Webサイトをレスポンシブ対応して作る方法を、実際にコードを書きながら解説していきます。
以下のような人向けです。
ProgateのHTML & CSSコースの初級をクリアした。
エディタを自分のパソコンにインストールした。
エディタを使って簡単にWebサイトを作ってみた。
上記のことができていれば、あとは「お手本を見ながらコードを書きまくる」必要があります。
書籍をお手本にするのがおすすめです。
ただ、お手本は当たり前のように「レスポンシブ対応」しています。
いきなり「レスポンシブ対応」されても分からなくなるはずです。
「レスポンシブ対応」とは、スマホ・タブレット・PCなど、大きさの異なる画面幅に応じてWebサイトの見た目が最適になるよう調整されていることです。
「レスポンシブ対応」は言葉で説明しても伝わりづらいと思います。
そこで、この記事を通して実際にレスポンシブ対応のサイトを一つ作ってみましょう。
もし、「まだProgateしかやったことない....」という人は以下の記事を参考にエディタを自分のパソコンにインストールしてみてください。

サイトを作る準備
エディタはVS Codeを使っていきます。
デスクトップ上などに空のフォルダを作ってください。
フォルダの名前は何でもいいです。
思いつかなければ「responsive_site」としましょう。

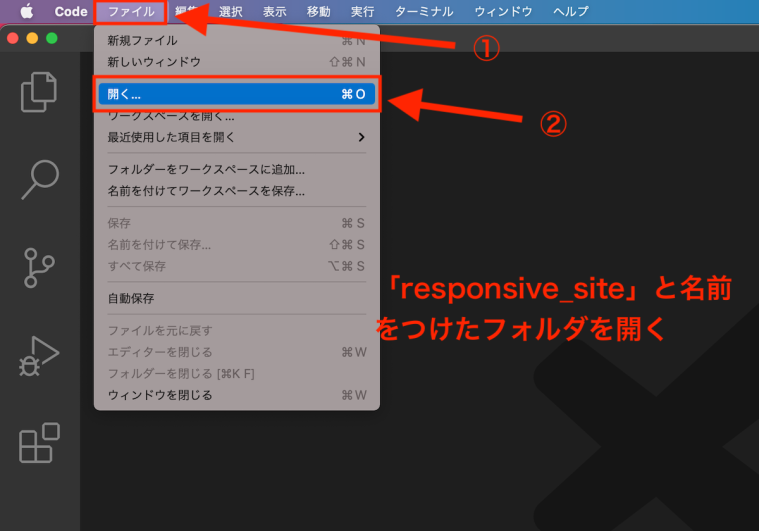
VS Codeを起動し、左上の「ファイル」から「開く」をクリックします。
「responsive_site」と名前をつけたフォルダを開きます。

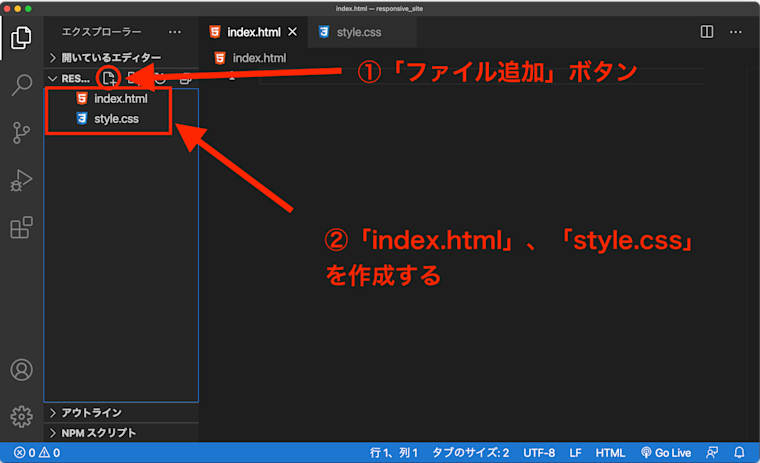
「ファイル追加」ボタンから、以下の2つのファイルを作ります。
index.html
style.css
これでサイトを作る準備は完了です。
HTMLに基本設定を記述する
「index.html」にコードを記述していきます。

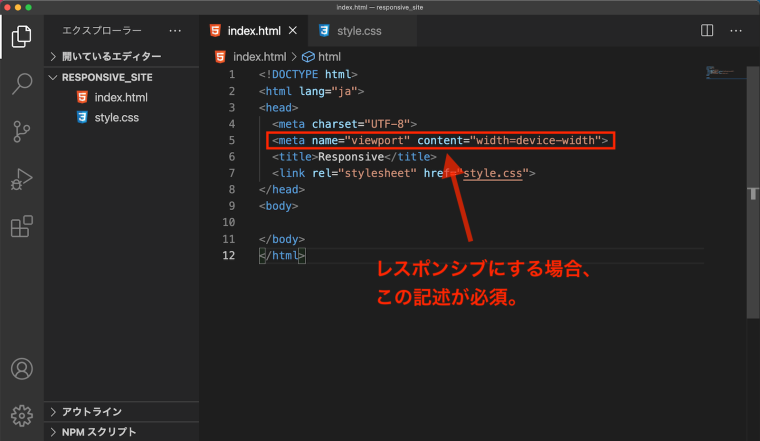
まずは、上の画像のようにHTMLの基本設定を記述します。
レスポンシブにする場合、上の画像の赤枠で囲んだ記述が必ず必要です。
ProgateのHTML & CSS初級コースでは書かなかったコードです。
以下に上の画像と同じコードをのせます。
ここはコピペでいいです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Responsive</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>ここで、ブラウザでの表示を確認しておきましょう。

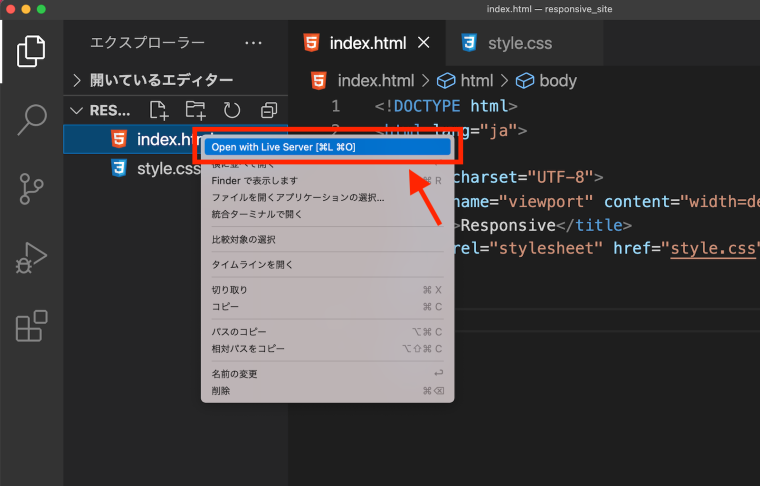
左側に表示されている「index.html」を右クリックして、「Open with Live Server」をクリックします。
「Live Server」という拡張機能がないと、「Open with Live Server」は表示されません。
まだ「Live Server」をインストールしていない方は、以下の記事を参考にインストールしてください。

記事の通りにVS Codeをインストールしていれば、「Google Chrome」が起動します。
まだ何も表示されておらず、真っ白な状態だと思います。
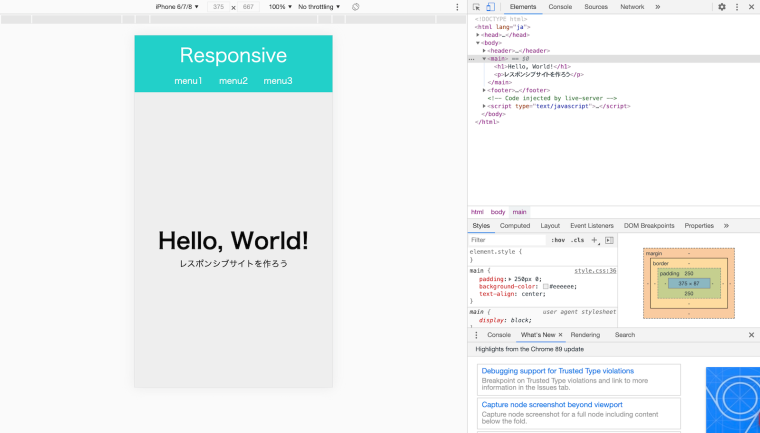
次に、Google Chromeのデベロッパーツールを開いてスマホ表示にしておいてください。
Google Chromeのデベロッパーツールでスマホ表示にする方法は、以下の記事で解説しております。


上の画像のようになったと思います。
では、bodyの中にコードを記述していきます。
headerとfooter
ここからは手打ちでコードを記述するのがおすすめです。
まずはheaderとfooterを追加します。
index.htmlに以下のコードを追加してください。
...略...
<body>
<header>
<div>Responsive</div>
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</header>
<footer>
<div>Responsive</div>
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</footer>
</body>
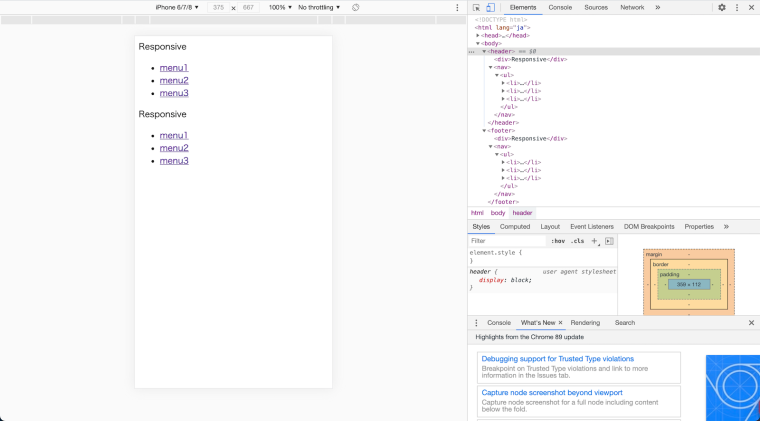
上の画像のような表示になります。
Progateでは<header>、<nav>、<footer>は出てこなかったと思います。
どれもブロック要素のひとつです。
全部<div>に置き換えても表示は変わりません。
でも、<header>や<footer>を使うことで「これはheaderです」、「これはfooterです」とはっきり示すことができます。
こうしておく方が、Webサイトとしての評価は高くなります。
では、CSSにコードを記述していきます。
style.cssに以下のコードを書きます。
少し長いですが、頑張って手打ちしてください。
/* リセット */
body, h1, h2, h3, h4, h5, h6, p, ul {
margin: 0;
padding: 0;
}
a {
color: inherit;
text-decoration: none;
}
a:hover {
opacity: 0.8;
}
/* ヘッダー */
header {
padding: 10px 0;
background-color: #26d0c9;
color: #ffffff;
}
header div {
margin-bottom: 10px;
font-size: 36px;
text-align: center;
}
header nav ul {
list-style-type: none;
display: flex;
justify-content: center;
}
header nav ul li:not(:last-child) {
margin-right: 30px;
}
/* フッター */
footer {
padding: 20px;
background-color: #2f5167;
color: #ffffff;
display: flex;
justify-content: space-between;
}
footer div {
font-size: 20px;
}
footer nav ul {
list-style-type: none;
}
footer nav ul li:not(:last-child) {
margin-bottom: 10px;
}
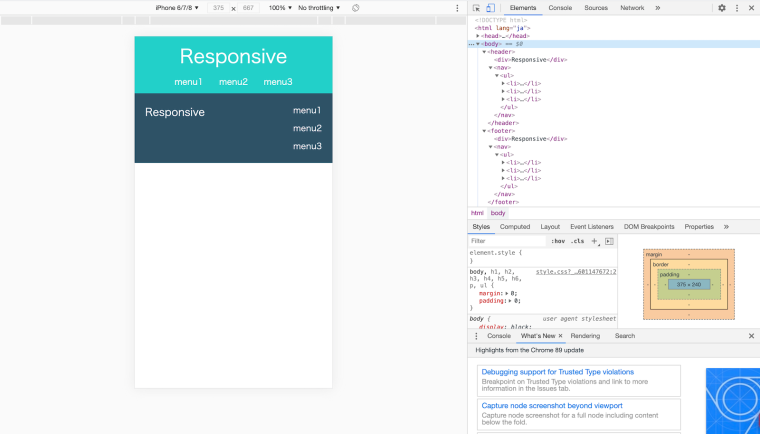
上の画像のような表示になったと思います。
次はメインコンテンツを追加していきます。
mainを追加する
headerとfooterの間に、メインコンテンツを追加します。
divを使ってもいいんですが、ここではmainタグを使います。
...略...
<body>
<header>
...略...
</header>
<main>
<h1>Hello, World!</h1>
<p>レスポンシブサイトを作ろう</p>
</main>
<footer>
...略...
</footer>
</body>mainにCSSを割り当てます。
/* ヘッダー */
...略...
/* メイン */
main {
padding: 250px 0;
background-color: #eeeeee;
text-align: center;
}
main h1 {
font-size: 42px;
}
/* フッター */
...略...
上の画像のような表示になります。
スクロールすればfooterも見えると思います。
ここまで書いてきたCSSは、「スマホ表示、PC表示のどちらにも適用されるCSS」です。
続いてPC表示のレイアウトを作っていきます。
PC表示用のCSSを書く

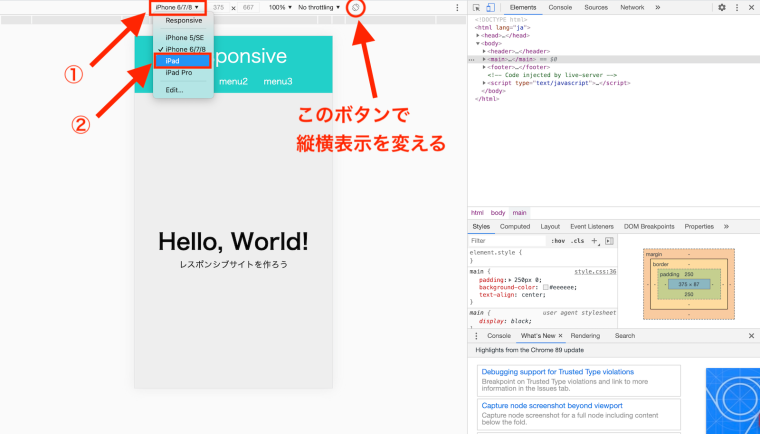
上の画像のようにしてGoogle ChromeのデベロッパーツールをiPad表示にしておいてください。

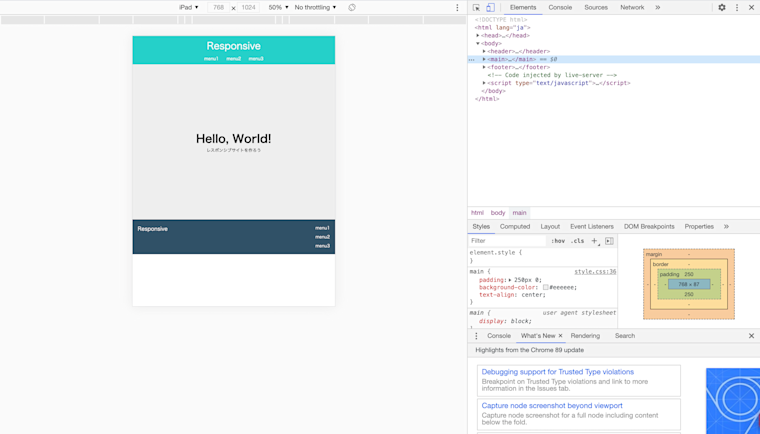
iPad表示でサイト全体を見てみます。
headerには文字が真ん中に集まり過ぎてる気がします。
mainの文字はなんか小さく見えます。
この辺りを調整していきます。
どうするかというと、「画面の幅がタブレット以上の時専用のCSSを書く」っていうのをやっていきます。
「画面の幅がタブレット以上」なので、今回は「タブレット表示」も「PC表示」も同じと考えます。
iPadは縦表示の場合、画面の横幅は768pxです。
画面の横幅が768px以上のとき、別のCSSを適用するように設定していきます。
style.cssに「PC表示用」の部分のコードを追加してください。
...略...
/* フッター */
...略...
/* PC表示用 */
@media (min-width: 768px) {
header {
padding: 20px 60px;
display: flex;
justify-content: space-between;
align-items: center;
}
main h1 {
font-size: 72px;
}
footer {
padding: 100px 60px;
}
}「@media」という記述が出てきました。
「メディアクエリ」といいます。
「@media (min-width: 768px)」というのは、「画面の横幅が768px以上の時に、このCSSを適用する」という意味です。
例えば、今回最初にmainの中のh1はfont-sizeが42pxになるようにCSSを書きました。
そして、画面の幅が768px以上の時(画面の幅がタブレット以上の時)は、mainの中のh1をfont-sizeが72pxになるように設定しました。
これにより、mainの中のh1は、「スマホ表示の時」と「タブレット・PC表示の時」とで文字の大きさが違います。

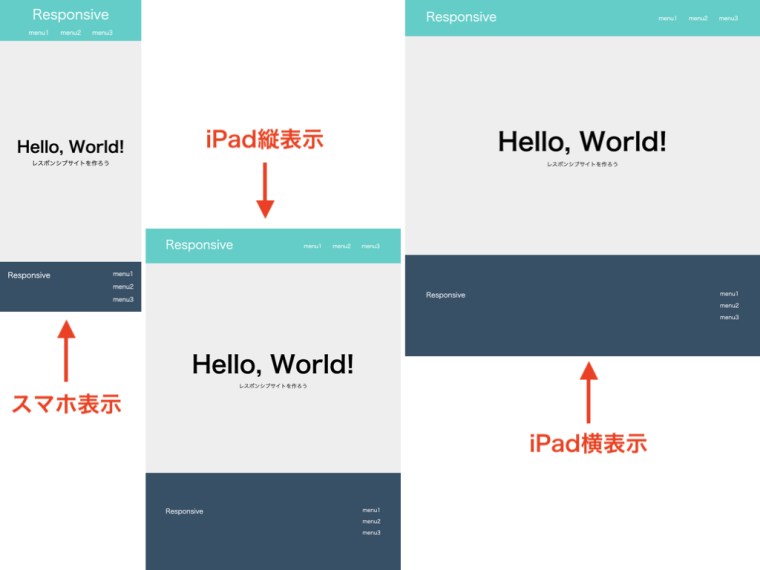
上の画像が、今回作ったWebサイトの全体像です。
これで、レスポンシブサイトが出来上がりました。
まとめ
ここまで記事を読んでいただいてありがとうございます。
この記事全体を通して行ったことは以下です。
index.htmlとstyle.cssにコードを記述する
スマホ表示を確認する
メディアクエリを使って画面幅がタブレット以上の時専用のCSSを書く
タブレット・PC表示を確認する
これで、レスポンシブサイトが作れます。
ここまで来たら、あとは書籍での学習がおすすめです。
今回この記事で作ったWebサイトはサンプルなので、ちょっとシンプル過ぎます。
書籍を使って、もっと本格的なWebサイトを作る経験を積んでいくべきです。
僕は、エビスコム社の書籍をおすすめします。
今回この記事では、CSSの中で「display: flex」という記述を使いました。
これは「フレキシブルボックス」というもので、Webサイトを作る上で今後必須になる技術です。
上記の書籍なら、
フレキシブルボックスを学べる
レスポンシブ対応できる
本格的なWebサイトが作れる
を満たすことができます。
他の書籍と比較しても、コスパがいいと思うのでおすすめです。
この記事でご紹介した内容も役に立てていただけたら幸いです。