HTML、CSSの学習をしていると、<img />で画像を表示する場面があるかと思います。
でも、慣れてくるとこう思うはずです。
「画像は何でもいいのに、いちいちダウンロードとかして用意するの面倒...」
そこで便利なのが、「Unsplash Source」というシステムです。
この記事では、「Unsplash Source」の使い方を解説します。
Unsplashとは
「Unsplash」というサイトがあります。
Unsplashでは、無料の画像素材がダウンロードできます。
種類も多すぎて果てしないくらいです。
Unsplashで、画像をダウンロードする方法を別記事にて解説しております。
まだ、Unsplashを利用したことない方は、参考にしてみてください。

Unsplash Sourceとは
「Unsplash Source」は、画像をダウンロードすることなく、URLのみでHTMLに画像を埋め込むことができるシステムです。
まずは、ダウンロードした画像を使う場合です。
例えば、「mountain.jpg」という名前の画像をダウンロードしたとします。
HTMLで「mountain.jpg」を表示させることを考えます。

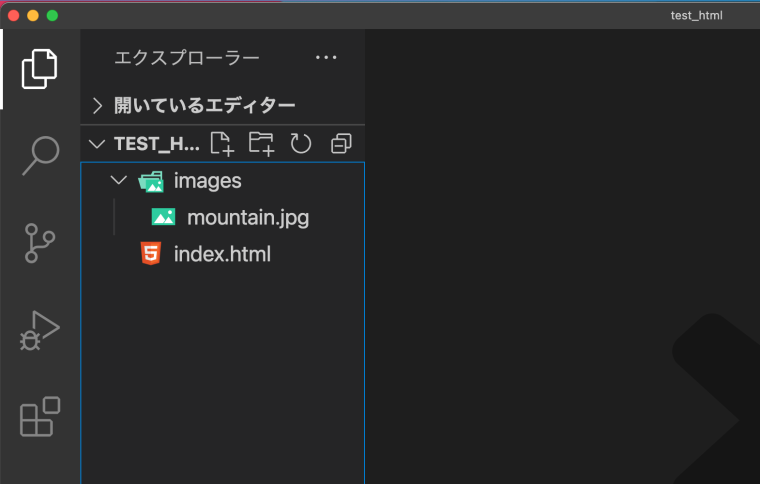
プロジェクトの中には、「index.html」と「images」というフォルダがあるとします。
この場合、「index.html」の中で「mountain.jpg」を表示させるためには、以下のコードを書くことになると思います。
<img src="images/mountain.jpg" alt="" />これが、通常の場合です。
Unsplashで画像を選ぶ
では、Unsplash Sourceを使ってみます。
以下のリンクから、Unsplashのサイトを開いてください。
キーワードを「mountain」で検索します。
検索結果から、お気に入りの画像を選びます。

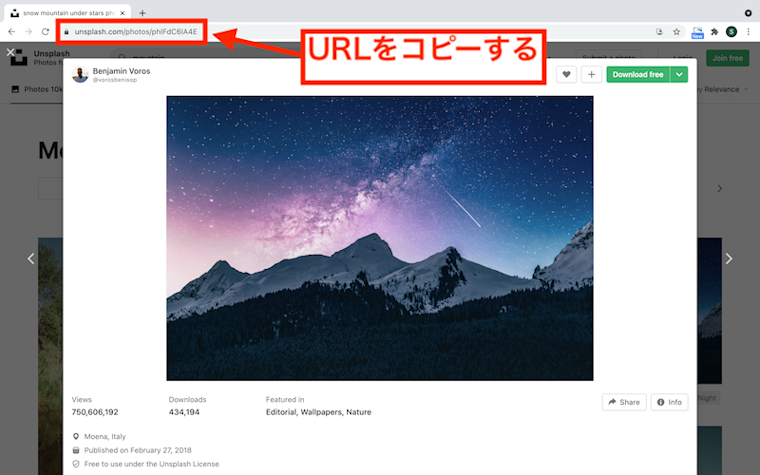
今回は、こちらの画像を選びました。
画像を選んだら、そのページのURLをコピーしてください。
HTMLで使う
今回、例として使う画像のURLは以下です。
https://unsplash.com/photos/phIFdC6lA4E
HTMLで使う場合は以下のように書きます。
<img src="https://source.unsplash.com/phIFdC6lA4E" alt="" />「src=""」の中身の書き方には注意してください。
画像のURLから「photos/」の文字を削除しています。
さらに、「https://」の後に「source.」という文字を追加します。
これで、画像をダウンロードすることなくHTMLで画像を表示させることができます。
記事は以上です。