「ReactでSassを使いたい」
今回は上記の要望にお答えします。
この記事では、ReactでSassを使う方法を解説します。
パッケージをインストールするだけなので、導入も簡単。
サンプルコードと共に解説を進めていきます。
ReactでSassを使う手順は以下です。
「sass」というパッケージをインストールする
scssファイルをimportして使う
順番に見ていきます。
Reactプロジェクトを作る
解説のため、ここではまっさらなReactプロジェクトを作ります。
ターミナルで以下のコマンドを実行します。
npx create-react-app sample-appyarnを使う場合は以下。
yarn create react-app sample-app
「sass」をインストールする
ターミナルで以下のコマンドを実行します。
npm install sassyarnを使う場合は以下です。
yarn add sass導入はこれだけです。
「node-sass」は不要
ネットの情報を見ると「node-sassをインストールしよう」みたいな記述があったりします。
2023年現在では、「node-sass」は非推奨となっています。
情報元は以下。
React開発において、「node-sass」は不要です。
「sass」だけインストールすればOK。
scssファイルをimportして使う
Reactの開発サーバーを起動しておきます。
ターミナルで以下のコマンドを実行します。
npm startyarnの場合は以下。
yarn start
ブラウザで「localhost:3000」にアクセスします。
上の画像のようなページが開けばOKです。

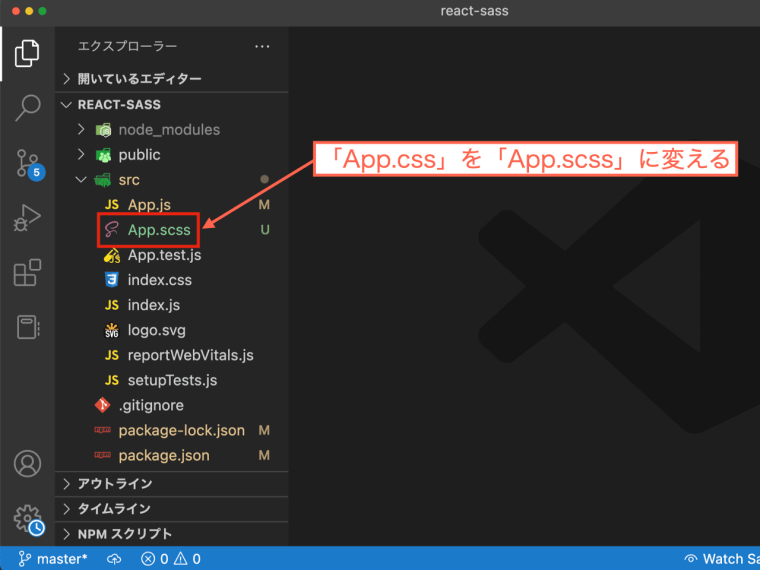
「src」フォルダの中に「App.css」があると思います。
「App.css」のファイル名を「App.scss」に変えます。
すると、Reactの開発サーバーを起動したターミナル上でエラーが出るはずです。
そこで、「src」フォルダの中の「App.js」の中身を書き換えます。
書き換えるのは1行だけです。
import logo from "./logo.svg";
/* ↓「"./App.css"」を「"./App.scss"」に書き換える */
import "./App.scss";
function App () {
return (
... 略 ...
);
}
export default App;上記のように書き換えます。
すると、ターミナル上のエラーは消えます。
ブラウザの表示も変わっていないはずです。
問題なくscssファイルが使えますね。
Sass記法で書き換える
せっかくなので「App.scss」の中身をSassの書き方で書き換えてみましょう。
今のところ「App.scss」の中身は「素のCSS」の書き方になっているはずです。
Sassの書き方に直すと以下のようになります。
.App {
text-align: center;
&-logo {
height: 40vmin;
pointer-events: none;
@media (prefers-reduced-motion: no-preference) {
animation: App-logo-spin infinite20slinear;
}
}
&-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}このように書き換えても、ブラウザの表示は変わらないはずです。
問題なくSassが機能していますね。
以上で記事は終わりです。