしてみましょう。
キーボードの「Ctrl + S」で保存します。

開いたままにしておいたGoogle Chromeを見てみます。
「Hello, World!」という文字が3つになっています。
「Live Server」という拡張機能をVS Codeに追加しました。
「Live Server」の機能により、htmlファイルがGoogle Chromeなどのブラウザに表示されます。
さらに「Live Server」の機能により、htmlファイルやcssファイルを編集したらGoogle Chromeなどのブラウザ表示に自動で反映されます。
index.htmlとstylesheet.cssを編集、保存しながらWebサイトを作り上げていくことになります。
ちなみに、これからHTMLとCSSを学習していくなら「作って学ぶ HTML&CSSモダンコーディング」、電子書籍なら「HTML&CSS コーディング・プラクティスブック 4 実践シリーズ」という本がいいですよ。
理由としては、「きれいな作品が作れるから」です。
他の教材だと、HTMLとCSSは学べるけど「サンプルで作るWebサイトが微妙...」だったりします。
でも、上記で紹介した書籍なら両方ともかなりクオリティの高いWebサイトが作れます。
きれいな作品を作りつつ、HTMLとCSSを学べるので、一石二鳥です。
>> 作って学ぶ HTML&CSSモダンコーディング エビスコム (著)
>> HTML&CSS コーディング・プラクティスブック 4 実践シリーズ エビスコム (著)
ちょっと余談でした。

ここで注意点があります。
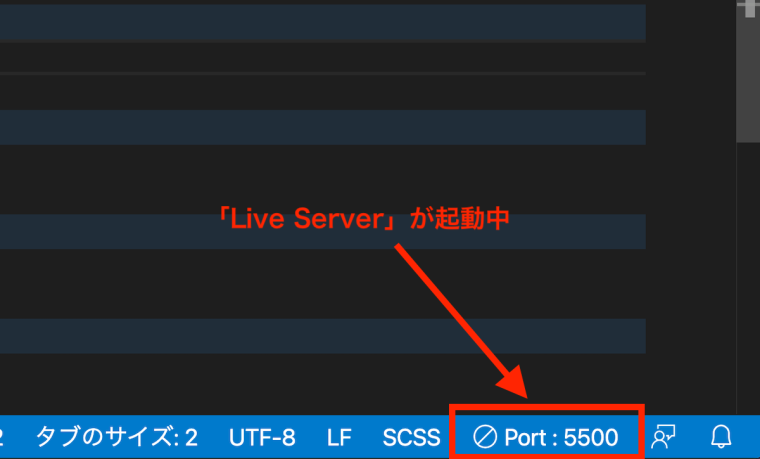
パソコンをシャットダウン、スリープする時には念の為「Live Server」を解除します。
VS Code画面の右下に「Port:5500」と表示されている時は「Live Server」が起動中です。
「Live Server」を解除するには、「Port:5500」をクリックします。

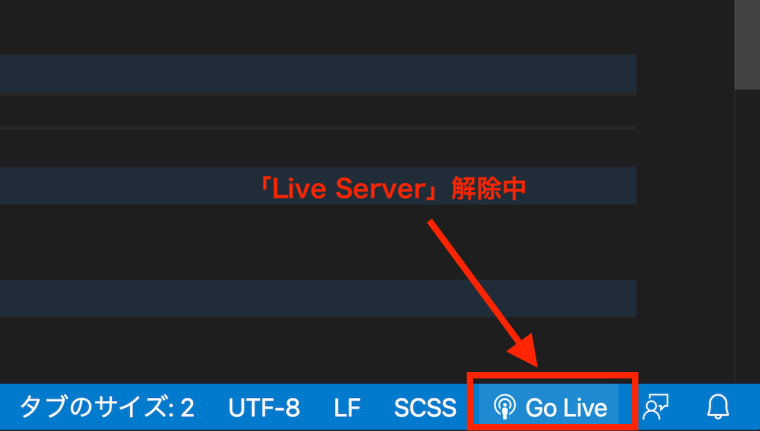
すると「Port:5500」という表示が「Go Live」に変わります。
これで「Live Server」が解除されました。
経験上ですが、「Live Server」を解除せずにパソコンをシャットダウンとかスリープすると変なエラーが出たりします。
もう一度「Live Server」を起動するときは、index.htmlを右クリックして「Open with Live Server」をクリックしてください。
まとめ
最後に、記事の内容をまとめます。
VSCodeはプログラミング初心者におすすめのエディタ
公式サイトからVSCodeをインストール
拡張機能を追加することでVSCodeがより使いやすくなる
VSCodeで簡単にWebサイトを作ってみた
慣れてきたら、他の拡張機能も調べつつ追加していくといいかもです。
VSCodeは拡張機能が本当に多いです。
「使えそうな拡張機能教えてよ」っていう方は、以下の記事がおすすめです。


上記の記事では、僕が実際に使っていて「便利だな」と感じたVSCodeの拡張機能について解説しております。
ぜひご活用ください。
というわけで、記事は以上です。



