「WordPressを学習したい。無料で安全にWordPressを触る環境を作る方法ないかな...」という方向けの記事です。
本来、WordPressでサイトを作るためには主に以下の2つが必要です。
サーバー
ドメイン
上記の2つを用意するにはお金がかかります。
それに、サイトが一般に公開されてしまいます。
初学者には、なかなかハードルが高いです。
そこでおすすめなのが「自分のパソコンの中にWordPress環境を作る」という方法です。
この方法なら、一般公開されることもなく、失敗しようが何しようが好き勝手にWordPressを触ることができ、学習に役立ちます。
上記の方法を「WordPressのローカル環境を構築する」と表現します。
「WordPressのローカル環境を構築する」ために、おすすめなのが「LocalbyFlyWheel(ローカルバイフライホイール)」というツールです。
この記事では以下について解説します。
LocalbyFlyWheelとは
LocalbyFlyWheelをインストールする
LocalbyFlyWheelでWordPressの環境を構築する
最低限やるべき初期設定
LocalbyFlyWheelとは
簡単に言えば、「ローカル環境でWordPressサイトを作るためのツール」です。
「ローカル環境でWordPressサイトを作るためのツール」は他にもたくさんあります。
僕が使ったことあるのは以下の3つです。
xampp
mamp
LocalbyFlyWheel
断言しますが、LocalbyFlyWheelが一番簡単で扱いやすいです。
すでに、xamppやmampをインストールしている場合でもLocalbyFlyWheelは使えます。
無料ですし、WindowsでもMacでも使えます。
LocalbyFlyWheelをインストールする
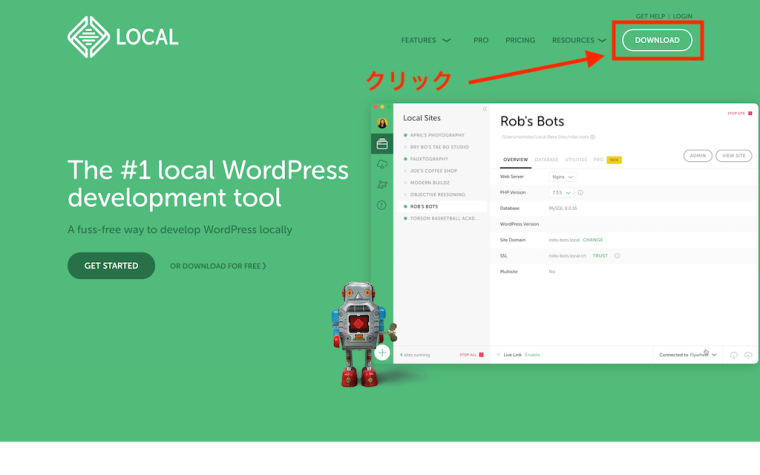
まず、以下のリンクをクリックして「ダウンロードページ」にアクセスしてください。

上記の画像のようなページが開きます。
右上の「DOWNLOAD」というボタンをクリックします。

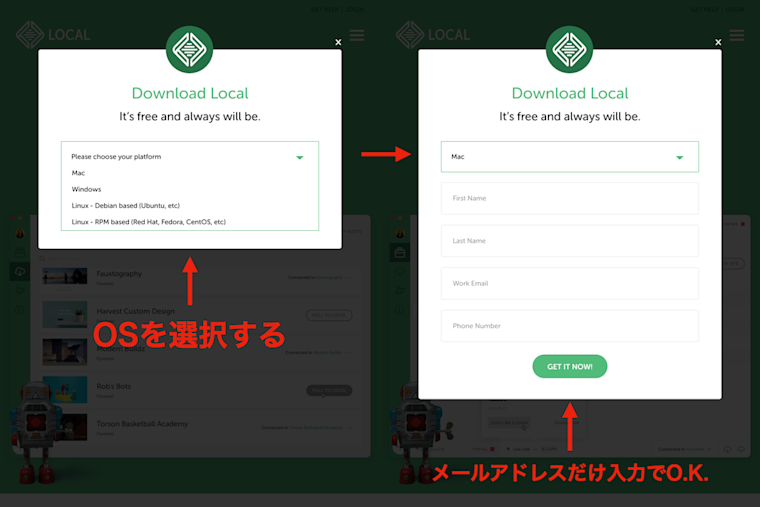
OSを選択します。
名前とか電話番号などの入力を求められますが、メールアドレスさえ入力すれば先に進めます。
メールアドレスを入力して、「GET IT NOW!」をクリックするとダウンロードが始まります。
ダウンロードされたファイルを実行するとLocalbyFlyWheelがインストールされます。
ここから、「Windowsの場合」と「Macの場合」に分けてインストールの手順を解説していきます。
Windowsの場合

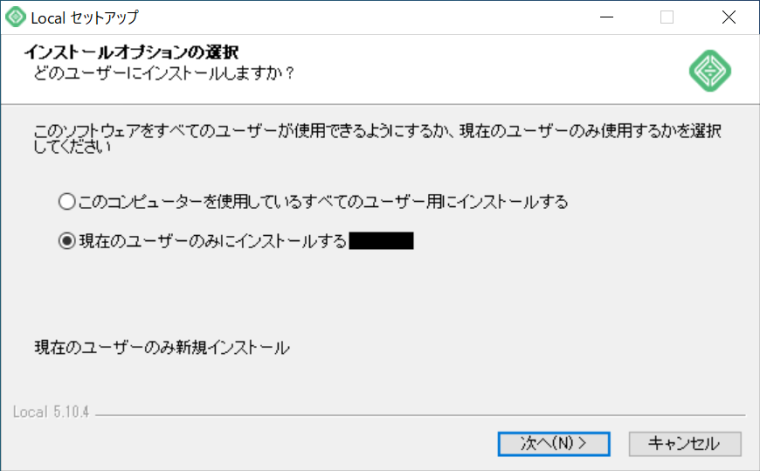
ダウンロードされたファイルを実行すると、上の画像のようなウインドウが表示されます。
どちらかを選択します。
どっちでも問題ないですが、迷ったら「現在のユーザーのみにインストールする」が無難かもです。
「次へ」をクリックします。

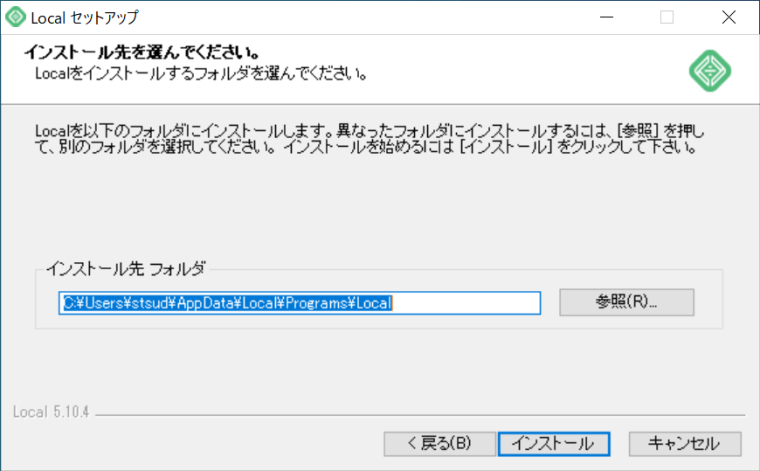
インストール先を設定します。
特にこだわりがなければ、そのまま「インストール」をクリックしてください。

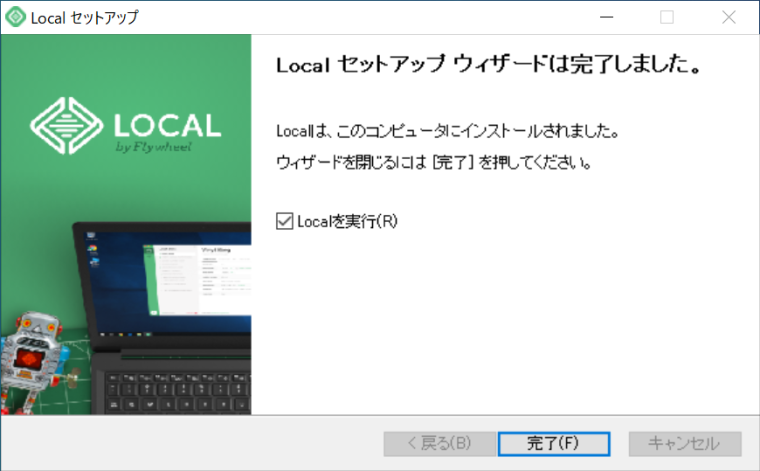
LocalbyFlyWheelのインストールが完了しました。
「Localを実行」にチェックを入れた状態で、「完了」をクリックしてください。

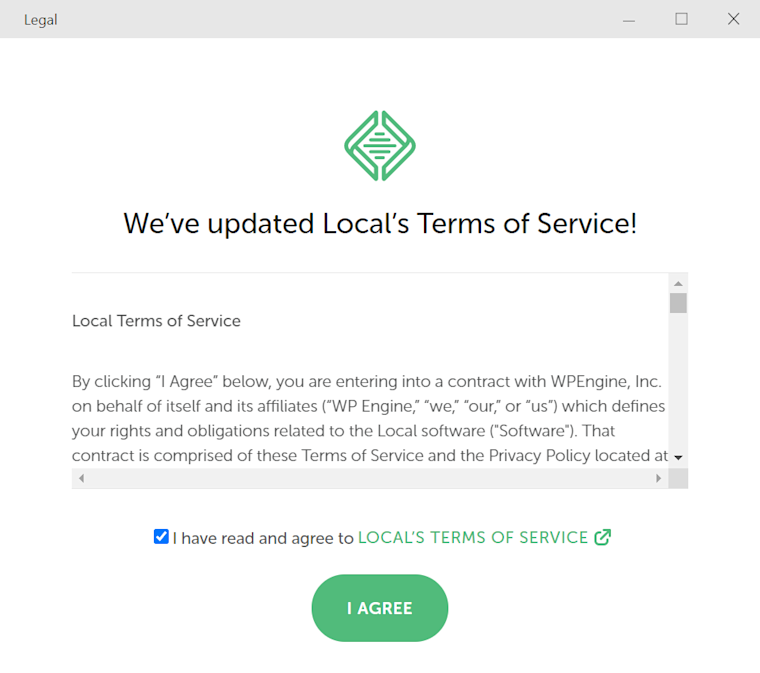
上の画像のようなウインドウが開きます。
内容を読んで「I have read and agree ...」にチェックを入れて「I AGREE」をクリックします。

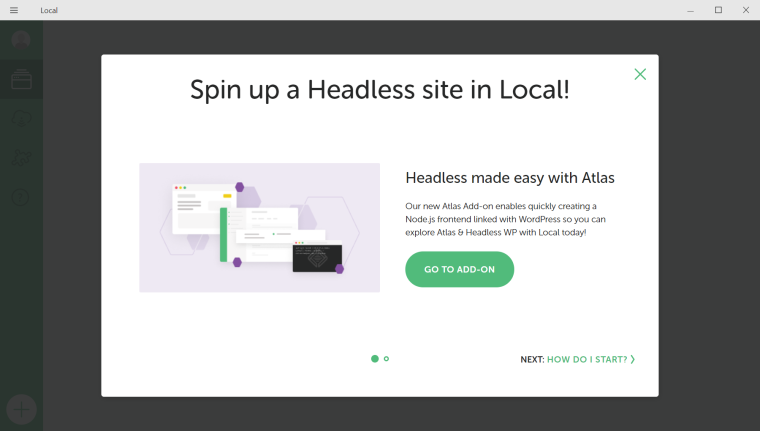
LocalbyFlyWheelが起動し、上の画像のような表示が出ます。
これは右上の「✗ボタン」で閉じて大丈夫です。
Macの場合

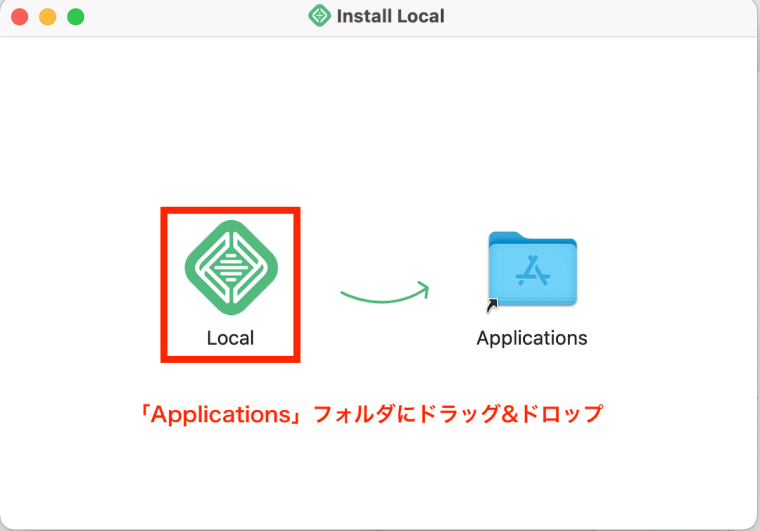
ダウンロードされたファイルを実行すると、上の画像のようなウインドウが開きます。
「Application」フォルダにドラッグ&ドロップするだけでインストール完了です。

アプリケーション一覧から「Local」を起動してください。

上の画像のようなウインドウが開きます。
内容を読んで「I have read and agree ...」にチェックを入れて「I AGREE」をクリックします。

上の画像のような表示が出ます。
これは右上の「✗ボタン」で閉じて大丈夫です。
LocalbyFlyWheelでWordPressの環境を構築する

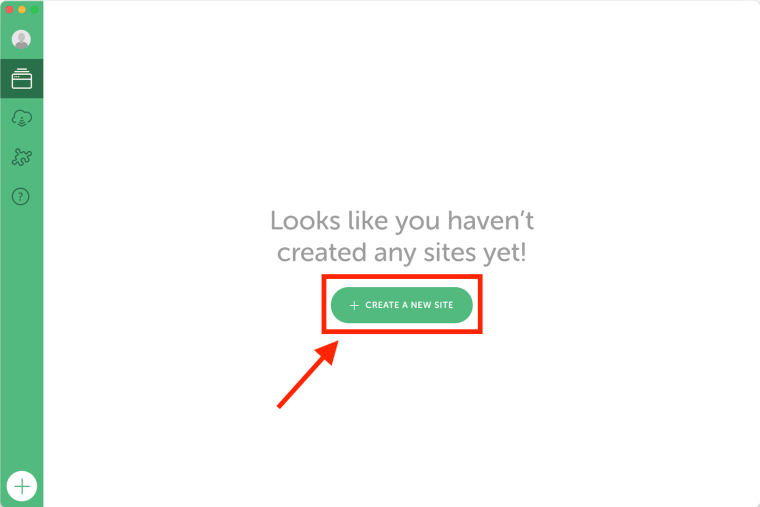
「CREATE A NEW SITE」をクリックしてください。

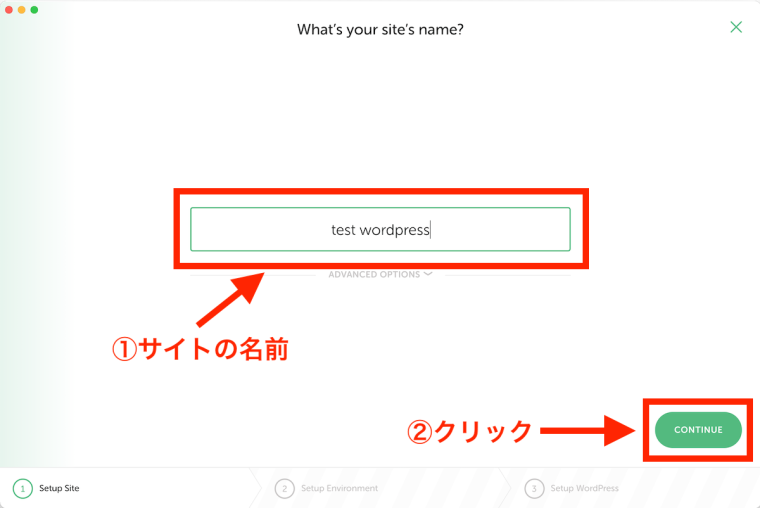
サイトの名前を決めます。
何でもいいですが、ここでは「test wordpress」としました。
サイトの名前を入力したら、「CONTINUE」をクリックします。

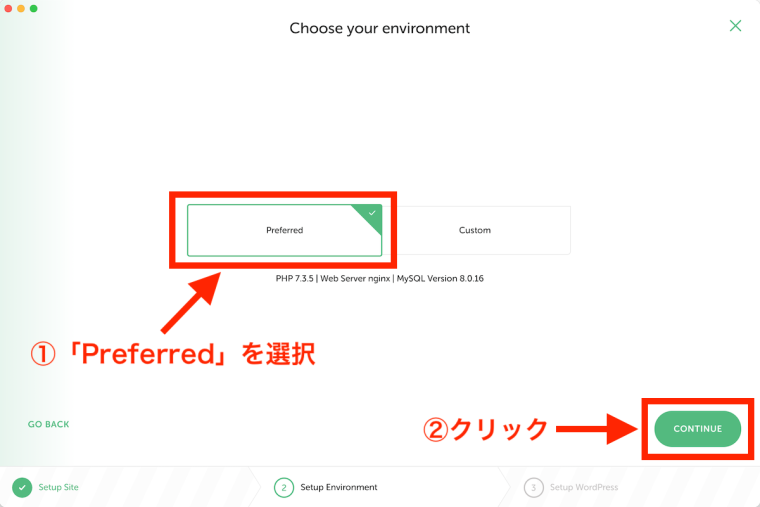
環境設定の画面です。
「Preferred」は「おまかせ設定」、「Custom」は「手動で設定」の意味です。
「Preferred」を選択で問題ありません。
「CONTINUE」をクリックします。

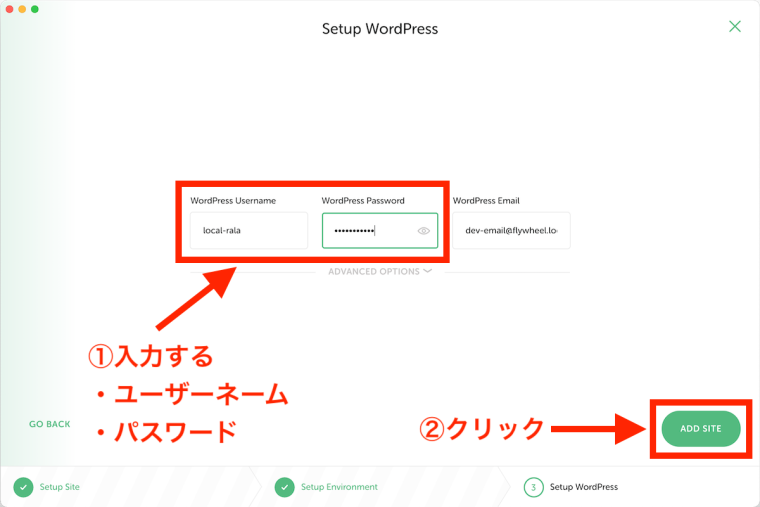
後に「WordPress管理画面」にログインする場面が出てきます。
そのログインに使う「ユーザーネーム」と「パスワード」をここで決めます。
決めたら、「ADD SITE」をクリックします。

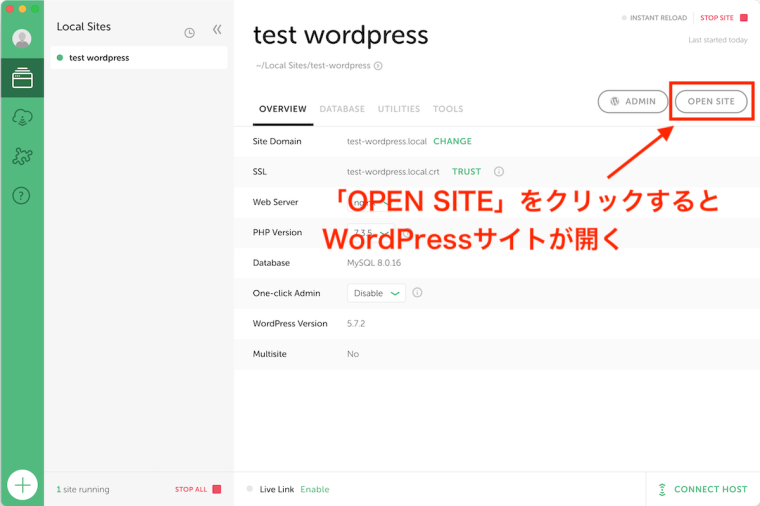
これで、WordPress環境構築は完了です。
右上の「OPEN SITE」クリックします。

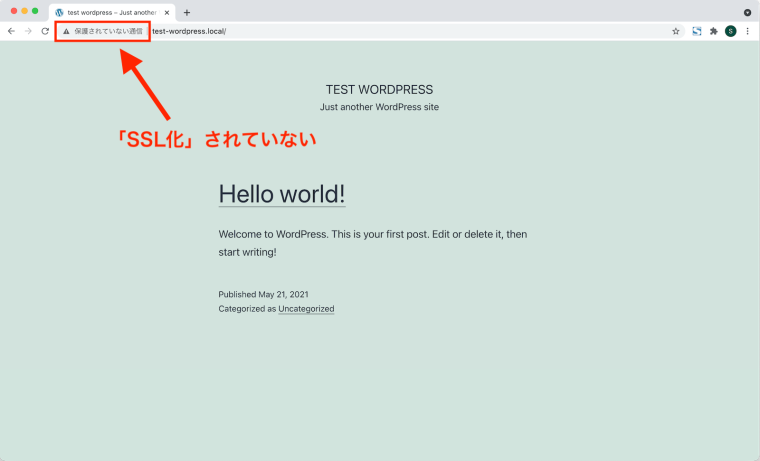
WordPressで作られたサイトが開きます。
ただ、URL欄に「保護されていない通信」と書かれており、サイトとして不十分な状態です。
LocalbyFlyWheelでWordPressのローカル環境構築ができましたが、最低限やるべき初期設定がいくつかあります。
最低限やるべき初期設定
最低限やるべき初期設定として、以下を解説します。
サイトのSSL化
WordPress管理画面の日本語化
サイトのSSL化
Webサイトを見ていると、URL欄に「保護されていない通信」と書かれていることがたまにあります。
そういうWebサイトに訪問した人が、例えば名前や住所などを入力してしまうと、第三者にそれらの情報を盗まれる可能性があります。
それを防ぐためには、サイトを「SSL化」する必要があります。
SSL化すれば、サイトURL欄の「保護されていない通信」という表示はなくなります。
では、LocalbyFlyWheelでローカルに構築したWordPressサイトをSSL化していきます。

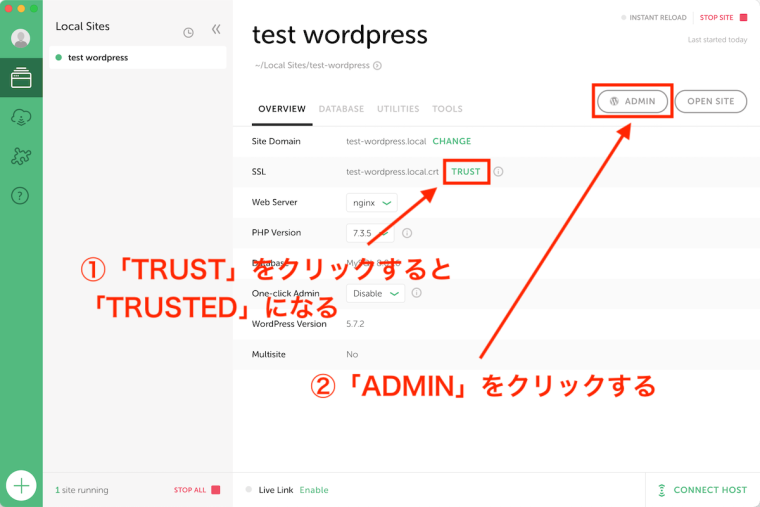
LocalbyFlyWheelのホーム画面で、「SSL」のところに「TRUST」と表示されています。
「TRUST」をクリックすると「TRUSTED」に変わります。
ユーザー制御画面が表示されたら、「はい」をクリックします。
次に、「ADMIN」をクリックしてください。

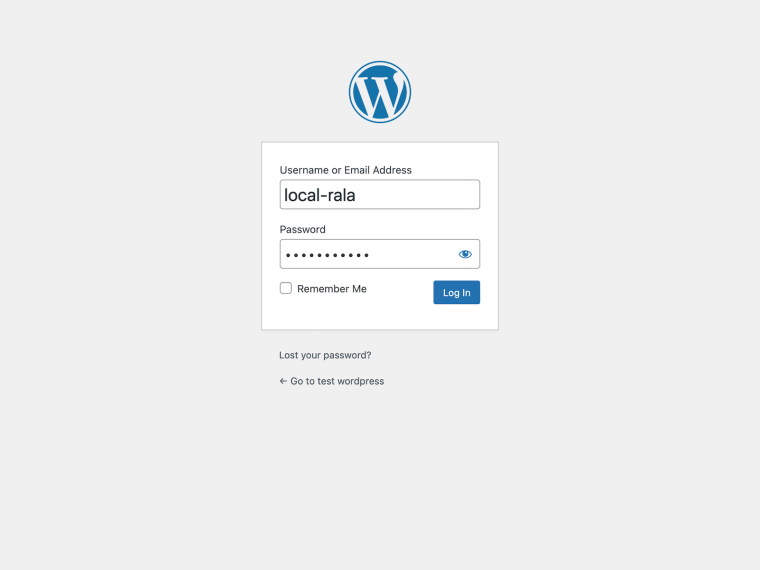
WordPressの管理画面のログインページが開きます。
先ほど決めた、「ユーザーネーム」と「パスワード」を入力して「Log in」をクリックします。
すると、WordPressの管理画面が開きます。
このページはブックマークしておくのがおすすめです。
慣れないうちは、ついつい閉じてしまいがちです。

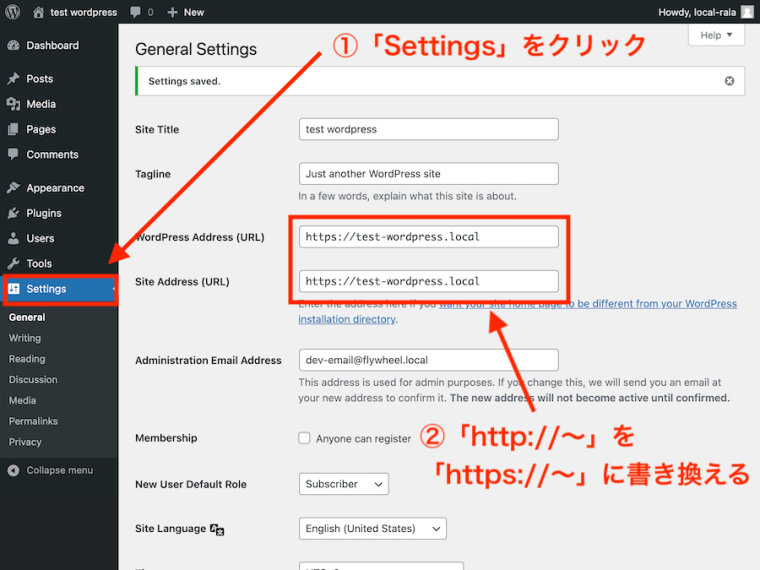
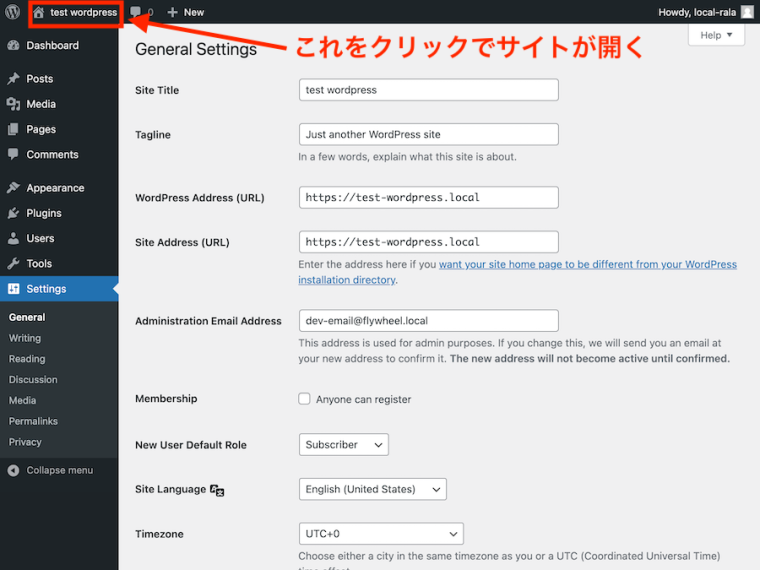
WordPressの管理画面で、左側の「Settings」をクリックします。
「WordPress Address (URL)」と「Site Address (URL)」はデフォルトで「http://〜」と入力されています。
これを「https://〜」に書き換えてください。
下にスクロールすると、「Save Changes」という水色のボタンがあるのでクリックします。
すると、もういちどログインページが開くのでユーザーネームとパスワードを入力してログインします。

これで「SSL化」が完了です。本当にSSL化されたか確認します。
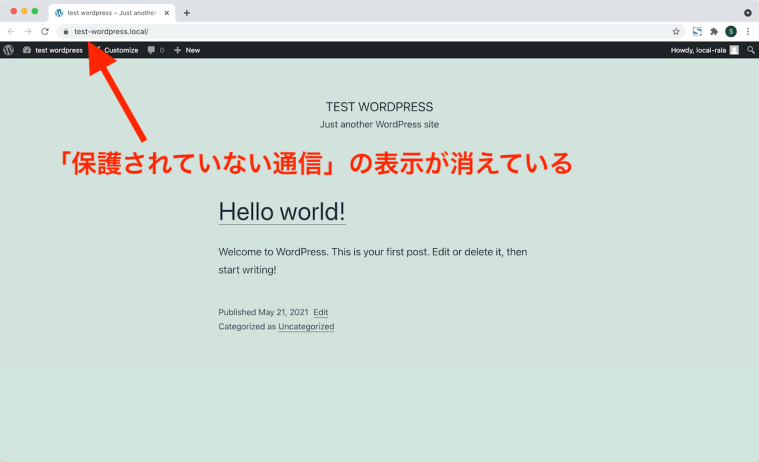
上の画像のように左上のサイト名をクリックするとサイトが開きます。

先ほどはサイトのURL欄に「保護されていない通信」と表示されていましたが、今回は消えており「鍵マーク」がついています。
SSL化されたサイトである証拠です。
ちなみに、今作っているこのサイトに誰かがアクセスしてくることはありません。
ローカルで構築したサイトなので、一般公開されません。
そのため、今回このサイトをSSL化する意味はあまりありません。
ただ、Webサイトを作る上でSSL化は必須とされています。
WordPressサイトを立ち上げる上で、やはりSSL化は最低限やるべき初期設定と考え、ご紹介しました。
WordPress管理画面の日本語化
管理画面は日本語化した方がわかりやすいので、おすすめです。

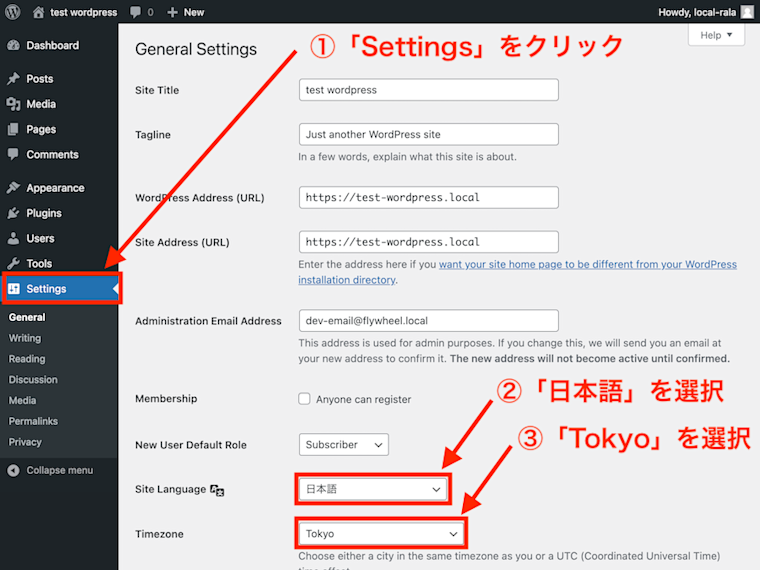
管理画面の左側の「Settings」をクリックします。
「Site Language」で「日本語」を選択します。
「Timezone」で「Tokyo」を選択します。
下にスクロールして「Save Changes」をクリックします。
管理画面が日本語化されます。

最後に
以上で、LocalbyFlyWheelを使ったWordPressのローカル環境構築と最低限の初期設定が完了です。
ただ、「環境構築はしたものの、WordPressに関して何を学習していけばいいかわからない...」という方もいらっしゃるかと思います。
僕のおすすめは「WordPressテーマ制作」を学ぶことです。
WordPressテーマ制作を学べば、「WordPressでサイトを作るとはどういうことか」を理解できるかと思います。
以下がおすすめの書籍です。
上記の書籍では以下のことが学べます。
WordPress管理画面の操作方法
投稿ページや固定ページの追加方法
オリジナルのWordPressテーマを作る方法
この書籍で学習する上で必要なものは以下です。
エディタ
WordPressのローカル環境
「エディタをまだインストールしていない...」という方は、以下の記事を参考にしてみてください。
「VS Code」というおすすめのエディタのインストール方法と、初期設定を解説しています。

WordPressのローカル環境構築は、この記事で行いました。
さらに、上記の書籍では「WordPressテーマを作るためのフォルダを作ってください」と指示される部分があります。
「フォルダってどの場所に作ればいいの?」っていう状況になると思うので解説しておきます。
LocalbyFlyWheelでWordPressのローカル環境を構築した場合、「WordPressテーマを作るためのフォルダ」は以下の場所に作ってください。
/Users/(名前)/Local Sites/(サイト名)/app/public/wp-content/themes
「WordPressテーマを作るためのフォルダ」の中に以下のようなファイルを作っていくことになります。
index.php
functions.php
home.php
...
上記の書籍なら、この記事で紹介した内容の延長線としてWordPressを学習していただけると思います。
記事は以上です。




