「Webサイトにお問い合わせフォームを設置したい」
こんな悩みにお答えします。
代表的な選択肢は多分以下です。
WordPressのプラグインを使う
Googleフォームを使う
WordPressだと、サーバー代やドメイン代などのお金がかかります。
Googleフォームだと、デザインを自由に決めるのが難しいです。
そこで、今回は以下の条件を満たす方法を紹介します。
無料で使える
デザインを自由に決められる
結論から言うと、「Netlify」というサービスを使った方法です。
Netlifyとは

WebサイトやWebアプリを無料で公開してくれるサービスです。
レンタルサーバーを契約したり、ドメインを取得する必要もありません。
Netlifyで公開したWebサイトやWebアプリに、コードを追加するだけでお問い合わせフォームを実装できるわけです。
※Netlifyは無料プランと有料プランがあります。無料プランの場合、1ヶ月に受信できるお問い合わせ(フォーム受信)は「100件」です。
Netlifyのアカウント作成方法は以下の記事で解説しております。

Netlifyにデプロイするには
「デプロイ」は「公開すること」です。
NetlifyにWebサイトやWebアプリをデプロイする方法は、別記事で2つ解説しております。
プログラミング初心者なら以下の記事がおすすめ。

Git・GitHubが使えるなら以下の記事をどうぞ。

Reactではなく、HTMLとCSSのみで作ったWebサイトでもデプロイ可能です。
お問い合わせフォームを作る
方法は、デプロイしたWebサイトやWebアプリにコードを追加するだけです。
サンプルコードは、公式サイトで紹介されています。
ですが、これだけだと見た目がちょっと味気ないかも...。
そこで、この記事では公式サイトのサンプルコードとは少し違った形のコードをご紹介します。
CSSも当てていきます。
HTMLコードは以下です。
<div class="container">
<h1>お問い合わせ</h1>
<form name="contact" method="POST" data-netlify="true">
<div>
<label for="name">お名前(必須)</label>
<input name="name" type="text" required />
</div>
<div>
<label for="email">メールアドレス(必須)</label>
<input name="email" type="email" required />
</div>
<div>
<label for="content">お問い合わせ内容</label>
<textarea
name="content"
rows="10"
required
></textarea>
</div>
<button type="submit">送信する</button>
</form>
</div>「formタグ」の中に「data-netlify="true"」という記述を追加すればOKです。
お問い合わせフォームとしてちゃんと機能します。
あくまで例ですが、CSSは以下としました。
* {
margin: 0;
padding: 0;
}
body {
background-color: #f7f7f7;
}
.container {
width: 84%;
max-width: 640px;
margin: 0 auto;
padding: 30px 0;
}
h1 {
margin-bottom: 30px;
text-align: center;
}
form {
display: grid;
row-gap: 30px;
}
form > div {
display: grid;
}
input, textarea {
width: 100%;
padding: 10px;
border: solid 1px #dddddd;
font-size: 16px;
box-sizing: border-box;
font-family: inherit;
font-weight: normal;
outline: none;
color: currentColor;
appearance: none;
border-radius: 0;
resize: none;
}
button {
justify-self: start;
padding: 15px 30px;
border: solid 1px currentColor;
font-family: inherit;
font-size: 16px;
background-color: blue;
color: #ffffff;
cursor: pointer;
}
button:hover {
opacity: 0.7;
}
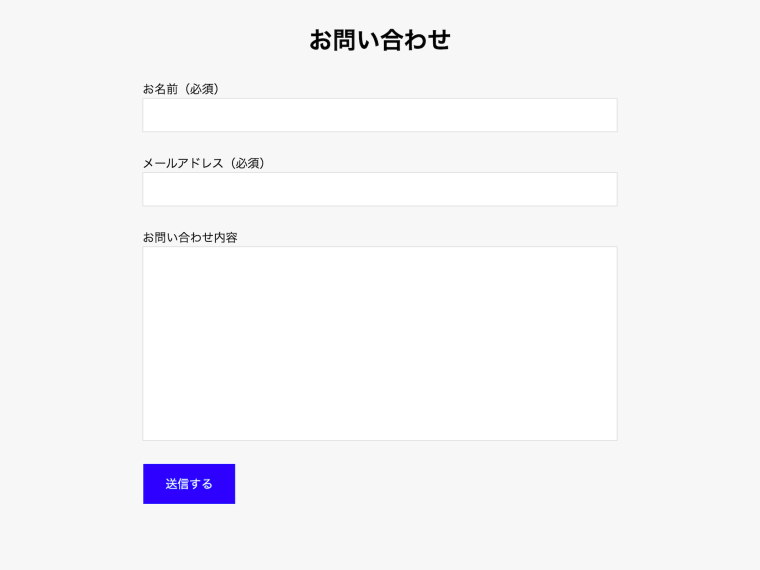
お問い合わせフォームの見た目は、上記のようになっているかと思います。
Netlifyの管理画面を見てみる
コードを追加したらNetlifyにデプロイし直します。
するとNetlifyがコードを自動で読み取って、フォーム機能が実装されたことを認識してくれます。
Netlifyの管理画面を見てみましょう。

コードを追加する前は、上の画像のような感じです。
ページの左下に「Collect form submissions」と表示されています。

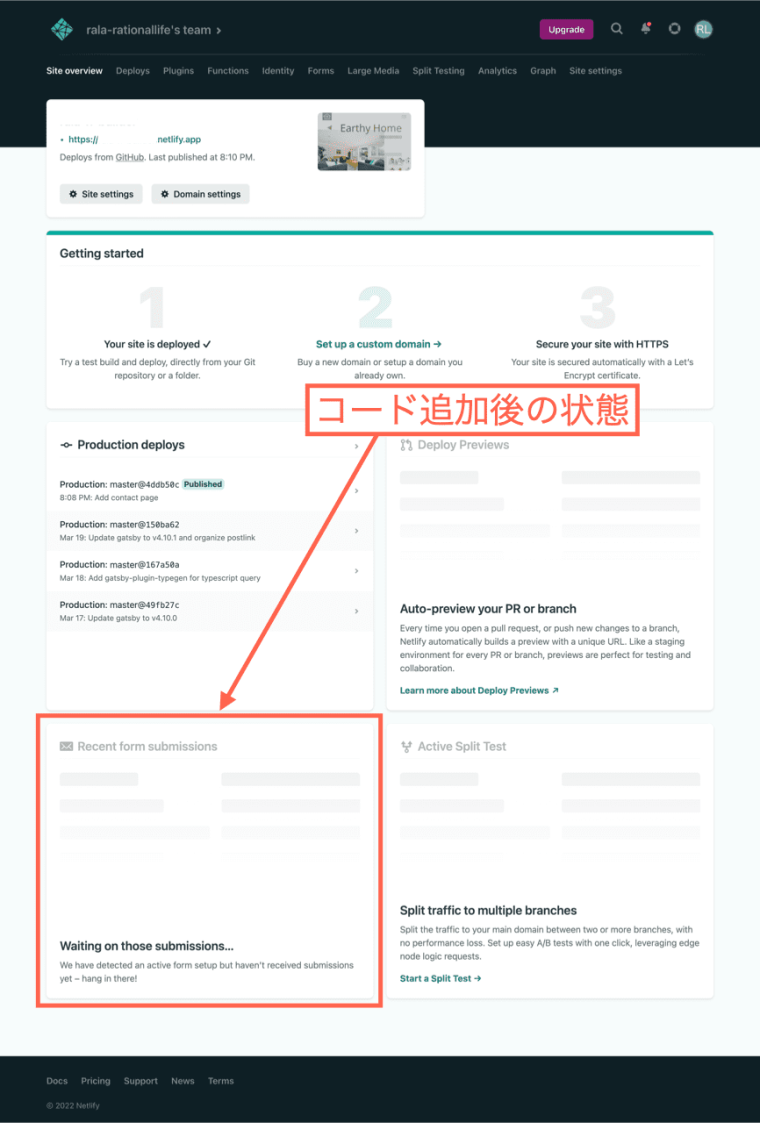
コードを追加してデプロイするとこんな感じになります。
ページ左下の表示が「Waiting on those submissions...」に変わります。

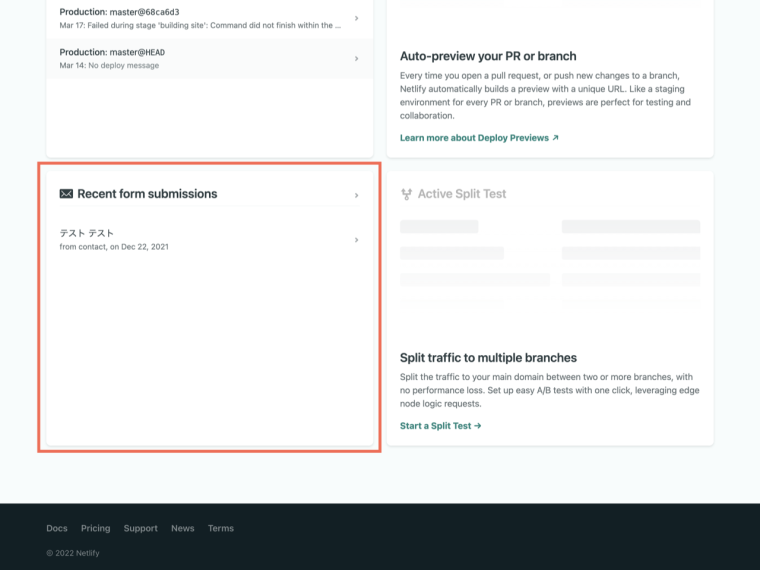
お問い合わせを受信すると上の画像のようになります。
お問い合わせ内容をここで確認できます。
メールで通知を受け取りたい場合
これでお問い合わせフォームを実装できました。
しかしこのままだと少し不便です。
お問い合わせが届いているかどうか、いちいちNetlifyにログインして管理画面を確認しないといけません。
面倒ですよね...。
そこで「お問い合わせが届いたらメールで通知してくれる機能」を利用しましょう。

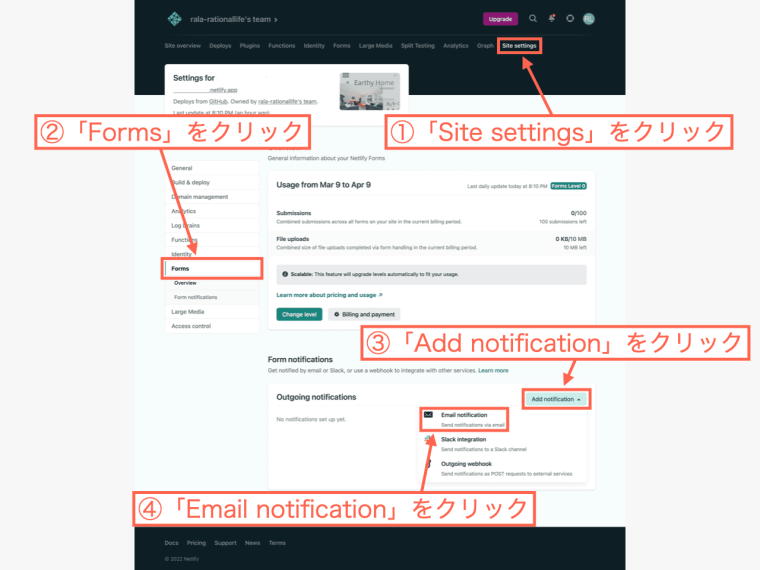
Netlifyの管理画面で上の画像のように操作します。
①「Site settings」をクリック
②画面左側の「Forms」をクリック
③「Add notification」をクリック
④「Email notification」をクリック

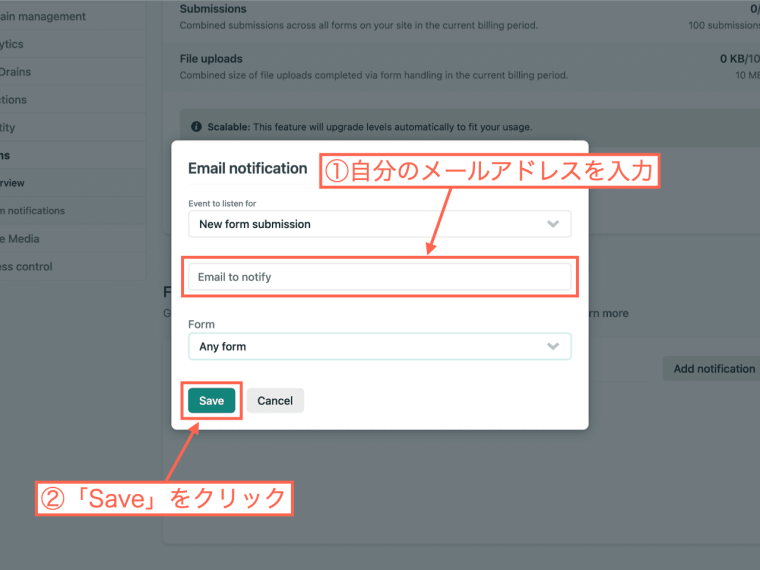
自分のメールアドレスを入力して「Save」をクリックします。
これによりお問い合わせを受信したときに、ここで入力したメールアドレスに通知がくるようになります。
まとめ
記事の内容をまとめます。
Netlifyのアカウントを作成
以下の記事で解説しております。

Netlifyにデプロイする
解説記事が2種類あります。
初心者の方には以下の記事がおすすめ。

Git・GitHubが使えるなら以下の記事を参考にどうぞ。

コードを追加する
コードを追加するだけで、お問い合わせフォームを実装できます。
メールで通知する
初期設定のままだと、お問い合わせを受信しても通知されません。
Netlifyの管理画面で設定を加えることで、メール通知の機能が使えます。
お問い合わせを受信すると、メールで通知してくれるようになります。
というわけで記事は以上です。



