「Reactで作ったアプリを、ネット上に公開したい」
今回は上記の悩みにお答えします。
Reactで作ったWebサイトやWebアプリは、本番環境(実際のネット上)でもちゃんと動作するか確認したいときがあるはずです。
しかし、以下の疑問もあるかと思います。
デプロイするにはお金かかるのかな...
レンタルサーバーとか契約しないといけないの?
「デプロイ」は、WebサイトやWebアプリを「ネット上に公開すること」です。
そこで、今回は「Netlify」を使ってReactアプリをデプロイする方法を解説します。
無料でデプロイが実現可能です。
また、Reactでは「環境変数」を使って開発することもありますよね。
Netlifyなら環境変数もちゃんと設定できるため、セキュリティ面でも安心です。
Netlifyとは
一言で言えば以下です。
「静的サイトのためのホスティングサービス」
意味わからないですよね。
要するに、WebサイトやWebアプリを簡単に公開してくれるサービスです。
ちなみに、当サイト「RalaCode」もNetlifyを使って公開しており、利用料は無料です。
途中から有料になったりとかもありません。
有料プランも一部用意されていますが、無料で十分です。
デプロイの方法は主に2つです。
プロジェクトフォルダを直接Netlifyにアップロードする
GitHubとNetlifyを連携する
直接アップロードする方法は、超簡単です。
ですが、プロジェクトの内容を変更するたびにアップロードするのは面倒。
おすすめは「NetlifyとGitHubと連携する」という方法です。
今回はこちらを解説していきます。
GitHubにReactアプリをpushしておく
まずは、ReactアプリのコードをGitHubのリモートリポジトリにpushしましょう。
「何のことかわからない...」
という方は、以下の記事をどうぞ。

GitHubってそもそも何?
GitHubのアカウントの作り方は?
GitHubでリモートリポジトリを作る手順は?
どうやってpushするの?
このあたりの情報を把握できます。
Netlifyのアカウントを作る
次に、Netlifyのアカウントを作ります。
作り方は別記事にて解説しております。

上記の記事では、「GitHubのアカウントを使ってNetlifyにログインする」という方法を説明してあります。
GitHubとNetlifyを連携する
Netlifyの画面で操作していきます。

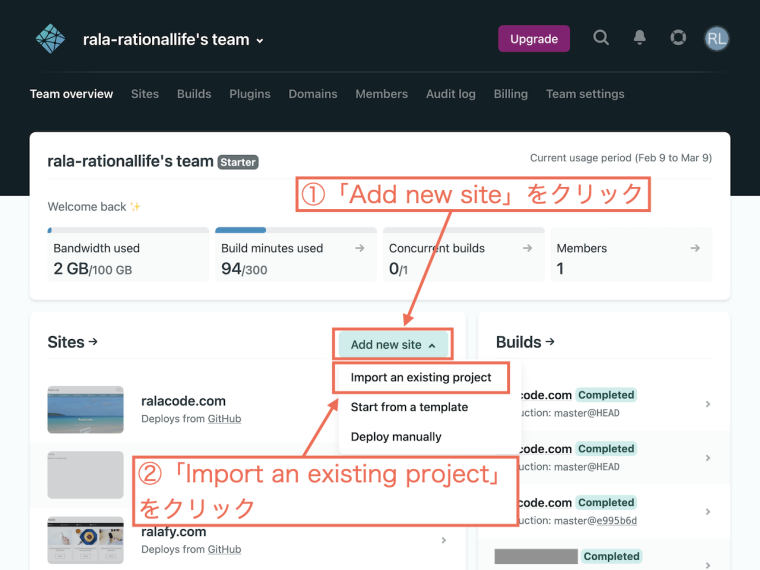
上の画像の画面で、「Add new site」をクリックします。
プルダウンの中から、「Import an existing project」をクリックです。

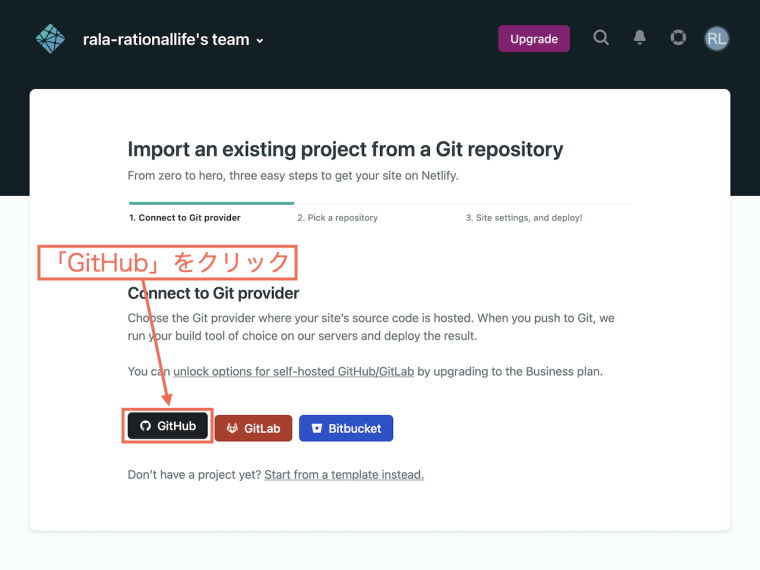
GitHubと連携したいので、「GitHub」をクリックします。
別ウインドウが開いて、GitHubのログインパスワードを聞いてきたら入力しましょう。

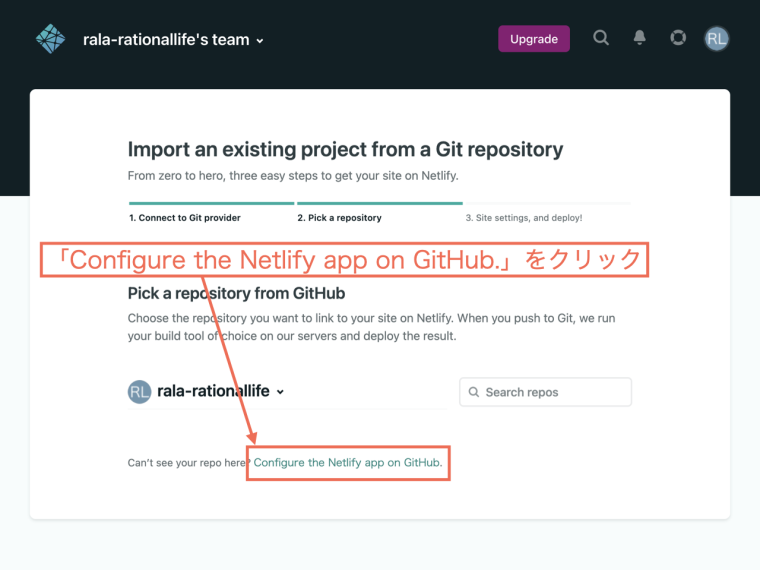
こちらの画面で、「Configure the Netlify app on GitHub.」をクリックします。
ここでも、別ウインドウでGitHubのパスワードを聞いてくるかもです。

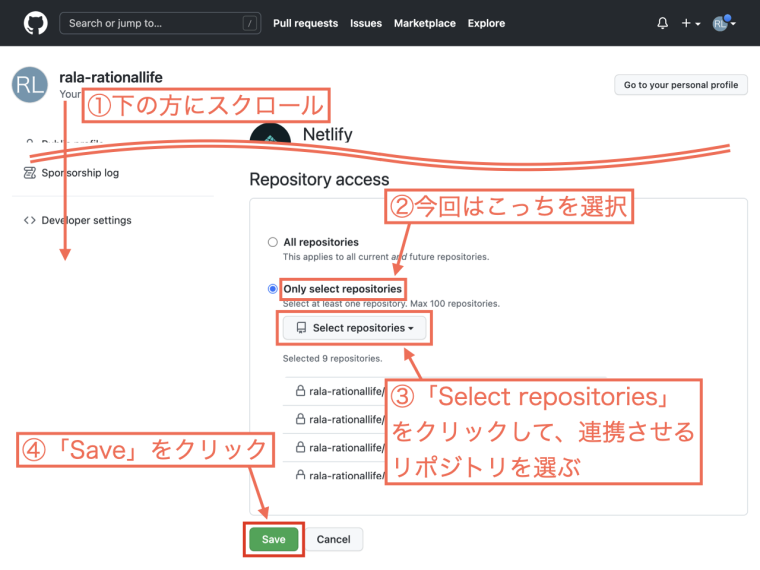
開いた画面で下の方にスクロールすると、上の画像のような部分があります。
まず以下を選択できます。
GitHubのリポジトリ全部を連携可能な状態にする
GitHubのリポジトリの中で、選択したものだけ連携可能な状態にする
ここでは、上記の2番目のやり方でいきます。
「Select repositories」をクリックし、プルダウンの中から連携させるリポジトリを選んでクリックします。
そして「Save」をクリックです。

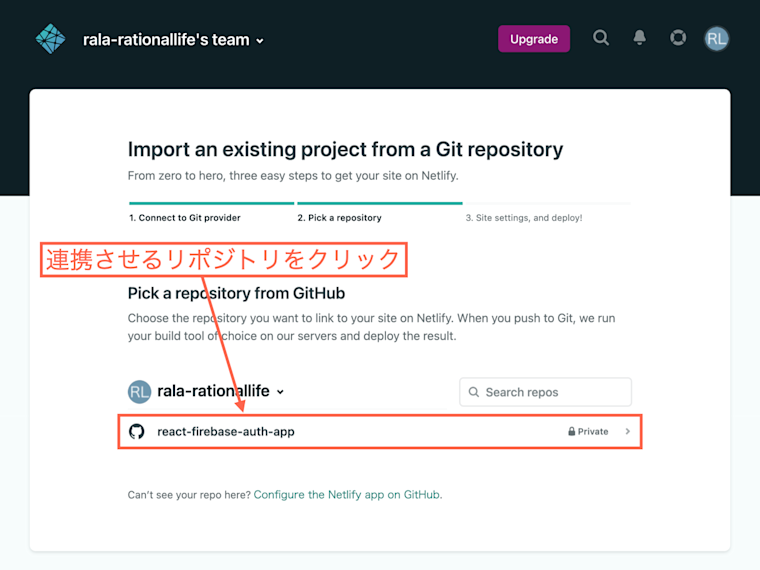
こちらの画面に戻ってきます。
先ほど選んだリポジトリが表示されていると思うので、それをクリックです。

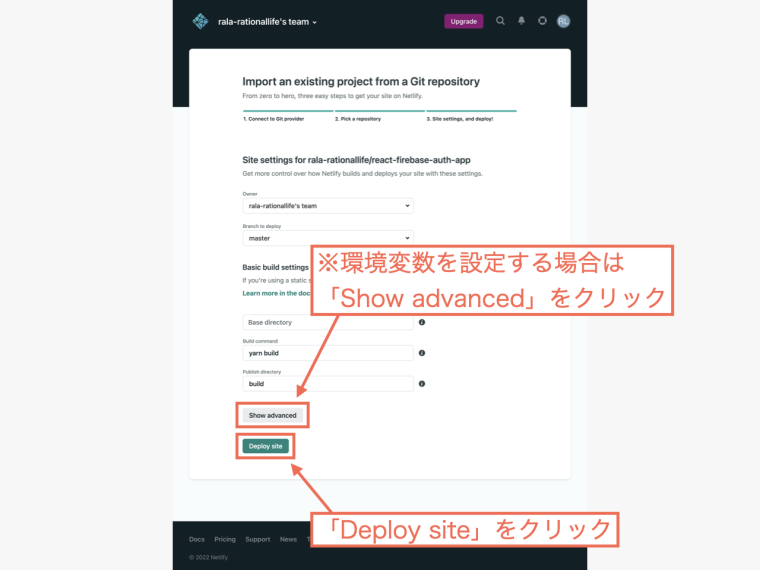
こちらの画面で、「Deploy site」をクリックすればデプロイが始まります。
デプロイするReactアプリで、環境変数を使っている場合は「Show advanced」をクリックしましょう。
環境変数を設定する

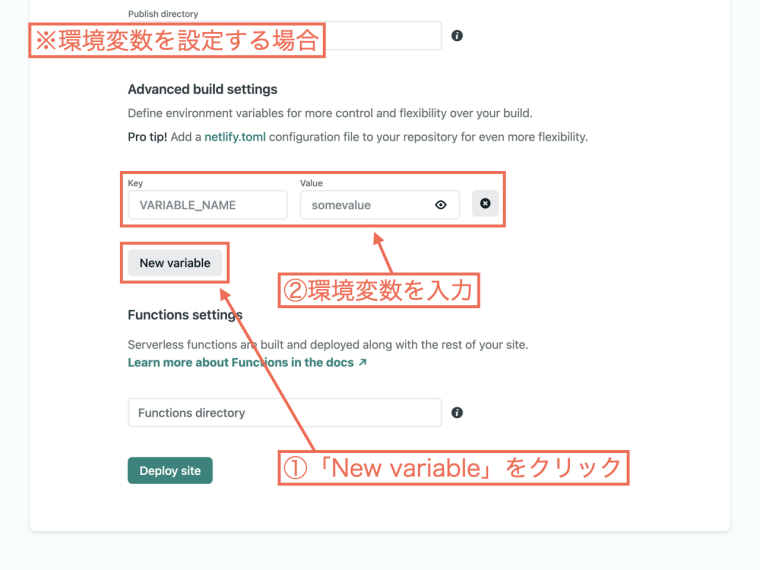
「Show advanced」をクリックすると、上記のように表示されます。
「New variable」をクリックすれば、環境変数の入力フォームが出てきます。
複数の環境変数を入力したい場合は、もう一度「New variable」をクリックすればいいです。
「環境変数って何?」って方は、以下の記事が参考になると思います。

React開発の際に、環境変数を使うのはセキュリティ上重要です。
デプロイしたサイトにアクセスしてみる

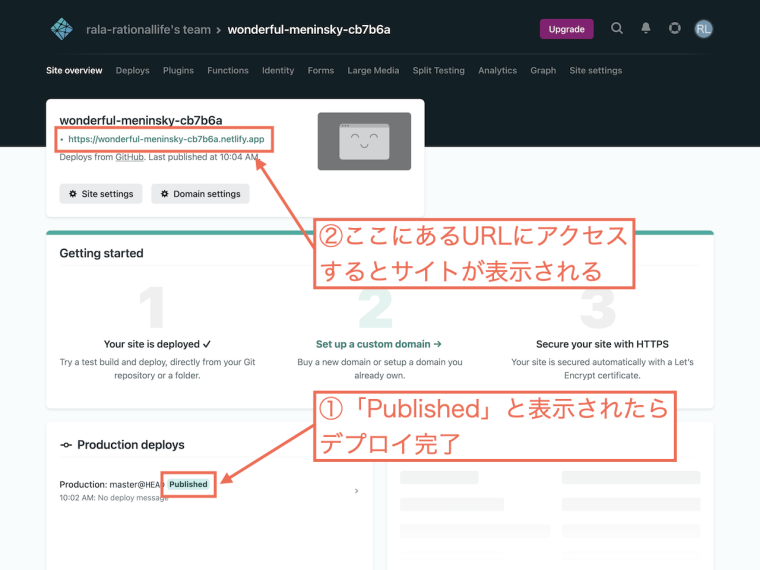
デプロイが始まると、上の画像のような画面が表示されます。
左下に「Building」と表示されている間は、まだデプロイの途中です。
完了すると、上の画像のように「Published」と表示されます。
左上に表示されているURLをクリックすると、デプロイされたReactアプリにアクセスできます。
あなたの作ったReactアプリが、ネット上に公開されているわけです。
「Reactアプリのコードを変更したらどうなるの?」と思われる方もいるかもしれません。
コードを変更したら、またGitHubにpushしましょう。
すると、Netlifyが自動でGitHubリポジトリの変更を検知して、デプロイし直してくれます。
URLをカスタマイズする
デプロイの際にURLの文字列は、ランダムで決められてしまいます。
「自分の好きな文字列にしたい」
という方向けに、URLをカスタマイズする方法を解説します。

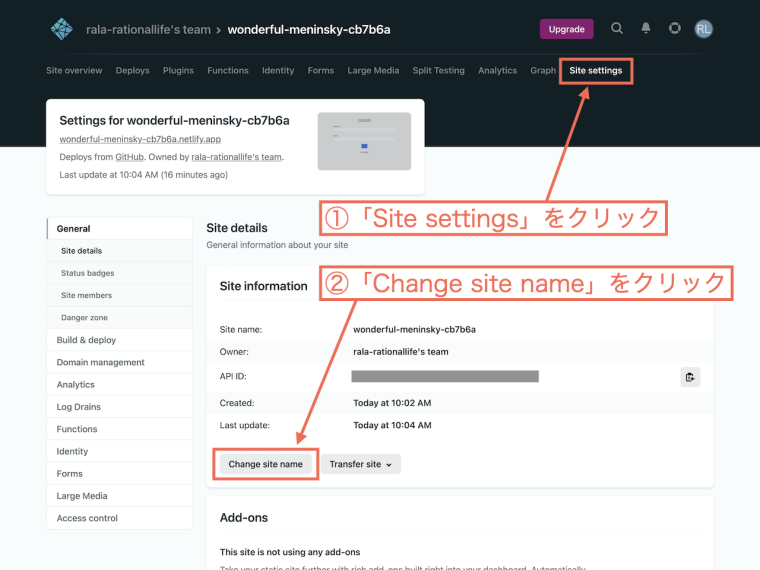
画面上部で、「Site settings」をクリックします。
そして、「Change site name」をクリックです。

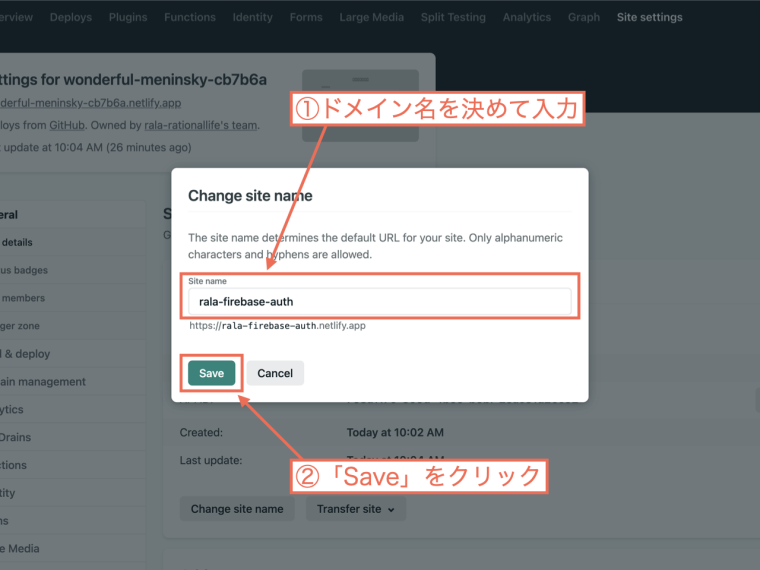
ドメイン名を決めて入力し、「Save」をクリックします。
これで、URLが自分好みの文字列に変えられます。
そして、変更前のURLにはアクセスできなくなります。
独自ドメインを適用させたいとき
「自分で取得したドメインを適用させたい」
という場合もありますよね。
例えば以下のようなドメイン。
〜.com
〜.jp
〜.org
など
ここでは独自ドメインと呼ぶことにします。
Netlifyなら独自ドメインも適用できます。
その方法は、以下の記事にて解説しております。

お名前.comで独自ドメインを取得する方法
そのドメインをNetlifyに適用する方法
上記を理解できます。
ちなみに当サイト「RalaCode」は、Netlifyにデプロイして「ralacode.com」という独自ドメインを適用させています。
まとめ
最後に記事の内容をまとめます。
Reactで作ったアプリをNetlifyにデプロイする方法を解説しました。
手順は以下です。
GitHubのアカウントを作る
GitHubにコードをpushする
GitHubのアカウントでNetlifyにログインする
GitHubとNetlifyを連携する
Reactアプリがデプロイされる
さらに、独自ドメインを適用することもできます。
本格的なWebサイト、Webアプリとして運営することが可能。
Netlifyに独自ドメインを適用する方法は以下の記事にて解説しております。

というわけで、記事は以上です。




