この記事では、コマンドラインを使ってGitHubのリモートリポジトリにファイルを追加する方法を解説します。
GitHubに加えてGitの基本的な操作も含んでおり、初心者向けの内容となっております。
解説は、以下の手順で進めていきます。
GitHubでリモートリポジトリを作る
Gitの初期設定をする
ファイルをpushする
順番に見ていきます。
GitHubでリモートリポジトリを作る
GitHubでリモートリポジトリを作るためにやることが以下の2つです。
GitHubのアカウントを作る
リモートリポジトリを作る
この辺りに関しては、以下の記事で解説しておりますのでぜひご覧ください。

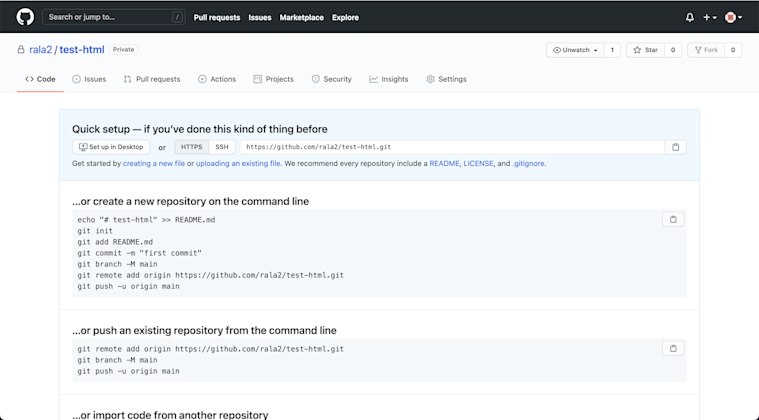
GitHubでリモートリポジトリを作ると、「Quick setup」というページが開きます。

上の画像のようなページです。
このページは後で使うので、そのまま開いた状態にしておいてください。
「もう閉じちゃったんだけど...」っていう方も安心してください。
GitHubにもう一度ログインしてリモートリポジトリの名前をクリックすれば上の画像のようなページに来れます。
Gitの初期設定をする
ここからはコマンドラインを使った操作になります。
初めてGitを使う場合、設定まで必要です。
やるべきことは以下です。
Gitをインストールする
Gitの初期設定をする
これも解説記事を用意しております。
上記の2つがまだの場合は、以下の記事を参考にGitの初期設定を行ってください。

Gitの初期設定までできたら、先に進みます。
VSCodeを使う
「なんで急にVSCode?...」って思われたかもしれません。
ですが、ここからVSCodeを使っていきます。
理由は、より実践的にGitとGitHubを活用していくためです。
ですが、もちろん必ずしもVSCodeを使わないといけないわけではありません。
開発環境がある程度整っている方は、読み飛ばしてもらって大丈夫です。
VSCodeは、当サイトでおすすめしているエディタです。
まだインストールされていない方は、こちらの記事をどうぞ。
VSCodeのインストール方法、初期設定、簡単な使い方を解説しております。

では、VSCodeを起動させます。

そして、デスクトップなど適当な場所にフォルダを作成し、そのフォルダをVSCodeで開きます。
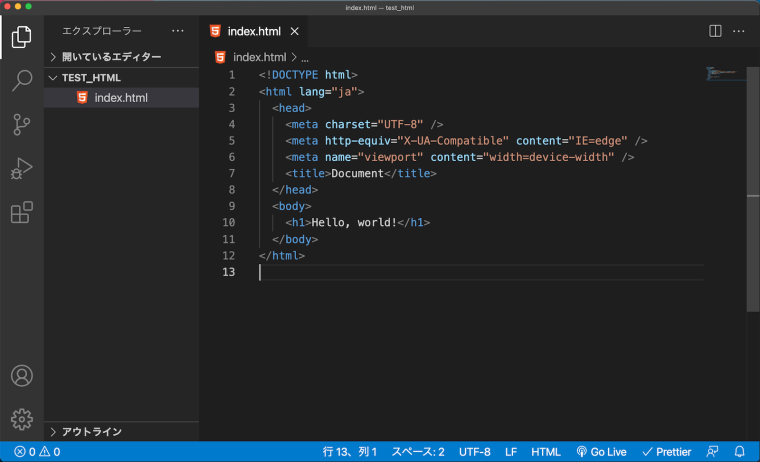
「index.html」という名前のファイルを作り、簡単にコードを書いてみてください。
上の画像のように、h1タグで「Hello, world!」だけでもいいです。

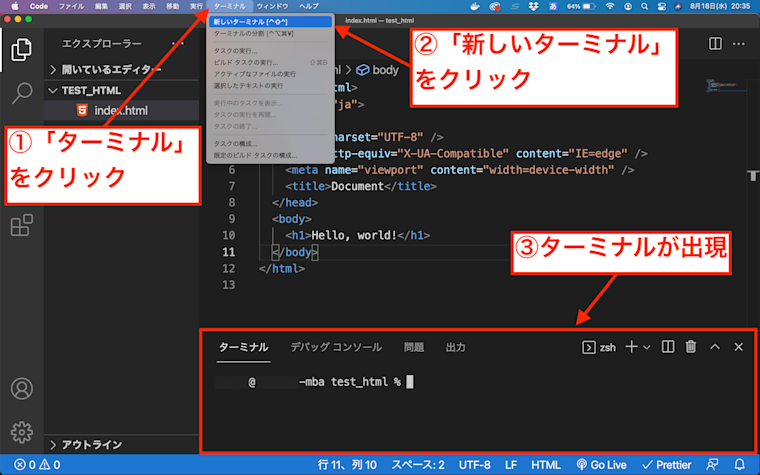
上の画像のようにして、ターミナルを表示させます。
このターミナルを使って、コマンドライン操作ができます。
このターミナルに、Gitのコマンドを入力していくわけです。
リモートリポジトリにファイルをpushする
これから、以下のことをやっていきます。
ローカルリポジトリを作る
ローカルリポジトリにファイルを追加する
ローカルリポジトリとリモートリポジトリをつなぐ
リモートリポジトリにファイルを追加(push)する
順番に解説します。
ローカルリポジトリを作る
まずローカルリポジトリを作ります。
GitHubで作ったリポジトリはリモートリポジトリです。
それに対して、自分のパソコン上に作るリポジトリをローカルリポジトリといいます。
では、VSCodeのターミナルに以下のコマンドを入力して実行してください。
$ git init特に目に見える変化はないように思えますが、これでローカルリポジトリが作られました。
ローカルリポジトリにファイルを追加する
次に、作ったローカルリポジトリにファイルを追加していきます。
では、VSCodeのターミナルに以下のコマンドを入力して実行してください。
$ git add .最後のピリオドは「全て」という意味があります。
プロジェクトフォルダ内の全てのファイルを「add」しました。
次に、以下のコマンドを入力して実行してください。
$ git commit -m "first commit"「-m」は「メッセージ」の意味です。
「first commit」の部分にメッセージが入ります。
「first commit」ではなく「ファーストコミット」とか「初めてのコミットです」みたいに、英語でも日本語でも自由にメッセージを書けます。
「git add」と「git commit」の2段階のコマンドによって、ローカルリポジトリにファイルが追加されます。
2段階ある理由は、簡単に言えば間違えたときに修正できるようにするためです。
本来、この辺りの話は実はもっと複雑です。
ぶっちゃけ「addの意味って何?」、「commitって何してるの?」って思いますよね?
Web系の会社に就職を考えてる方は書籍などでもう少し深堀りしておいた方がいいかと思います。
書籍ならおすすめは以下です。
おすすめの理由はこちらです。
マンガ調でわかりやすい
内容が新しい
現場目線
他だと「内容が古くて専門的過ぎて複雑過ぎてムズい」だったりします。
ローカルリポジトリとリモートリポジトリをつなぐ
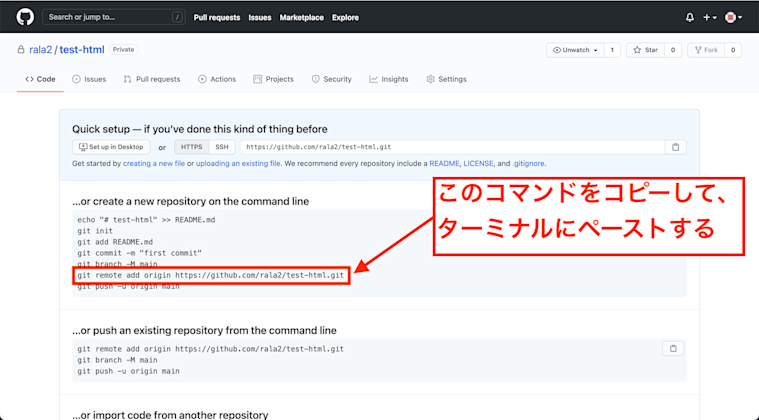
次に、GitHubでリモートリポジトリを作ったときに表示されたページを開きます。

このページです。
上の画像で示した部分のコマンドをコピーしてください。
そして、VSCodeのターミナルにペーストして実行してください。
$ git remote add origin https://github.com/rala2/test-html.git「https://github.com/〜」の部分は個人によって違いますので注意してください。
これで、ローカルリポジトリとリモートリポジトリをつなぐことができました。
リモートリポジトリにファイルを追加(push)する
次にやることは、ローカルリポジトリに追加したファイルをリモートリポジトリに移す作業です。
では、以下のコマンドを入力して実行してください。
$ git push -u origin masterターミナル上でGitHubのパスワードを聞いてきたら入力します。

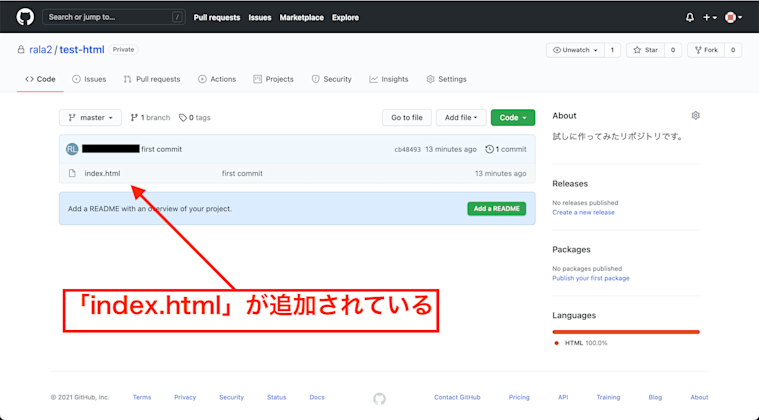
先ほど開いていたGitHubのページを更新(リロード)してみてください。
すると、上の画像のようなページが表示されます。
VSCodeで作った「index.html」が、GitHubのリモートリポジトリに追加されているのが分かります。
ファイルの内容を変更してまたpushする
次は以下のことをやってみましょう。
VSCodeでファイルの内容を修正する
リモートリポジトリにまたpushする
リモートリポジトリに追加したファイルの内容は簡単に更新できます。
リモートリポジトリに追加したファイルをいったん全部消してから追加し直す...なんて面倒なことはしなくていいんです。
実際にやっていきます。
VSCodeでファイルの内容を修正する

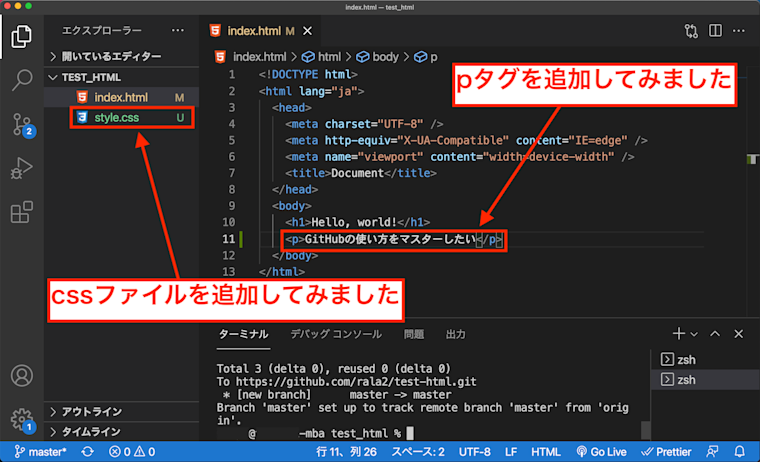
VSCodeでファイルの内容を修正してみます。
どう変えてもいいんですが、上の画像ではindex.htmlの中にpタグを追加してみました。
また、style.cssというファイルも新たに作りました。
リモートリポジトリにまたpushする
修正したファイルをまたリモートリポジトリにpushしていきます。
まずは、ローカルリポジトリにファイルを追加します。
以下のコマンドをVSCodeのターミナルに入力して実行してください。
$ git add .続いて、以下のコマンドを入力して実行します。
$ git commit -m "ファイルを修正してみた"「ファイルを修正してみた」の部分の文言は、何でもいいです。
これで、ローカルリポジトリにファイルが追加されました。
あとは以下のコマンドを入力して実行します。
$ git pushこれで、リモートリポジトリが更新されます。
一番最初のpushでは「git push 〜」みたいな長いコマンドを実行しました。
でも2回目以降はこのように「git push」だけで大丈夫です。
リモートリポジトリに反映されたか確認
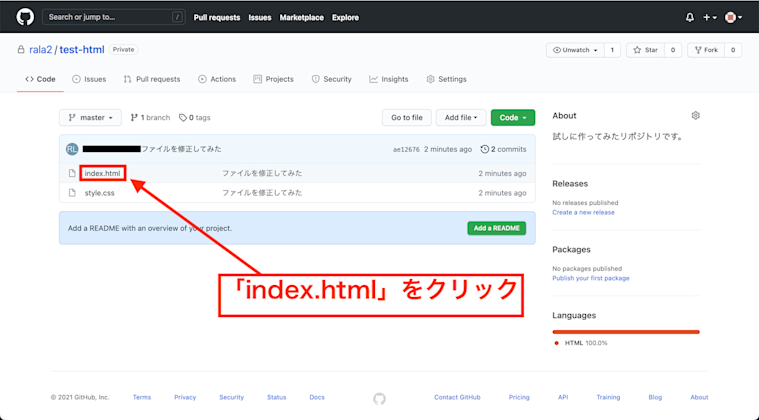
ではGitHubのページを更新(リロード)してみてください。

リモートリポジトリの中に「style.css」が追加されているのが分かります。
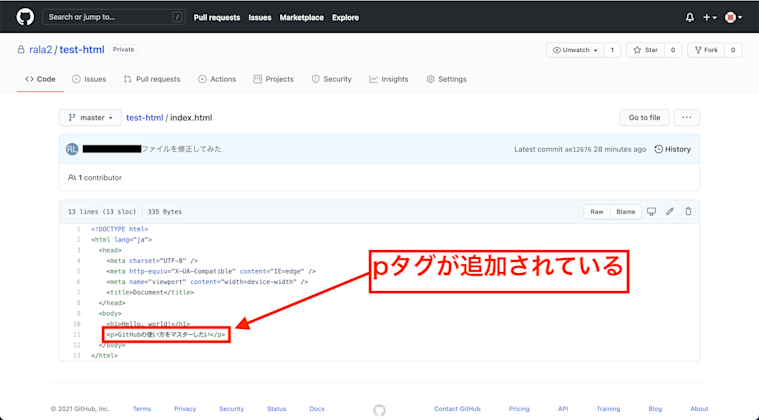
index.htmlの中身も確認してみましょう。
上の画像のように、「index.html」をクリックしてください。

index.htmlの中身を見ると、pタグが追加されていることが分かります。
これで、修正したファイルがリモートリポジトリにも反映されました。
まとめ
コマンドラインを使ってGitHubのリモートリポジトリにファイルを追加する手順を、最後にまとめます。
手順は以下です。
GitHubでリモートリポジトリを作る
Gitの初期設定をする
VSCodeのターミナルを開く
ローカルリポジトリを作る
ローカルリポジトリにファイルを追加する
ローカルリポジトリとリモートリポジトリをつなぐ
リモートリポジトリにファイルを追加(push)する
記事は以上です。