Netlifyのアカウントを作成する前にGitHubのアカウントを作成しておくことをおすすめします。
GitHubは無料で十分な機能が使えます。
NetlifyはGitHubと連携して使うとより便利です。

【図解あり】GitHubアカウント作成方法を解説【数分で完了します】
記事を読む
Netlifyのサイトにアクセス
あらかじめGitHubにログインしておいてください。
そして以下のリンクよりNetlifyのページにアクセスします。
GitHubアカウントでサインアップする

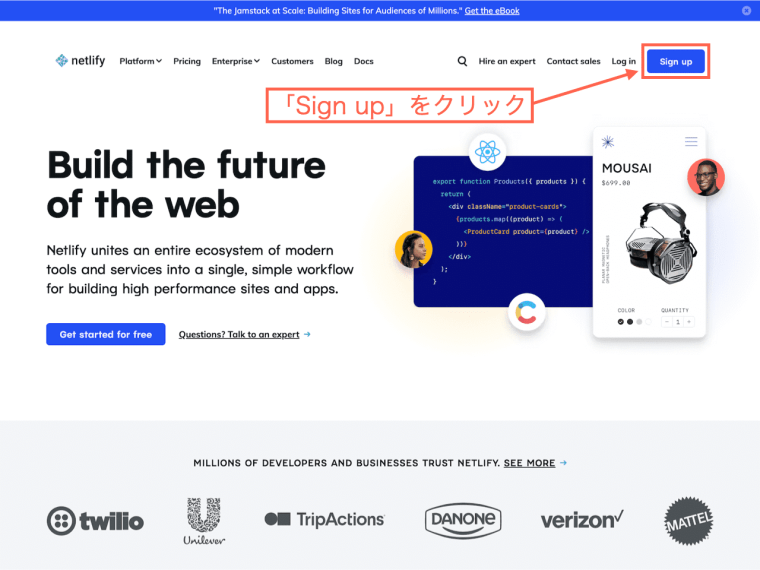
画面右上の「Sign up」をクリックします。

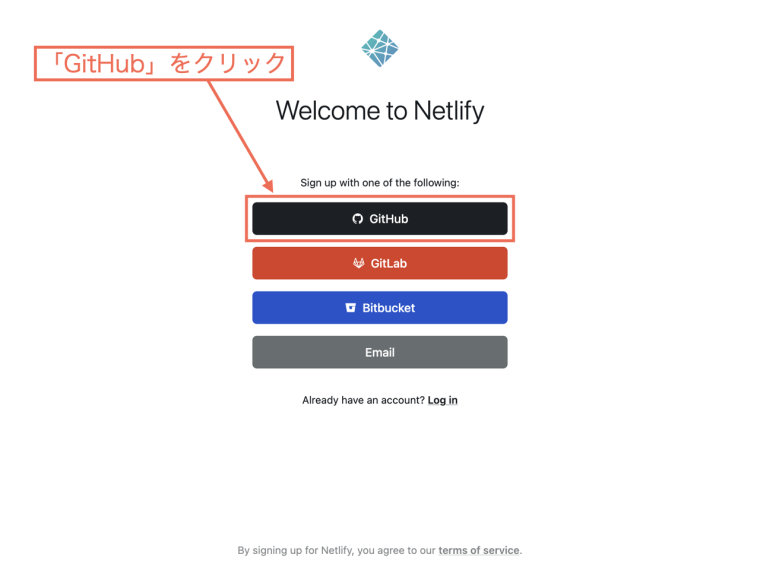
「GitHub」をクリックします。

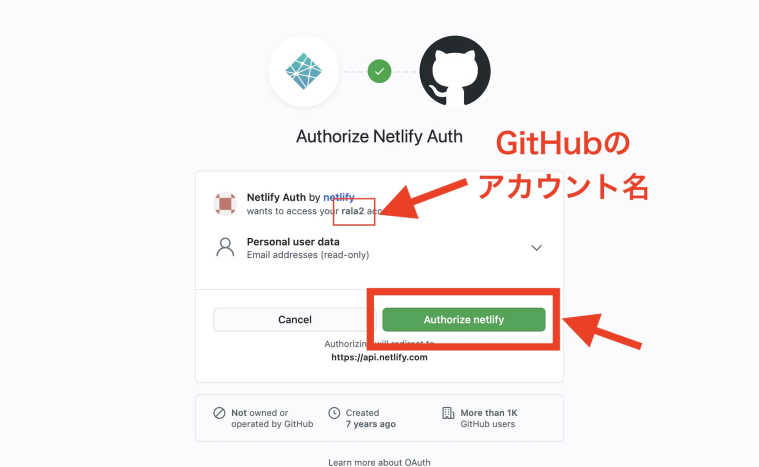
上の画像のようなページが開きます。
ご自分のGitHubのアカウント名が表示されていることを確認しましょう。
「Authorize netlify」をクリックします。

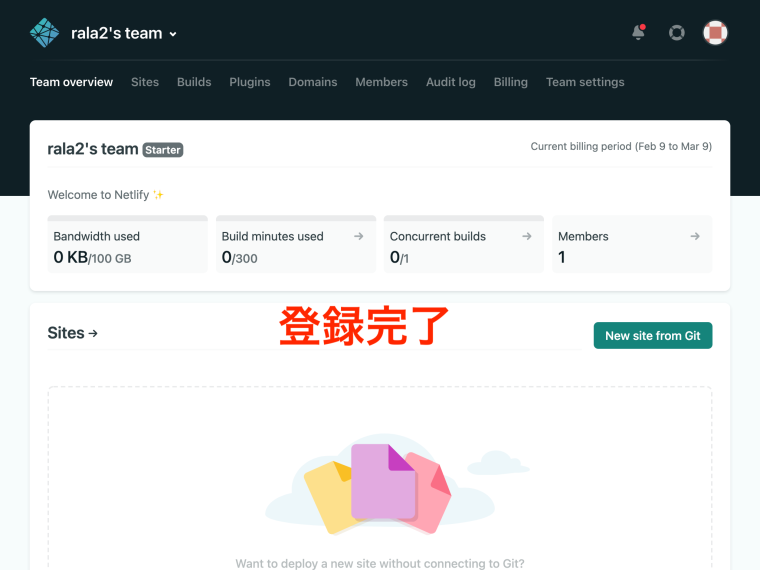
これでNetlifyのアカウント作成完了です。

【無料です】作ったWebサイトを簡単に公開する方法
記事を読む

Reactで作ったアプリをNetlifyにデプロイする方法
記事を読む

【コード書くだけ】Netlifyでお問い合わせフォームを作る方法
記事を読む



