「Reactアプリできれいなデザインを実現したい」
「Material UIがいいらしいけど、どうやって使えばいいんだろう...」
上記の悩みにお答えします。
Material UIが使えるようになればReact開発で、きれいなデザインを簡単に実現できます。
Material UIの使い方は、公式サイトで一応は解説されています。
しかし、全て英語です。
初心者には少しわかりにくいはず...。
そこで、この記事ではMaterial UIの導入と使い方について日本語でわかりやすく解説します。
流れは以下となっております。
Reactプロジェクトを作る
Material UIを導入する
ボタンを作ってみる
ログインフォームを作ってみる
初心者にもわかりやすいように、今回はTypescriptは使いません。
コードはできるだけ少なく、できるだけ簡単なものを例にしていきます。
Reactプロジェクトを作る
まずはプロジェクトを作ります。
ターミナルに以下を入力して実行します。
$ npx create-react-app mui-sampleyarnを使う場合は以下を実行します。
$ yarn create react-app mui-sample「yarn」が何なのかわからない方は、「npx ...」の方を実行してください。

プロジェクトを作ったら、プロジェクトフォルダに移動します。
以下を実行します。
$ cd mui-sampleそして、開発サーバーを起動します。
以下を実行します。
$ npm startyarnでプロジェクトを作った場合は以下を実行します。
$ yarn start実行したら、ブラウザで「localhost:3000」にアクセスします。
多分、自動で開くはずです。

上の画像のようなページが開けばオッケーです。
キーボードの「Ctrl + "c"」、Macの場合は「command + "c"」を押して、一度開発サーバーを終了させておきます。
Material UIを導入する
では、Material UIを導入していきます。
ネットの情報を見ていると、以下のものをインストールするように解説されていたりします。
@material-ui/core
@material-ui/icons
上記は少し古いです。
今では使いません。
この記事では、最新の方法でMaterial UIを導入していきます。
Material UIの公式サイトでも導入手順が解説されています。
参考までに、そのページのリンクも載せておきます。
では、ターミナルで以下を実行します。
$ npm install @mui/material @emotion/react @emotion/styledyarnの場合は以下を実行します。
$ yarn add @mui/material @emotion/react @emotion/styledインストールしたのは、以下の3つです。
@mui/material
@emotion/react
@emotion/styled
絶対必要なのは「@mui/material」です。
他の2つは、「CSSを微調整するため」に使います。
「emotion(エモーション)」といいます。
詳しくは後ほど解説します。
これで、Material UIの導入は完了です。
ボタンを作ってみる
実際にMaterial UIを使ってみましょう。
作ったReactプロジェクトの中に「App.js」というファイルがあるはずです。
「App.js」をエディタで開いて、ごっそり中身を全部消してください。
そして以下のように記述します。
/* App.js */
import * as React from "react";
import { Button } from "@mui/material";
const App = () => {
return (
<>
<Button>text</Button>
<Button variant="contained">contained</Button>
<Button variant="outlined">outlined</Button>
</>
);
};
export default App;では、開発サーバーを起動してみましょう。
ターミナルで以下のコマンドを実行します。
$ npm startyarnの場合は以下。
$ yarn start
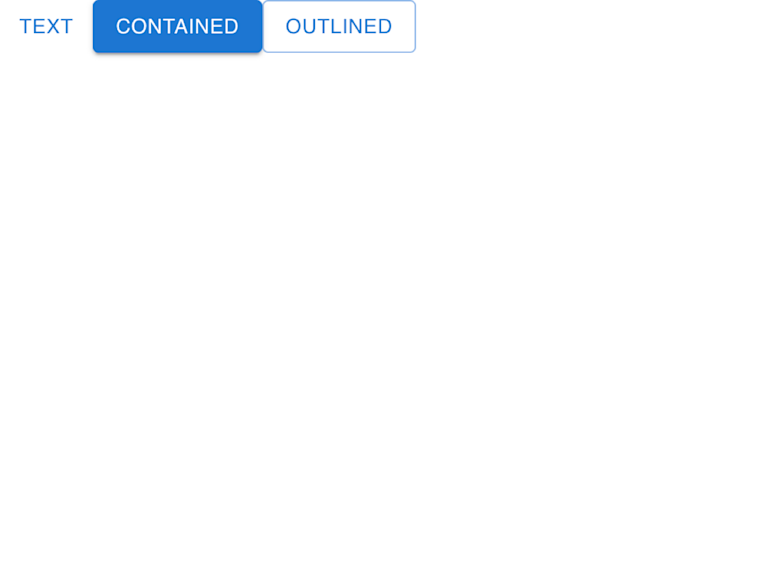
上の画像のように表示されたかと思います。
Material UIでデザインされているボタンを3つ並べてみました。
「<Button>」というタグを使えばいいだけなので簡単ですね。
さらに、「variant」というオプションを使えばボタンの種類も変えられます。
「variant="contained"」なら、色で塗りつぶされたボタン
「variant="outlined"」なら、外枠の線のみのボタン
そして、試しにボタンをクリックしてみください。
まるで水面に触れたときに同心円状に広がる波紋のようなオシャレな動きをしているかと思います。
ただ、ボタンの中の文字をよく見てみると全て大文字になっていますよね。
コードでは小文字で書いたはずです。
Material UIのボタンの中の文字は、なぜか全て大文字になるように設定されてしまっています。
自分でCSSを調整することで、この問題は解決できます。
ここで、Material UIと一緒にインストールした「emotion(エモーション)」を使うわけです。
emotionでCSSを調整
App.jsを以下のように記述してください。
/* App.js */
import * as React from "react";
import { Button } from "@mui/material";
/* ↓これ追加 */
import styled from "@emotion/styled";
/* ↓これ追加 */
const TextButton = styled(Button)`
text-transform: none;
`;
const App = () => {
return (
<>
{/* ↓タグを「TextButton」に変更 */}
<TextButton>text</TextButton>
<Button variant="contained">contained</Button>
<Button variant="outlined">outlined</Button>
</>
);
};
export default App;emotionを初めて使った方にとっては違和感あるかもですね。
上記のような書き方をします。
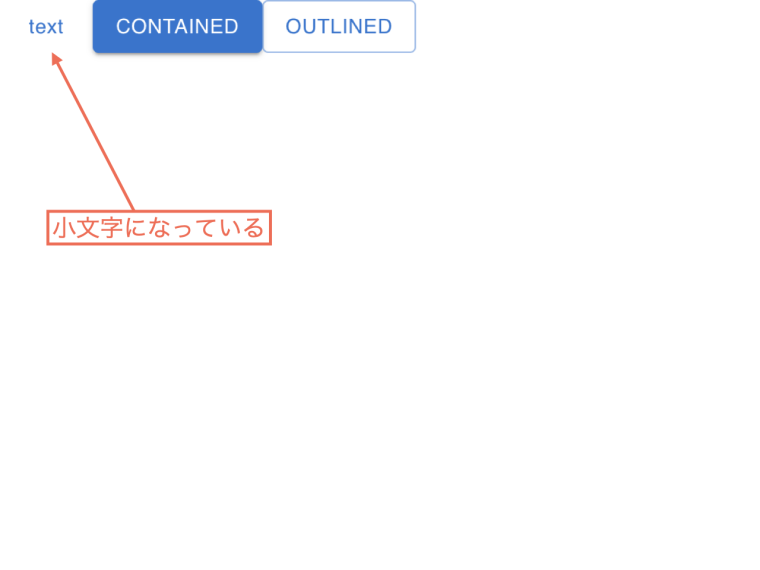
「text」のボタンだけにCSSを追加しました。
追加したのは「text-transform: none;」のみです。
ブラウザ表示を確認してみましょう。

「text」の文字が小文字になりましたね。
公式サイトを活用する
ここまでで、Material UIのボタンを例に扱ってみました。
ですが、ボタンの使い方だけでもまだまだ色々あります。
例えば以下。
ボタンの色を変える
ボタンの大きさを変える
ボタンを押せない状態にする
など...
Material UIだけで上記が可能です。
このあたりまで詳しく見るなら、公式サイトで調べるのがいいです。
調べ方を解説します。
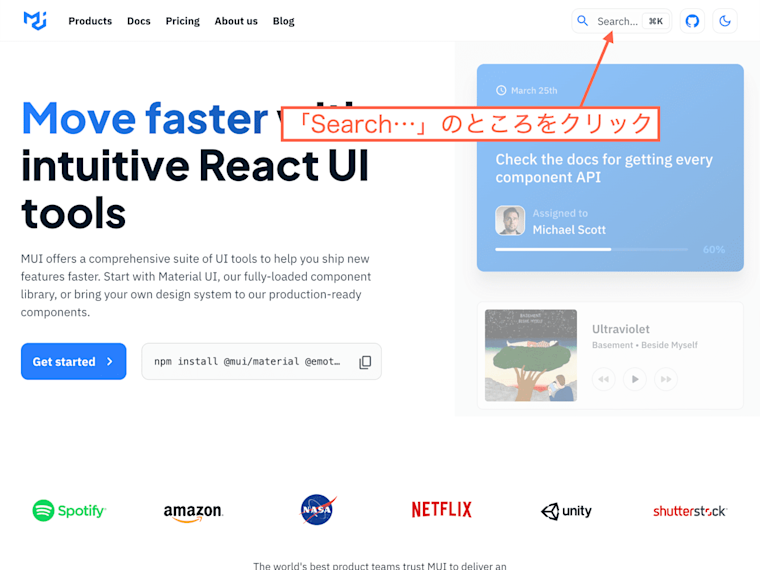
まずはMaterial UIの公式サイトにアクセスします。

上の画像のようなページが開きます。
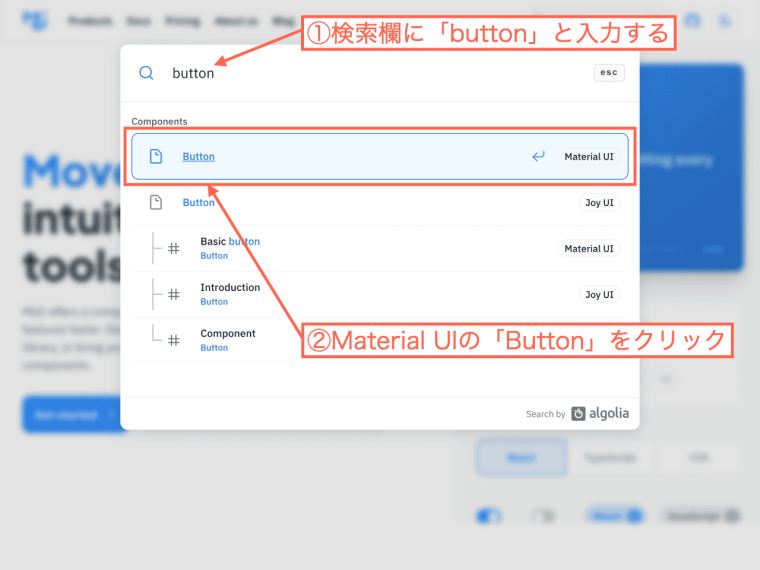
右上の「Search...」をクリックします。

上記の画面で、検索欄に「button」と入力します。
検索結果の中からMaterial UIの「Button」をクリックします。
すると、ボタンの使い方について書かれたページが開きます。

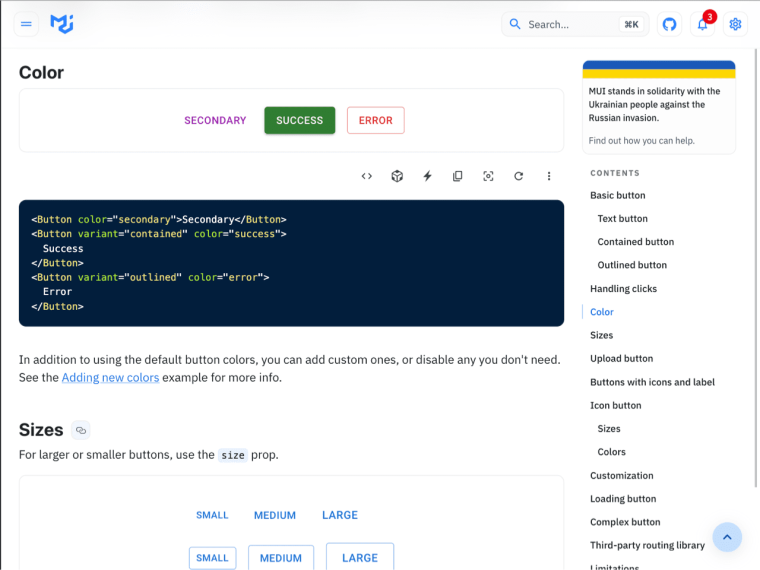
ページを下の方にスクロールすると、「Color」と書かれた部分があります。
ボタンの色を変える方法が説明されています。
軽く説明すると以下。
「secondary」:グレー
「success」:緑
「error」:赤
色の種類はわりと少ないみたいですね。
自分好みの色に変えたい場合はCSSで調整する必要がありそうです。
ログインフォームを作ってみる
Material UIのボタンの使い方や調べ方がわかっただけでは物足りないですよね。
Material UIを使って、もっと本格的なWebページを作ってみます。
ここでは例として「ログインフォーム」のページを作ってみましょう。
App.jsを以下のように書き換えてみます。
少し長いです。
/* App.js */
import * as React from "react";
import {
Box,
Button,
Container,
Grid,
Link,
TextField,
Typography,
} from "@mui/material";
const App = () => {
return (
<Container maxWidth="xs">
<Box
sx={{
marginTop: 8,
display: "flex",
flexDirection: "column",
alignItems: "center",
}}
>
<Typography component="h1" variant="h4">
ログイン
</Typography>
<Box component="form" noValidate sx={{ mt:1 }}>
<TextField
margin="normal"
required
fullWidth
id="email"
label="メールアドレス"
name="email"
autoComplete="email"
autoFocus
/>
<TextField
margin="normal"
required
fullWidth
name="password"
label="パスワード"
type="password"
id="password"
autoComplete="current-password"
/>
<Button
type="submit"
fullWidth
variant="contained"
sx={{ mt:3, mb:2 }}
>
ログイン
</Button>
<Grid container>
<Grid item xs>
<Link href="#" variant="body2">
パスワードを忘れた
</Link>
</Grid>
<Grid item>
<Link href="#" variant="body2">
新規登録
</Link>
</Grid>
</Grid>
</Box>
</Box>
</Container>
);
};
export default App;開発サーバーを終了させている方は、起動させてください。

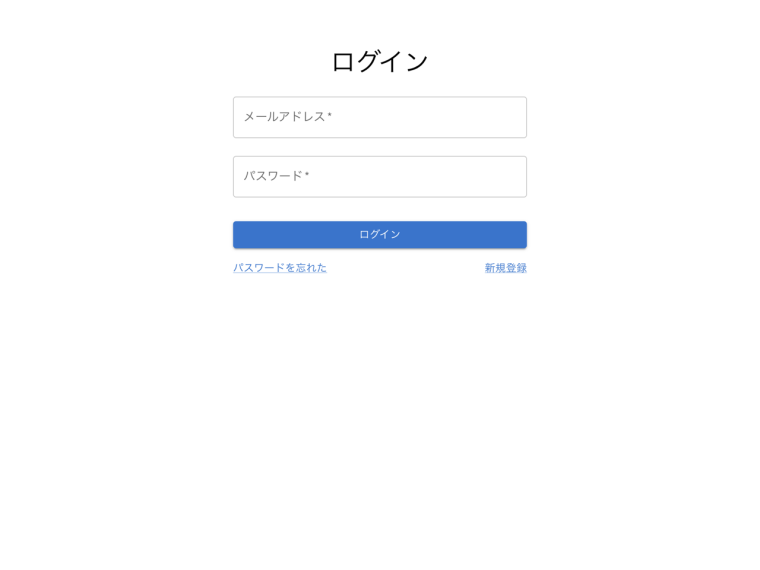
上の画像のような表示になっているかと思います。
残念ながら、Material UIだけでは実際のログイン機能は作れません。
ですが、CSSを全く書かずに上記のようなデザインが実現できるのは楽ですよね。
ちなみに、「ログイン機能を作ってみたい」と思われる方は以下の記事がおすすめです。

ここで、
「なんでログインフォームを例にしてるの?」
と思われる方もいるかもしれません。
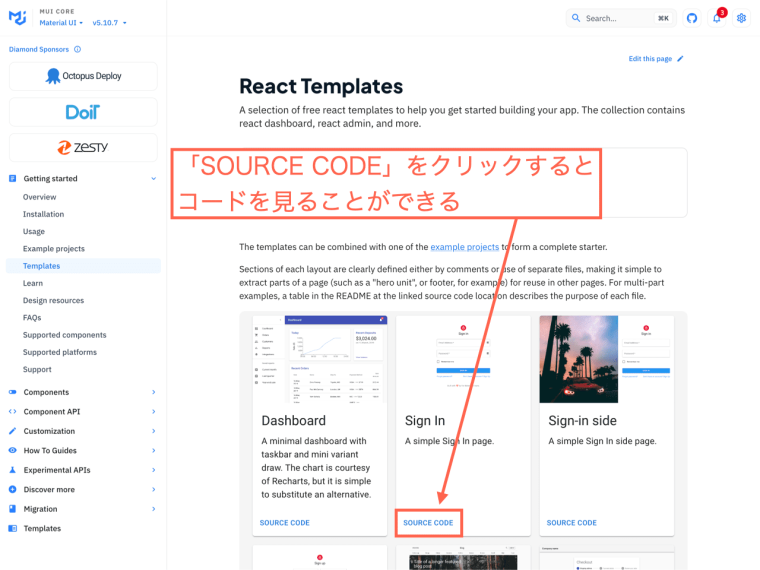
実は、Material UIでログインフォームを作るためのコードは「テンプレート」として公式サイトに載っています。

上の画像のようなページです。
今回作ったログインフォームは、「Sign In」というテンプレートを参考にしました。
他にも色々なテンプレートがあります。
コードを見たい場合は、「SOURCE CODE」をクリックします。
GitHubのページが開いて、コードを見ることができます。
ところで、Material UIを実際に使ってみるとしたら何かしらサンプルのReactアプリを作ってみたくないですか?
本でいうと「はじめてつくるReactアプリ (React入門シリーズ)」あたりがいいかなと思います。
簡単なお天気アプリが作れます。
本の中では普通のCSSが使われていますが、そこでMaterial UIを使ってみるわけです。
わりといい訓練になるかもですよ。
最後に
Material UIは使いこなせると便利です。
ですが、タグだったりオプションだったりの種類が多いです。
残念ながら、この記事だけでは全てを解説することはできません。
そのため、以下にしぼって解説してみました。
Material UIをどうやって導入するか
どうやってCSSを微調整するか
Material UIの使い方をどうやって調べるか
Material UIの使い方は、やはり公式サイトで調べる方が確実です。
いまだに古い情報がGoogle検索上位にあったりするので...。
でも公式サイトは英語なので読むのが面倒ですよね。
その場合は、ブラウザの翻訳機能を使うのもありです。
というわけで、今回は以上となります。



